ps :该文章会详细结论构建一个脚手架遇到的问题,会持续更新,请定时查看
Eslint相关
在vscode中使用eslint插件
-
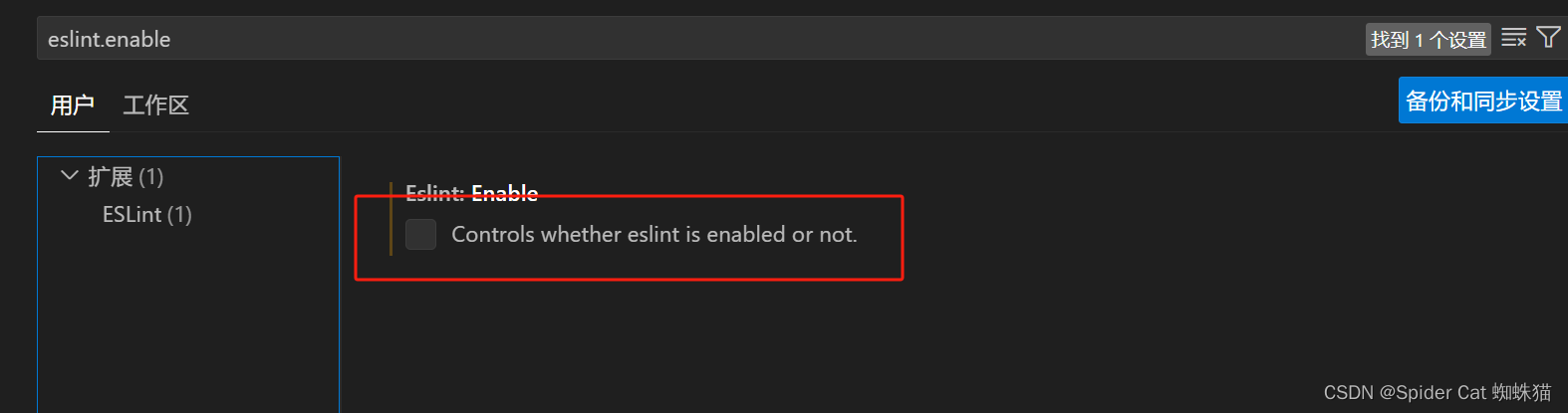
在vscode中用户配置没有开启eslint.enable

