之前讲了 spring boot 整合 cache 做 simple redis Ehcache 三种工具的缓存
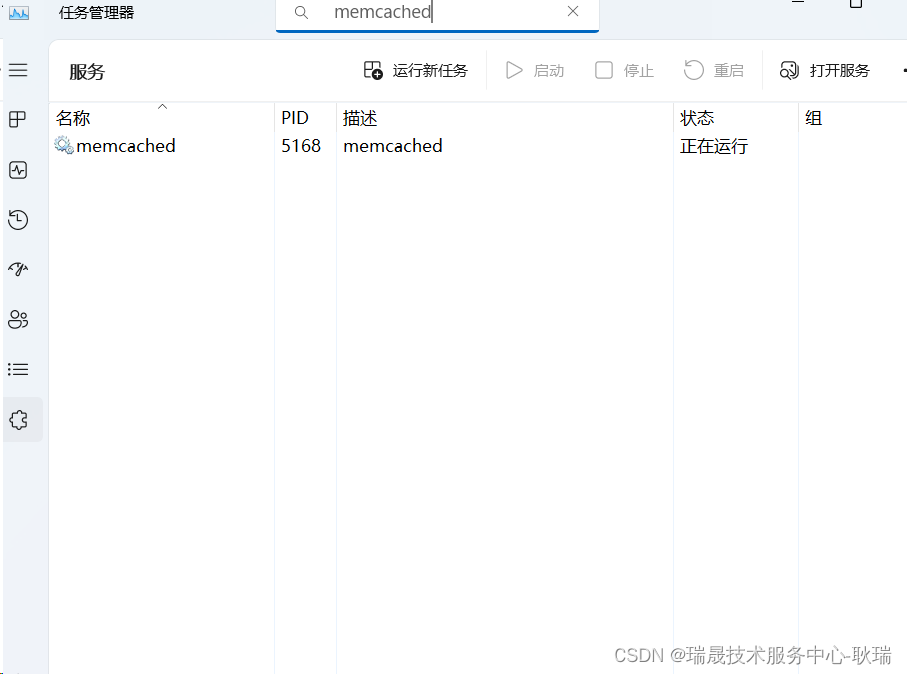
上文 windows系统下载安装 memcached 我们装了memcached
但spring boot没有将它的整合纳入进来
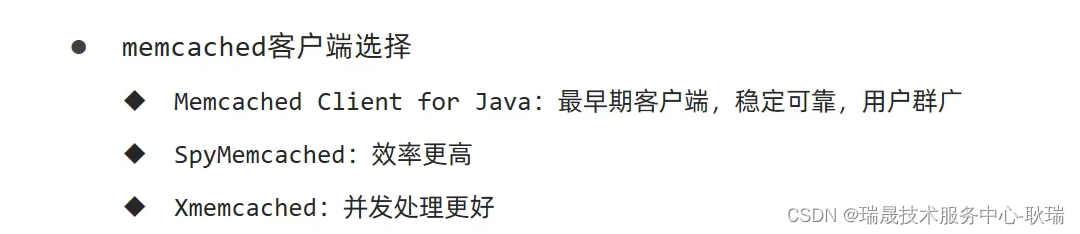
那么 我们就要自己来处理客户端 java历史上 有过三种客户端

那么 我们用肯定是用最好的 Xmemcached
那么 我们要写 就是硬编码了
这边 我们打开项目
还是先打开 pom.xml 导入坐标
<dependency>
<groupId>com.googlecode.xmemcached</groupId>
<artifactId>xmemcached</artifactId>
<version>2.4.7</version>
</dependency>
它的版本号一定不能动 因为 spring boot 不维护它的版本
然后 我们系统启动一下 memcached

