$nextTick的定义及理解:
定义:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
所以就衍生出了这个获取更新后的DOM的Vue方法。所以放在Vue.nextTick()回调函数中的执行的应该是会对DOM进行操作的 js代码;
理解:nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数,
什么时候需要用的this.nextTick()
Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中,原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOM挂载已完成。
当项目中你想在改变DOM元素的数据后基于新的dom做点什么,对新DOM一系列的js操作都需要放进Vue.nextTick()的回调函数中;通俗的理解是:更改数据后当你想立即使用js操作新的视图的时候需要使用它
先来回顾下nextTick的使用,因为 Vue 的响应式变量是异步更新DOM的,所以当你变量修改的时候,并不能第一时间拿到最新的 DOM,而在nextTick中就可以拿到最新的 DOM
注意事项
$nextTick 是一个异步方法,它会等待当前的同步代码块执行完毕后才执行回调函数,以确保在 DOM 更新后执行。
在大多数情况下,Vue.js 会在数据变化后异步执行 DOM 更新,所以在大多数情况下,你不必手动使用 $nextTick。然而,在一些特殊情况下,比如在 v-for 中使用 v-if,手动使用 $nextTick 可能是必要的。
如果你在多个地方修改了数据,而希望在数据全部更新后执行回调函数,可以将多个回调函数包装在一个 Promise 中,然后使用 Promise.all。
先问是不是,再问为什么
很多人认为 nextTick = 微任务,这其实是错的,正确应该是 nextTick 优先是 微任务,不信可以直接看 Vue 的源码
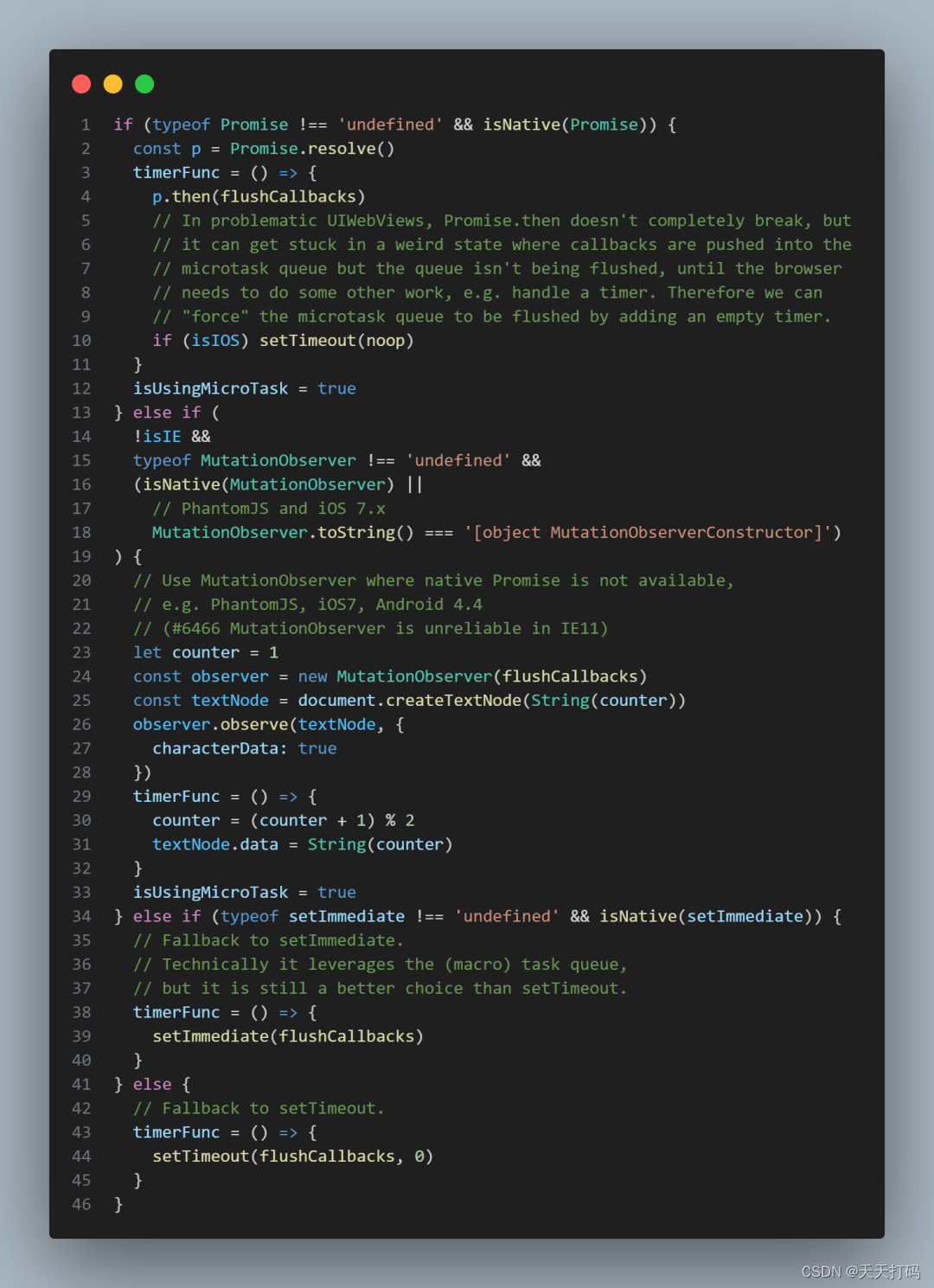
在src\core\util\next-tick.ts 文件中,可以看到 nextTick 优先级如下:
- Promise.resolve().then:微任务
- MutationObserver:宏任务
- setImmediate:宏任务
- setTimeout:宏任务