-
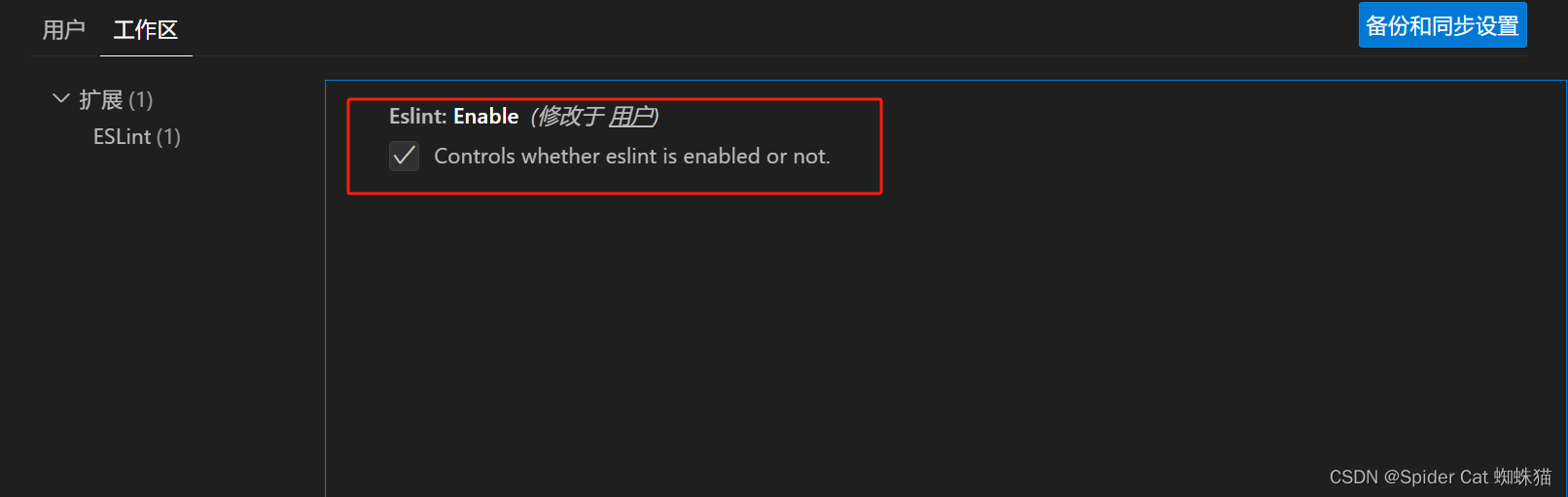
在vscode中工作区配置开启eslint.enable

- settings.json中没有做eslint相关配置

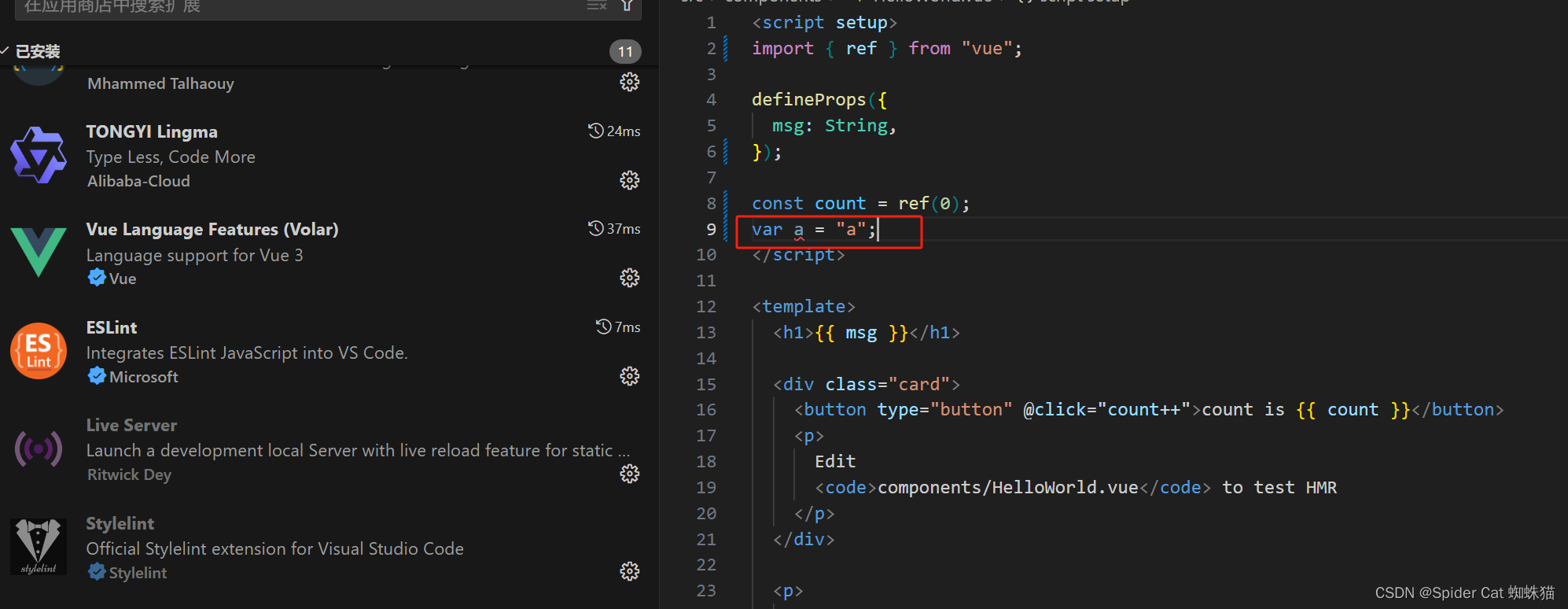
- 在编写的vue文件中a这个变量没有使用应该是报错的,eslint插件是开启的

应该如何解决开启了eslint插件却没有检测代码没有生效?
有两种方式可以让eslint插件生效:
-
开启用户配置中的eslint.enable,这个开关如果没打开的话,即使我们配置了Eslint,检测代码也不会生效。
-
在settings.json文件中配置
{
"eslint.enable": true
}
代码检测功能马上就会生效

