这是一篇关于水果(FL Studio)里的一个动态视觉插件Fruity Dance的教程。前部分较多地引用了FL的帮助文档,后部分结合了我操作的一些经验。

(文中这种颜色的字可略过不看,属于一些基础操作的解释补充)

准备材料↓:
-
首先你需要一台能运行该软件的电脑/计算机;
-
你需要一只水果(FL Studio);

-
FL Studio win版下载地址:https://souurl.cn/POH7Io
FL Studiomac版下载地址:https://souurl.cn/65dJkcFL Studio Crack链接: https://pan.baidu.com/s/199VyQOcjCnJjGIoWmJYmlg 提取码: ee9z
-
制作其动画所需的图片及编辑软件(如Adobe Photoshop)
-
一个神奇的脑子和一双爪子。
![]()
Fruity Dance的功能使用
(水果娘的调戏方法)
打开你的水果或打开你的一个水果工程,(重要!必须先笃诚地向FL GOD祈祷!这样才能确保你的FL不发脾气!如果你的FL出现了以下的崩溃,请检讨你的祈祷!)

以上括号内内容纯属娱乐
如何加载?打开通道机架(Channel rack)(你可以用键盘上的F6快捷键显示或关闭),在通道机架面板里点击底部的加号,在出来的列表选择Fruity Dance。你可以通过这样添加多个水果娘插件,通过右击通道机架面板上各个插件可以进行替换、克隆或删除等操作。

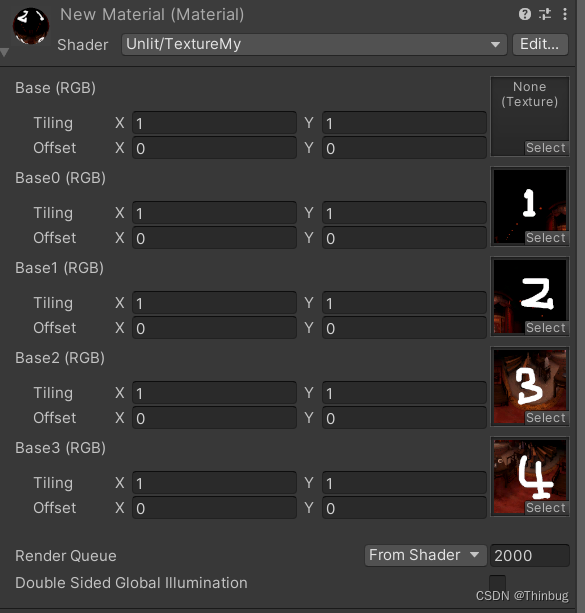
Fruity Dance的设置面板
参数修改:点击通道机架面板里的Fruity Dance插件按钮可以打开或关闭水果娘的设置窗口,在插件的设置面板可以看到一些参量控制,我查看了官网的英文帮助文档,以下是翻译解释(我机翻的哈哈不过修改了一下(→_→)):
-
菜单(Dance move): -列出水果娘在播放时会进行的舞蹈动作。如果您想在曲目持续时间内进行单个移动并且不想用钢琴窗(后面会介绍)去控制她,请使用此功能。
-
水平镜像(Mirror horizontally): -把水果娘沿着中间的垂直轴水平镜像翻过来。
-
同步更改(Sync changes): -等待舞步完成一个循环,然后才切换到下一个。