所以说 nextTick 只是优先选择微任务而已,当浏览器不支持微任务的时候,它还是会选择宏任务
为啥优先微任务?
2023年面试了怎么也得有100个人了,大部分都不能比较好的回答这个问题:nextTick为啥优先选择微任务?
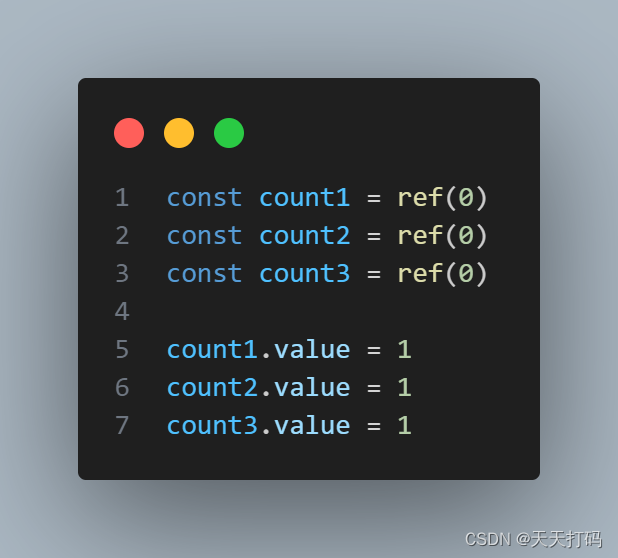
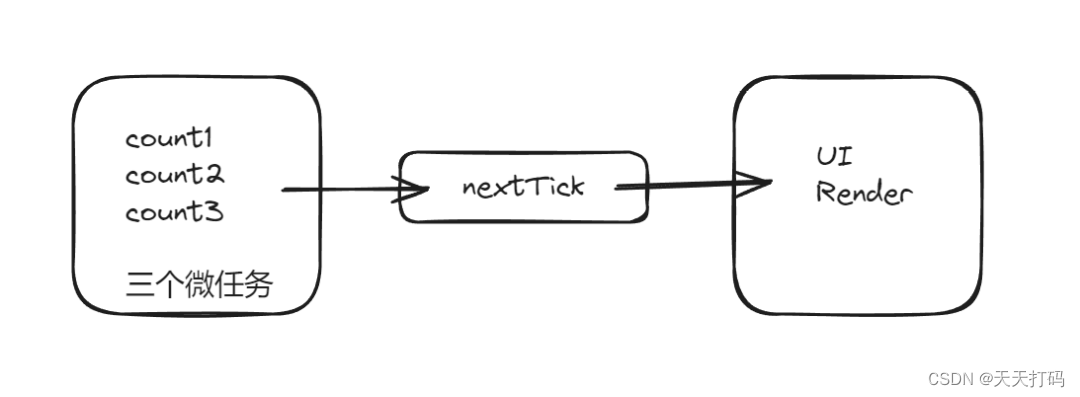
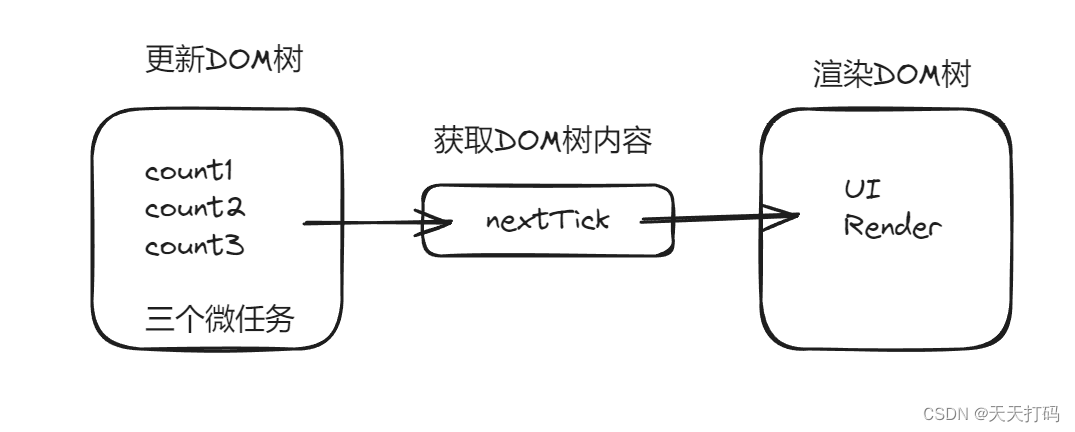
首先声明一个点:Vue 的异步更新DOM 其实也是微任务,比如下面的例子,你一次性更新了三次变量,其实会生成三个更新DOM微任务到队列中

你这个时候放一个 nextTick 在后面,那就是在三个微任务后面再放一个微任务而已

我们都知道微任务是在UI渲染之前执行的,那为什么 nextTick 能拿到最新的 DOM 呢?

更新 ≠ 渲染
其实我们要明白一个点:更新 ≠ 渲染,前面三个更新微任务只是更新DOM,修改的是DOM树,而使用 document.getElementById这类方法去获取到的就是DOM树的内容

所以 nextTick 为什么是微任务,但是能获取到最新DOM呢?因为到了 nextTick 这一步的时候,DOM树已经更新完了,只是还没渲染到页面上而已,而我们能通过DOM的一些API去获取到最新的DOM树内容,比如 document.getElementById 这类方法
所以,与其说 nextTick 能获取到最新的DOM,还不如说 nextTick 能获取到最新的DOM树信息.