ps: 为什么会出现上面这两种情况?个人猜测,如果项目中存在settings.json文件,eslint插件优先读取settings.json的配置,发现没有配置,就去检查用户配置,发现用户配置没有开启就启动检测代码功能,如果发现有配置,并且配置未"eslint.enable": true就开启代码检测
eslint插件自动格式化代码
在.eslintrc的rules里我们可以配置自己的规则,比如我们想要在项目里统一使用单引号的格式(默认是双引号),我们可以进行如下配置:
{
"rules": {
quotes: ["error", "single"]
}
可是配置完发现文件都标红了,因为文件默认都是用的双引号,一个个改成单引号又很麻烦,有没有什么简单的方法呢?
我们可以通过在设置中配置editor.codeActionsOnSave在我们进行保存的时候自动格式化代码。
打开了.vscode目录下的settings.json文件,我们在这个文件里添加如下代码:
{
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true
},
}
这个配置表示在我们保存的时候自动执行fix操作,且使用的是eslint进行fix操作。做完这个配置后我们在刚才标满红波浪线的文件夹中点击保存,发现双引号都被自动替换为单引号了,红波浪线全部消失了。
做完以上配置那么我们的项目已经可以用VsCode进行代码检测了,点击保存的时候也会帮你自动格式化一部分代码。
Prettier相关
上面通过Eslint已经可以检测代码了也可以做自动格式化了,为什么还需要Prettier呢?因为他们的侧重点其实是不同的,Eslint主要用于检测代码质量,帮你发现代码中的错误,而Prettier主要是检测代码格式,也就是检测你的代码美不美观,比如下面这行代码:
const a ='1';
可以看到a和等号中间有很多空格,看起来很不美观,Eslint是不会帮你调整格式的,这个工作就需要交给Perttier来做。
安装Prettier插件
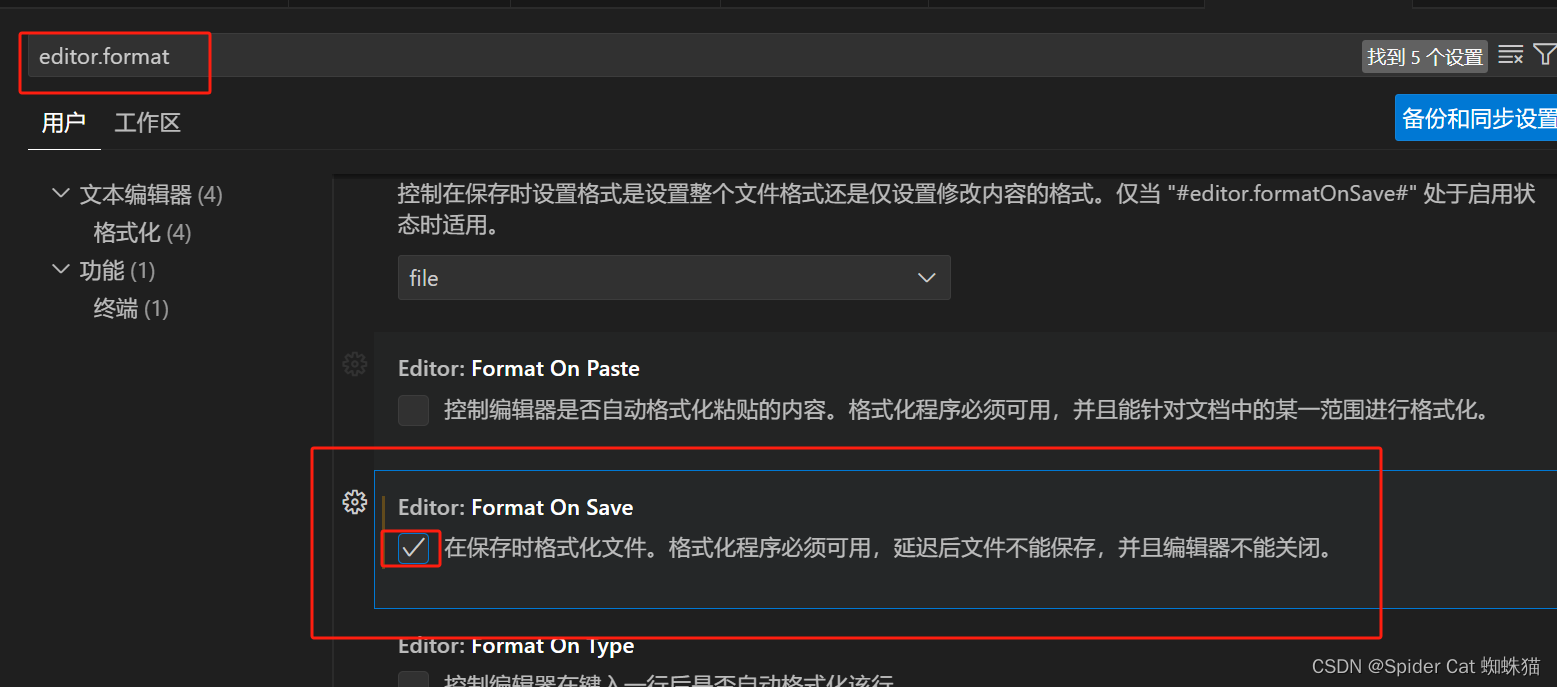
到vscode的extension选项卡中搜索Prettier安装即可,安装完成后有的人是可以直接保存代码,然后代码就会格式化,这是因为你的编辑器之前有设置过Format On Save这个选项

如果你在上面的Format On Save没有选中,可以直接到settings.json文件中添加如下代码:(个人推荐)
"editor.formatOnSave": true,
起码你知道是你配置了起了作用,如果去修改用户和工作区的Format On Save会导致新项目你无法知道究竟是哪里的配置起了作用,云里雾里。
现在的settings.json文件内容:
{
// eslint相关配置
// 只要安装了插件,就默认开启,即使不写这个配置
"eslint.enable": true,
// 保存时为编辑器运行代码操作。必须指定代码操作,并且编辑器不能关闭
"editor.codeActionsOnSave": {
// 控制是否应在文件保存时运行自动修复操作
"source.fixAll": true,
//使用eslint做代码格式化
"source.fixAll.eslint": true
},
// 保存时自动格式化代码,这里提供给prettier做代码格式化
"editor.formatOnSave": true
}