-
可见(Visible): -显示与隐藏水果娘。
-
锁定(Solid): -关闭后鼠标会点不到水果娘,打开的话你可以拖动她和右击她进行操作。
-
置顶(Keep in front): -将水果娘保持在所有窗口的顶部。
-
在桌面上(On desktop): -最小化FL Studio之后,使水果娘在Windows桌面上保持可见。
-
动态模糊(Blend): -模糊动画步骤,这样每两帧之间会以模糊过渡。
-
速度(Speed): -水果娘移动或跳舞的速度倍增器。
-
反射(Reflect): -水果娘底部的镜面反射强度(不透明度)。
-
文件夹图标📂: -单击以加载动画表(已提供FL Chan和Countdown)。这些图片位于你水果安装目录下的Plugins→Fruity→Generators→Fruity Dance→Artwork。
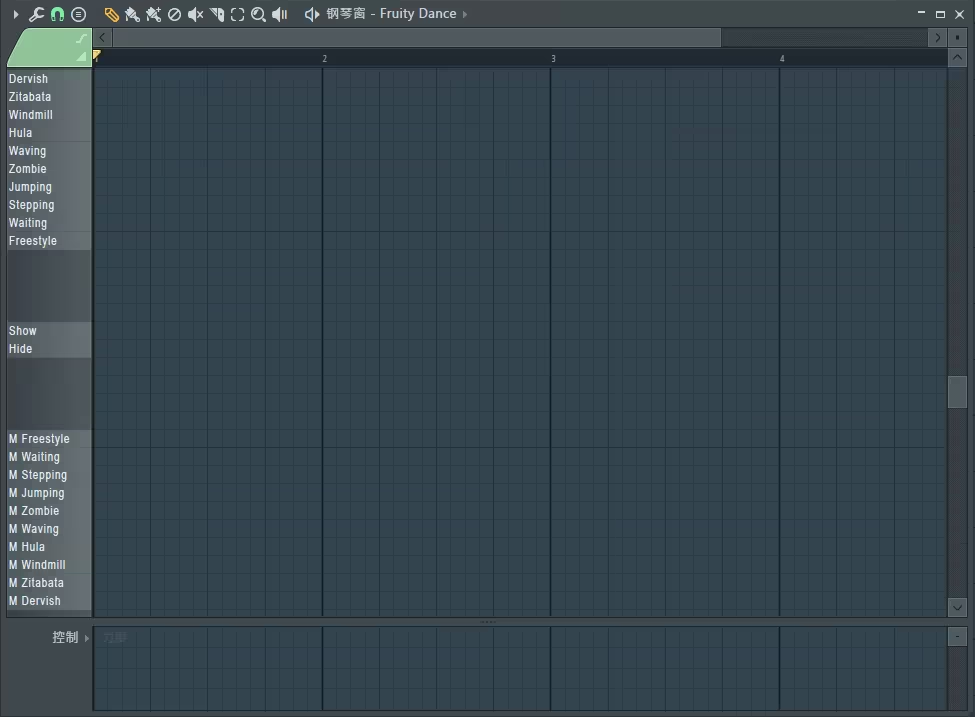
如何表演?打开Fruity Dance插件的钢琴窗(通过通道机架面板右上角中有三个小长方形、长方形上有小点的那个按钮去切换 步进音序器/钢琴窗 总览模式,切换到钢琴窗总览模式并点击水果娘插件按钮旁的钢琴预览小窗打开钢琴窗。或者右击水果娘插件并在弹出的菜单选择钢琴窗打开它。或者通过键盘F7快捷键呼出和关闭,在钢琴窗标题处切换到Fruity Dance插件)

钢琴窗(我管它叫钢琴帘)
此处的琴键分三部分,上面的部分就是水果娘的各种类型的舞蹈动作了,而下面的以M 开头加动作名称的则是镜像的动作。中间部分的两个就是显示(Show)和隐藏(Hide)。通过样式里的音符编辑,并把该样式放入播放列表进行播放,使水果娘能像播放midi一样听从你的音符,听从你随心所欲的指挥√(其中:Freestyle为随机动作,而M Freestyle为镜像随机动作)
![]()
Fruity Dance动画的制作
这个是默认动画的存放目录:FL Studio安装文件夹 \ Plugins \ Fruity \ Generators \ Fruity Dance \ Artwork,默认下我们可以看到两张png格式的图表(官方帮助文档管这叫Sprite sheet|精灵表?),以及各自相同名字的txt文档。此时我又从官方帮助文档了解一下情况( ̄▽ ̄)"

