项目中使用了with属性,突然好奇auto 和 100% 的区别,特地搜索实践总结了一下观点
- 一、 width属性介绍
- 二、 代码带入
- 三、 分析比较
- 四、 总结
一、 width属性介绍
width 属性用于设置元素的宽度。width 默认设置内容区域的宽度,但如果 box-sizing 属性被设置为 border-box,就加上边框区域的宽度
二、 代码带入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
div {
color: #fff;
font-size: 2rem;
text-align: center;
}
.parent {
width: 600px;
height: 600px;
background-color: blue;
border: 10px solid black;
padding: 20px;
}
.child {
background-color: red;
border: 10px solid grey;
margin: 20px;
height: 100px;
}
.auto{
width: auto;
}
.hundred-percent{
width: 100%;
}
</style>
<body>
<div class="parent">
parent
<div class="child auto">child1: width:auto</div>
<div class="child hundred-percent">child2: width:100%</div>
</div>
</body>
</html>

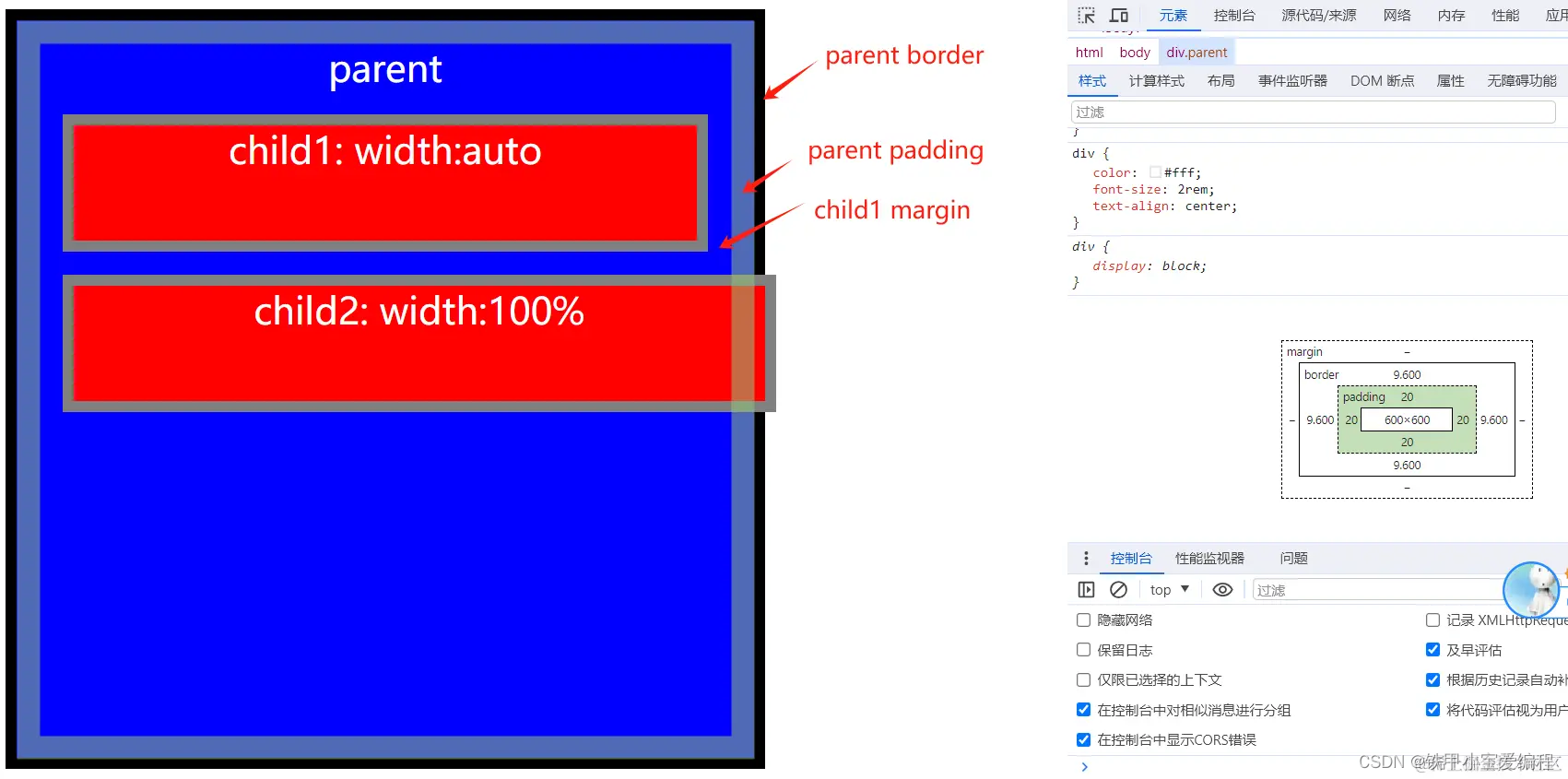
三、 分析比较
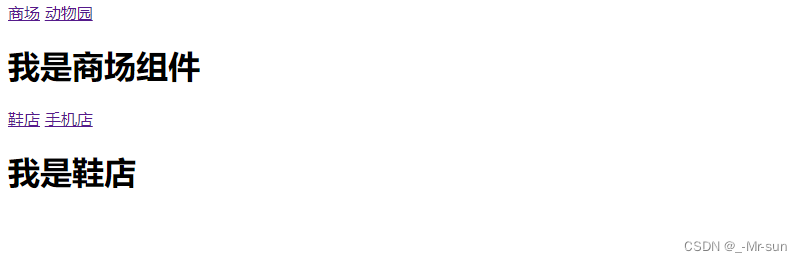
我们给parent设置了padding:20px 内边距,给两个child都设置了margin:20px的外边距。child1的width属性是auto,child2的width属性是100%。
明显地看到两个child的不同表现,child1的宽度是可以适应的,不会溢出其父元素
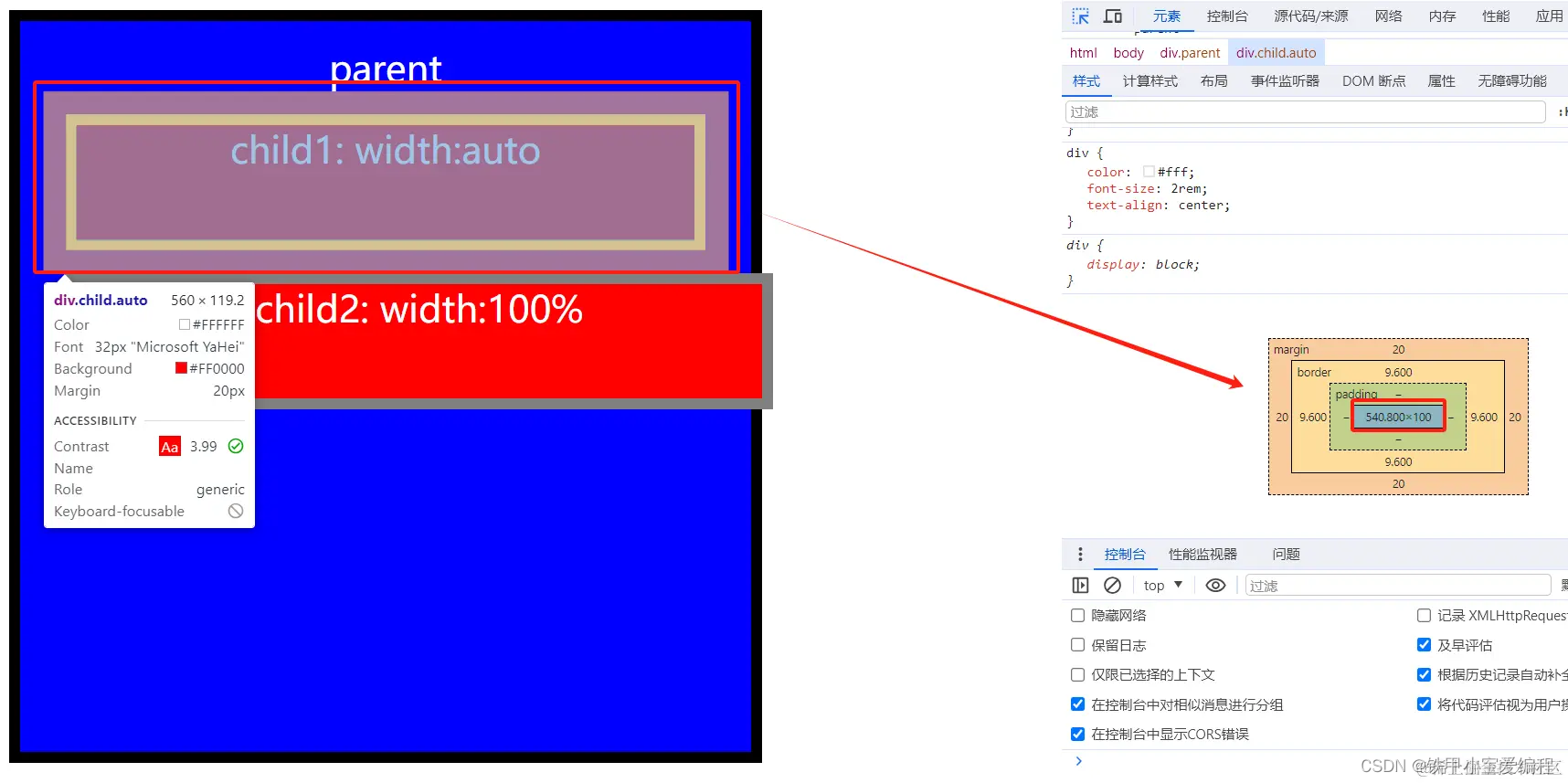