配置文件不需要写东西啊 因为spring boot 都没整合 哪来的什么配置?
包括
cache.type
这个配置也要给它干掉
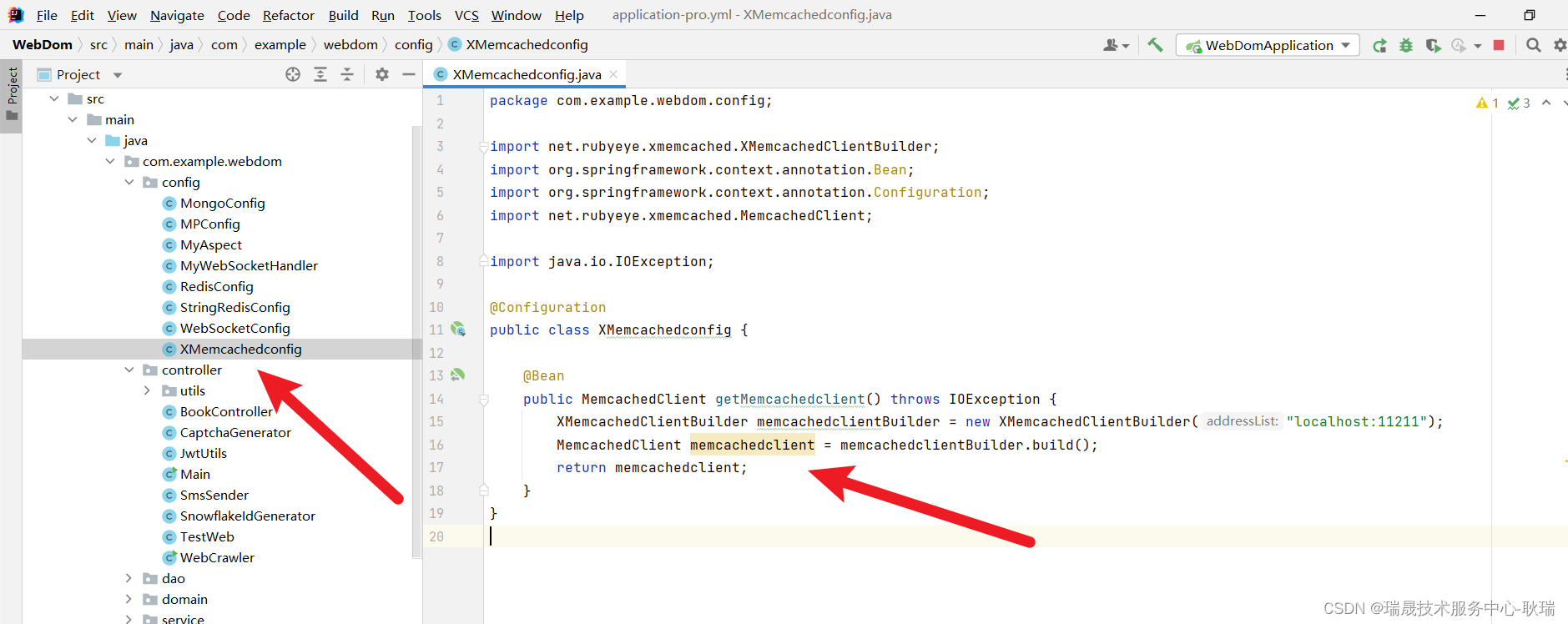
然后在项目的 config 目录下创建一个类 名字随便取 我这里叫 XMemcachedconfig
编写代码如下
package com.example.webdom.config;
import net.rubyeye.xmemcached.XMemcachedClientBuilder;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import net.rubyeye.xmemcached.MemcachedClient;
import java.io.IOException;
@Configuration
public class XMemcachedconfig {
@Bean
public MemcachedClient getMemcachedclient() throws IOException {
XMemcachedClientBuilder memcachedclientBuilder = new XMemcachedClientBuilder("localhost:11211");
MemcachedClient memcachedclient = memcachedclientBuilder.build();
return memcachedclient;
}
}

