实战
时间
js 格式化时间
<script type="text/javascript">
function formatDate(date) {
let year = date.getFullYear();
let month = String(date.getMonth() + 1).padStart(2, '0'); // getMonth() 返回的月份是从0开始的,所以要加1,并使用padStart确保总是两位数
let day = String(date.getDate()).padStart(2, '0'); // 使用padStart确保总是两位数
return `${year}-${month}-${day}`;
}
// 使用示例
let date = new Date(); // 你可以传递任何你想要的日期对象
console.log(formatDate(date)); // 输出格式为 "YYYY-MM-DD" 的日期字符串
</script>
判断img图片是否存在,不存在给默认
<img src="${Config.carouselData[i].ext.avatar}" onerror="javascript:this.src='https://game.gtimg.cn/images/fz/cp/a20231206fsn0o2/tx_img.png'" alt="" />
字符串中间“***”代替
hideString: function (name) {
let newStr = '';
if (name){
if (name.length <= 2) {
newStr = name + '*';
} else if (name.length >= 3 && name.length <= 4) {
let char = '***';
newStr = name.substr(0, 1) + char + name.substr(-1, 1);
} else if (name.length > 4) {
let char = '***';
newStr = name.substr(0, 2) + char + name.substr(-2, 2);
} else {
newStr = name;
}
}else {
newStr = "**";
}
return newStr;
},
是否是Android系统
isAndroid: function () {
return /android/i.test(window.navigator.userAgent.toLowerCase());
},
HTML 标签转实体
htmlEncode: function (str) {
var simpleStr = str.replace(/&/g, '&')
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/'/g, ''')
.replace(/"/g, '"');
return simpleStr;
},
HTML实体 转标签
htmlDecode: function (str) {
var simpleStr = str.replace(/&/g, '&')
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/'/g, "'")
.replace(/"/g, '"');
return simpleStr;
}
json转对象
JSON.parse(obj)
对象转JSON
JSON.stringify()
JSON.stringify()的几种妙用
- 判断数组是否包含某对象,或者判断对象是否相等
//判断数组是否包含某对象
let data = [
{name:'echo'},
{name:'听风是风'},
{name:'天子笑'},
],
val = {name:'天子笑'};
JSON.stringify(data).indexOf(JSON.stringify(val)) !== -1;//true
//判断两数组/对象是否相等
let a = [1,2,3],
b = [1,2,3];
JSON.stringify(a) === JSON.stringify(b);//true
- 让localStorage/sessionStorage可以存储对象
localStorage/sessionStorage默认只能存储字符串,而实际开发中,我们往往需要存储的数据多为对象类型,那么这里我们就可以在存储时利用json.stringify()将对象转为字符串,而在取缓存时,只需配合json.parse()转回对象即可。
//存
function setLocalStorage(key,val){
window.localStorage.setItem(key,JSON.stringify(val));
};
//取
function getLocalStorage(key){
let val = JSON.parse(window.localStorage.getItem(key));
return val;
};
//测试
setLocalStorage('demo',[1,2,3]);
let a = getLocalStorage('demo');//[1,2,3]

3. 实现对象深拷贝
实际开发中,如果怕影响原数据,我们常深拷贝出一份数据做任意操作,其实使用JSON.stringify()与JSON.parse()来实现深拷贝是很不错的选择。
//深拷贝
function deepClone(data) {
let _data = JSON.stringify(data),
dataClone = JSON.parse(_data);
return dataClone;
};
//测试
let arr = [1,2,3],
_arr = deepClone(arr);
arr[0] = 2;
console.log(arr,_arr)//[2,2,3] [1,2,3]
JSON.stringify()与toString()的区别
这两者虽然都可以将目标值转为字符串,但本质上还是有区别的,比如
let arr = [1,2,3];
JSON.stringify(arr);//'[1,2,3]'
arr.toString();//1,2,3
其次,JSON.stringify()的受众更多是对象,而toString()虽然可以将数组转为字符串,但并不能对{name:‘天子笑’}这类对象实现你想要的操作,它的受众更多是数字。
那么大概整理这么多了,后面工作中遇到再添加吧。
获取url
获取url参数
function queryURLParams(URL) {
var url = URL.split("?")[1];
var obj = {}; // 声明参数对象
var arr = url.split("&"); // 以&符号分割为数组
for (var i = 0; i < arr.length; i++) {
var arrNew = arr[i].split("="); // 以"="分割为数组
obj[arrNew[0]] = arrNew[1];
}
return obj;
}
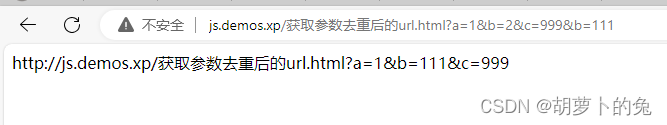
获取去重后的url
function getUniqueUrl(url) {
// 解析URL的查询字符串部分
const queryParams = new URLSearchParams(url.split('?')[1] || '');
// 创建一个Map来自动去重
const uniqueParams = new Map(queryParams.entries());
// 将去重后的参数转换回字符串
const uniqueQueryString = new URLSearchParams(uniqueParams).toString();
// 如果有参数,则重新构建URL;否则,返回原始URL(不包含查询字符串)
return uniqueQueryString ? `${url.split('?')[0]}?${uniqueQueryString}` : url;
}
// 使用示例
const url = location.href;
const uniqueUrl = getUniqueUrl(url);
console.log(uniqueUrl);

