vue + axios + mock.js
以下是封装的过程,记录一下
1、首先先了解什么是mock.js的用途及特点
官网地址:Mock.js (mockjs.com)
作用:生成随机数据,拦截 Ajax 请求
优势:
2、了解axios的原理及使用
官网地址:Axios中文文档 | Axios中文网 (axios-http.cn)
作用:Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
----------------------以上均认为你已了解后,接下来开始封装----------------------
1、首先安装依赖包
npm install mockjs --save-dev
npm install axios --save
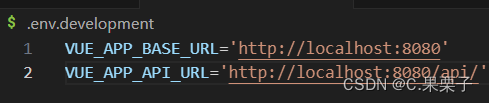
2、添加环境变量,以便在后续与后端对接接口时方便更改(根据自己的情况更改)
开发环境:.env.development

生成环境:.env.production

在随便一个vue文件中能conlog.log(process.env.VUE_APP_BASE_URL)打印出来就是配置好了
3、在src下面创建一个utils文件夹,创建一个request.js文件
import axios from "axios";
const request = axios.create({
baseURL: process.env.VUE_APP_BASE_URL, // 设置默认的
timeout: 5000, // 设置默认的请求超时时间
});
// 添加请求拦截器
request.interceptors.request.use(
(config) => {
// 在发送请求
return config;
},
(error) => {
// 对请求错误做些什么
return Promise.reject(error);
}
);
// 添加响应拦截器
request.interceptors.response.use(
(response) => {
// 对响应数据做点什么
return response.data;
},
(error) => {
// 对响应错误做点什么
return Promise.reject(error);
}
);
export default request;4、在utils中创建一个mock.js的文件
这个文件里可以配置你需要的api的字段,以下示例 '/api/list','get'请求
import Mock from "mockjs";
Mock.mock("/api/list", "get", () => {
return Mock.mock({
code:200,
"data|1-10": [
{
id: "@id", //随机生成id
name: "@cname", //随机生成中文名字
"age|18-60": 1, //随机生成18-60的数字
"sex|1-2": 1, //随机生成1-2的数字
"salary|1000-10000": 1, //随机生成1000-10000的数字
"birthday": "@date", //随机生成日期
"time": "@time", //随机生成时间
"content": "@cparagraph", //随机生成中文段落
"img": "@image('200x100', '#50B347', '#FFF', 'png', 'Mock.js')", //随机生成图片
"address": "@county(true)", //随机生成地址
"email": "@email", //随机生成邮箱
"ip": "@ip", //随机生成ip
"url": "@url", //随机生成url
},
],
});
});5、在main.js中引入utils中的这个mock.js

6、接着,在src文件下再创建一个api文件夹,并创建一个user.js文件
在user.js文件下引入封装好的request.js文件,然后把刚刚在mock.js中创建的'/api/list'暴露出去
import request from '@/utils/request'
export function getCase() {
return request({
url: '/api/list',
method: 'get'
})
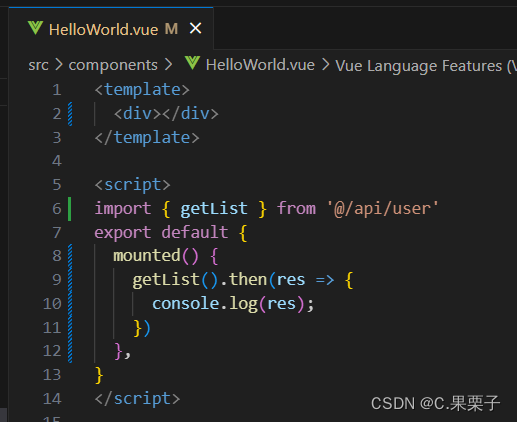
}7、随便创建一个vue文件,现在开始测试