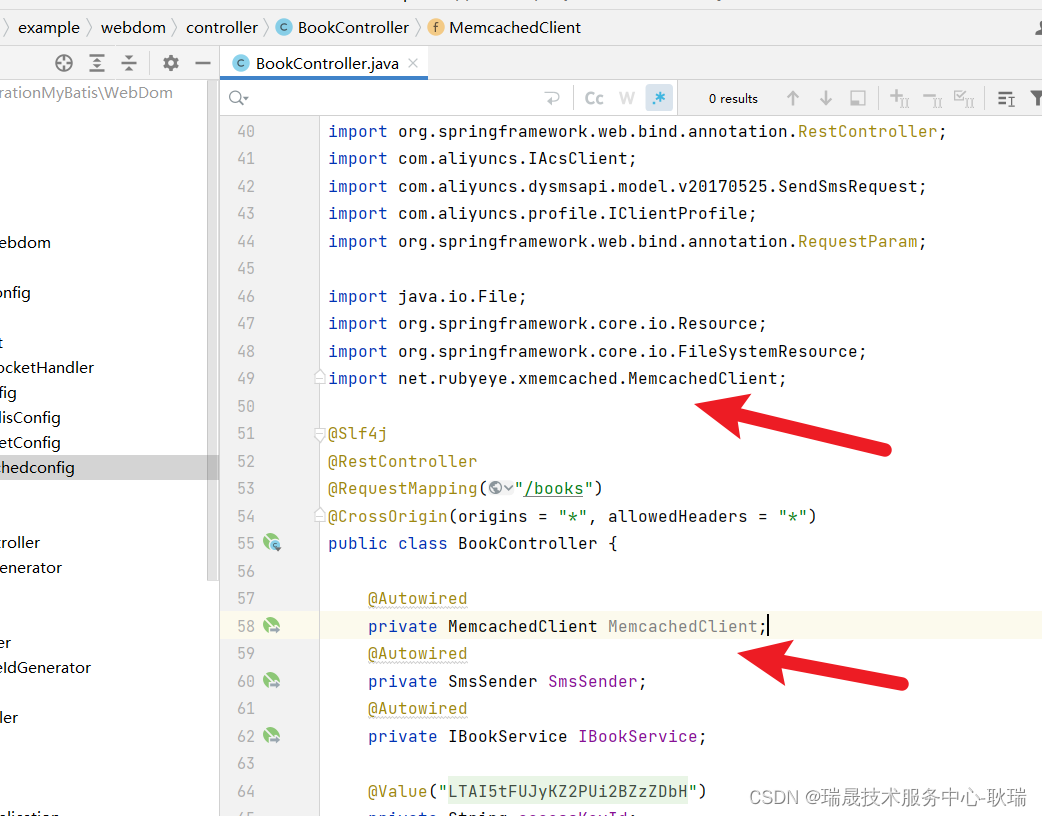
我们在需要用它的地方 条件装配上这个MemcachedClient

然后 我们也不需要什么 @Cacheable 了

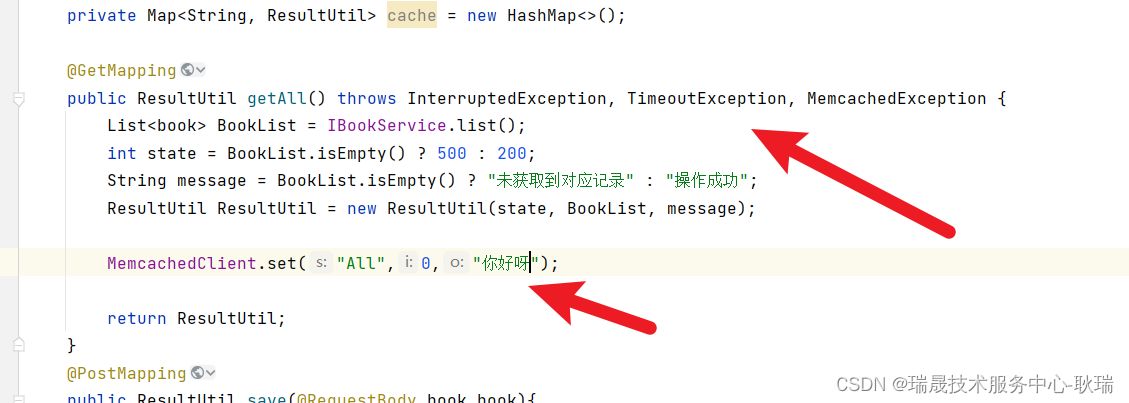
这里 我们想存入 数据 就 调用 MemcachedClient 中的set就好了
它接受三个参数 第一个 是key 如果你是根据ido查的数据 id做可以就好了
然后 第二个参数是时间 多久过时 0代表永不过时
第三个参数 就是你要存的东西 我们放了一个字符串信息
然后 要调用set 你要抛出几个异常 throws InterruptedException, TimeoutException, MemcachedException
获取就是
MemcachedClient.get("All");
我们运行代码
然后 我们调用接口 只要能正常看到输出结果就好