获取指定的url参数的值
function getParams(param){
try{
if (!param) {
return '参数不能为空';
}
// 创建 URLSearchParams 对象并传入要处理的 URL
const params = new URLSearchParams(window.location.search);
// 通过 get() 方法获取特定参数的值
const value = params.get(param); // 'paramName'为需要获取的参数名称
//console.log(value);
return value;
}catch (e){
console.log(e);
}
}
console.log(getParams('a'));
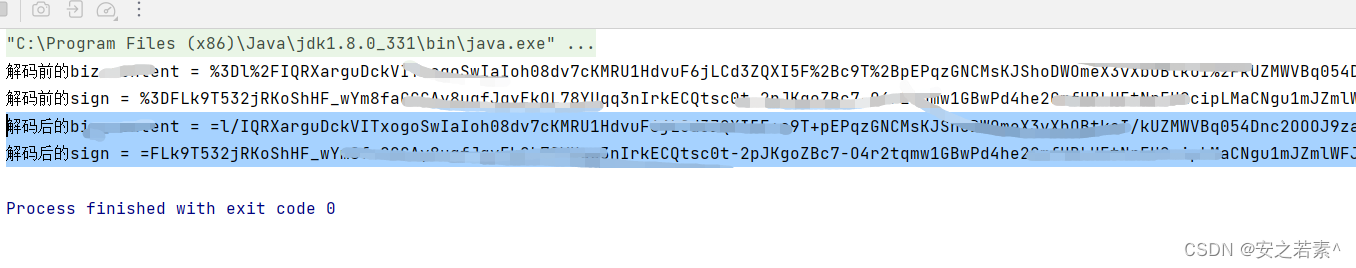
url解码与编码
/**
isTrue true 解码,false 转码
*/
function urlCode(url,isTrue = true){
let urls = "";
if (isTrue) {
urls = decodeURIComponent(uniqueUrl);
}else{
urls = encodeURIComponent(uniqueUrl);
}
return urls;
}
倒计时为0是才能点击
css样式
.disabled {
pointer-events: none; /* 禁止点击 */
}
js文件
$("#checkBigPag").click( function(event){
var i=3;
$(".clock1").html("3");
var timehwnd=setInterval(function () {
i--;
if(i <= 0){
$('#bigRed').removeClass('disabled'); // 移除 disabled 类名,表示可再次点击
$(".clock1").html("0");
clearInterval(timehwnd);
}else{
$('#bigRed').addClass('disabled');
$(".clock1").html(""+i+"");
}
},1000);
} );

正则
手机号(以中国大陆的手机号码为例,支持13、14、15、16、17、18、19开头的号码):
/^(13[0-9]|14[0-9]|15[0-9]|16[0-9]|17[0-9]|18[0-9]|19[0-9])\d{8}$/
邮箱:
/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/
网址:
/^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/
用户名(以字母或数字开头,可以包含字母、数字、下划线,长度在6~18位之间):
/^[a-zA-Z0-9_]{6,18}$/
身份证(15位或18位,18位身份证包含校验码):
/^(^[1-9]\d{5}(?:\d{18}|?:\d{15})$)/
数字:
/^\d+$/
字母:
/^[a-zA-Z]+$/