child1 最终宽度为
600px - 20px(外边框)* 2 - 0px(内边距)* 2 - 10px (边框宽度)* 2 = 540px

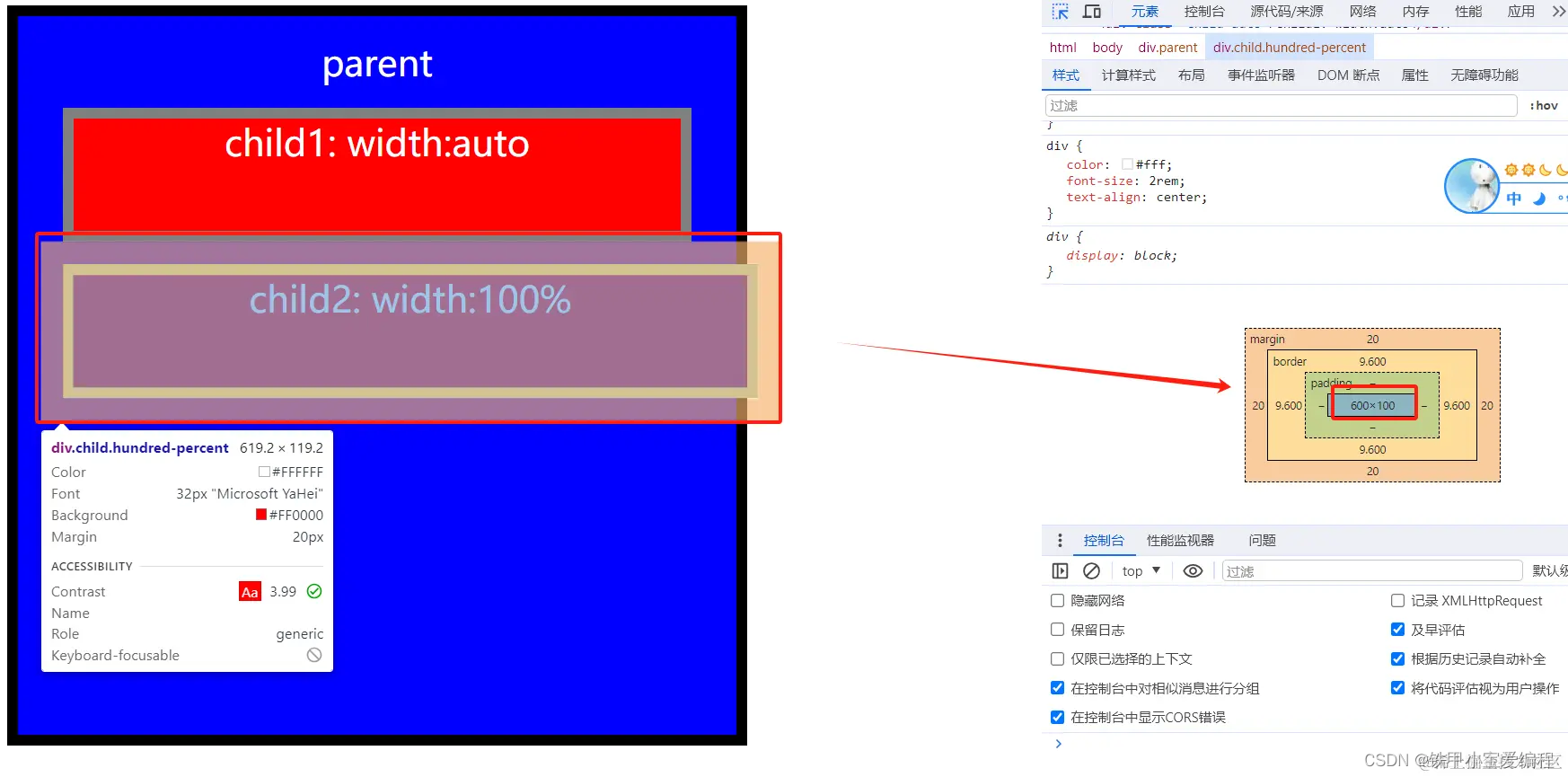
而child2的宽度则是和父元素一样大最终溢出了其父元素。
child2 最终宽度为 600px

四、 总结
- width:100% : 子元素的 content 撑满父元素的content,如果子元素还有 padding、border等属性,或者是在父元素上设置了边距和填充,都有可能会造成子元素区域溢出显示;
- width:auto : 是子元素的 content+padding+border+margin 等撑满父元素的 content 区域。
- 所以,在开发中尽量还是选择 width:auto ,因为当从边距、填充或边框添加额外空间时,它将尽可能努力保持元素与其父容器的宽度相同。
而width:100% 将使元素与父容器一样宽。额外的间距将添加到元素的大小,而不考虑父元素。这通常会导致问题。