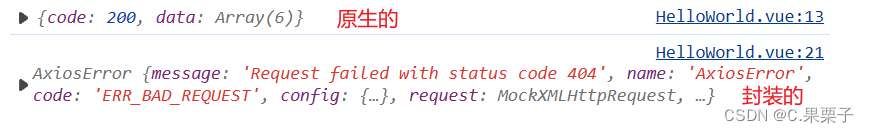
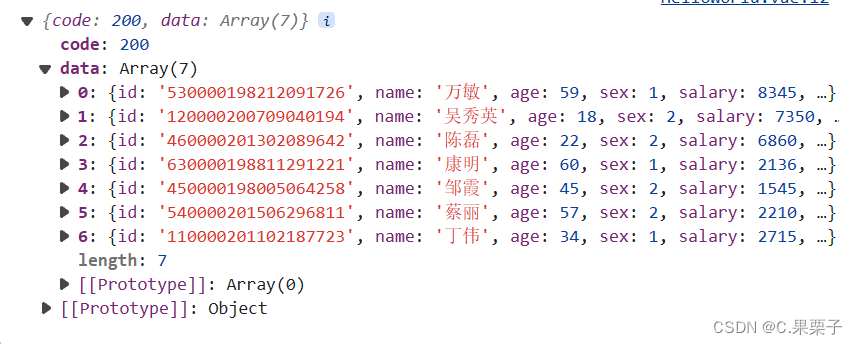
打印后得到:
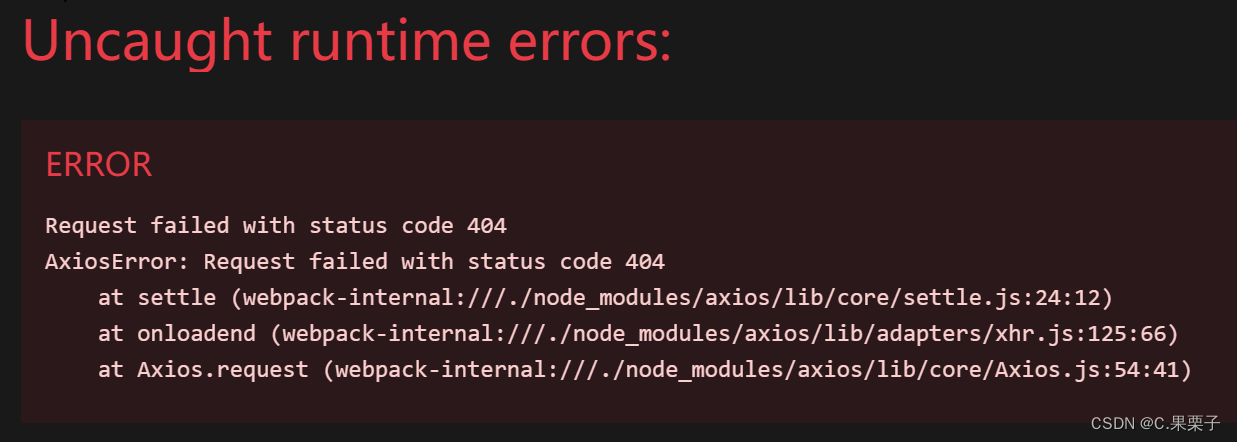
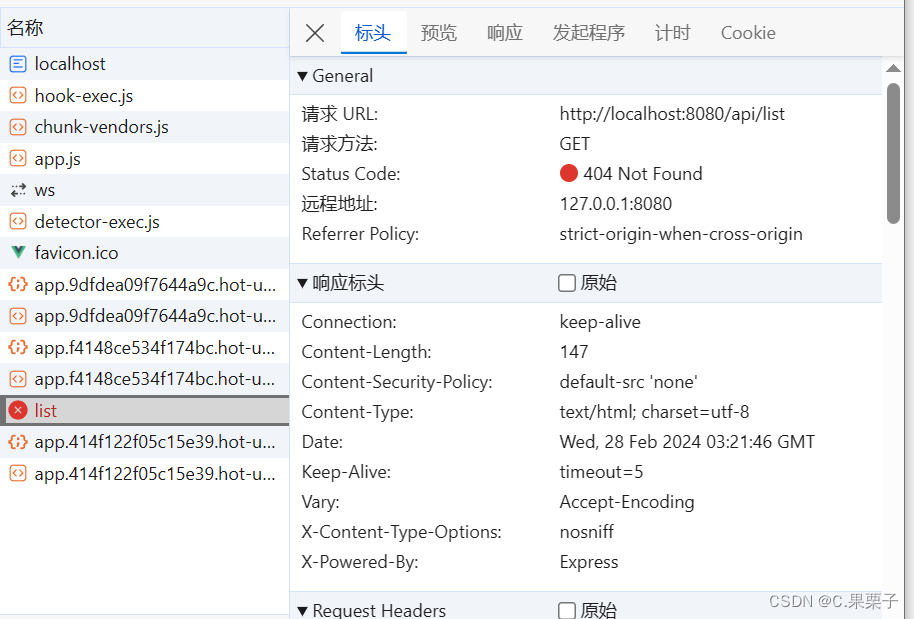
404 !
----------------------报404状态码,哈哈哈哈哈哈哈哈哈哈哈哈哈----------------------
----------------------不过没关系,接着来:----------------------

我先告诉你哪里的错误吧,然后接着再跟你分享原因
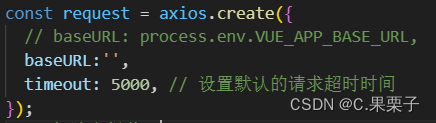
问题就在这个 baseURL

解决过程:
1、既然我封装的报了错,那我就用原生的测试一下有没有数据
a、在main.js中引入axios:
import axios from 'axios'
Vue.prototype.$axios = axiosb、在刚刚的vue文件中用原生的测试一下
mounted() {
// 封装的
getList().then(res => {
console.log(res);
})
// 原生的
this.$axios.get('/api/getList')
.then(function (response) {// 处理成功情况
console.log(response);
})
.catch(function (error) {// 处理错误情况
console.log(error);
})
.finally(function () {// 总是会执行情况
debugger
});
},c、此时发现,封装的404,原生的成功了;

这时发现封装的请求URL是''http://localhost:8080/api/getList''

那我们就把这个'http://localhost:8080',加到原生的地址上面去结果也是404,那就晓得了,直接找到request.js,把baseURL的地址设为空就好了。

至此。