FL娘的动画图表以及所附的文本
动画表格式:根据官网介绍,动画表是PNG格式的图像文件,它的宽分成了八格,高可以分无数格(视txt文档的内容而定),每行是一个单独的8帧动画序列。FL会自动分割图像,所以请确保图像像素的宽是8的倍数,而图像像素的高应是行数的倍数,否则加载时会弹出错误。【补充】我发现图像的宽的像素只需是8的倍数就OK了,但图像的高的像素过低会加载错误,而且是不定的(我找不到规律)请确保高的像素在50以上(可以用透明像素填充每行的上下两边),并且还要加载测试,如果没问题就OK了。
TXT文本文件:首先每个动画表必须包含一个具有相同名称的附带文本文件(例如MyAnimation.png + MyAnimation.txt)。TXT文本文件里的每一行字对应动画表图像的一行动画的名称,也就是说你的文本文件有多少行字那么动画表就会分割成多少行,注意文本里每行的名称应该用英文,否则会乱码。如果有多行(两行及以上)那么最后一行对应的是“鼠标保留”动画(鼠标拖拽对象时的动画),此时最后一行不会出现在列表或钢琴窗里,并应称为“Held”
另外,官网虽然表示可以使用任何图像格式(PNG,JPG,GIF和BMP)但仍推荐用PNG格式,因为它支持透明度。至于GIF格式,我扔了一个进去直接报错。。。
(假装是条分割线)
依此我们可以自定义制作一个八帧动画,只要按照上面的格式就行了。国外网站上有很多创作,好像官网也有(但我搜不到,如果知道请告知大家!),比如niconico上就有一些,B站能搜到上古时期从niconico搬运过来的一个自定义的动画。参考
当然可以自己画,不过也可以转化呀(比如弄个蔡徐坤打篮球的或者影流之主啥的2333)我就拿不可思议乐队的白熊示例吧(。・∀・)ノ
制作帧图像:首先需要按照它的格式制作8个动画帧,每个帧的像素尺寸要一样以便组合(Photoshop还需要分辨率一样,在B站另外一个视频讲到PS里设置的分辨率会引起大小变化,但是我试了一下好像没影响。。。)
-
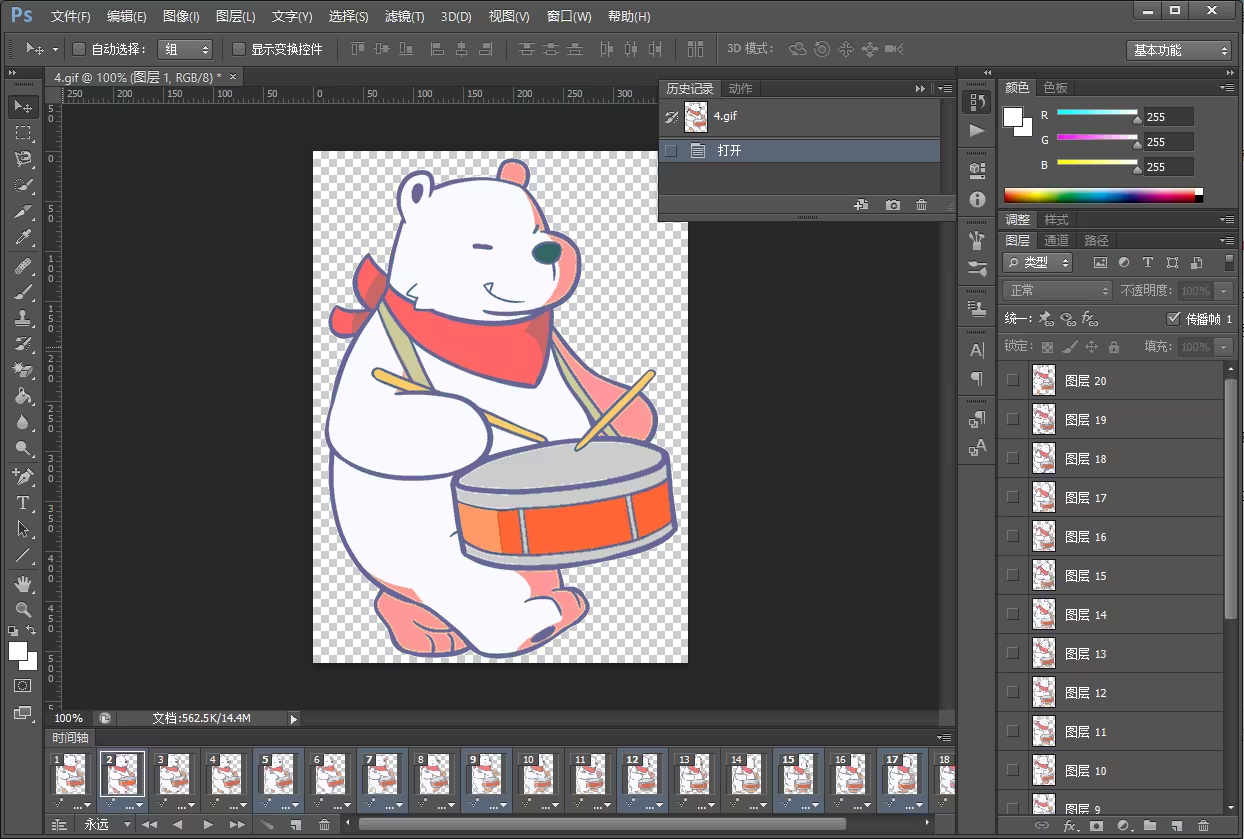
GIF提取:如果像上面这张gif,可以提取它的八帧来进行制作,帧数过多时尽量每留一帧删一定数目的帧,尽量使它流畅。首先用PS打开GIF(我的是旧的CS6版本,老电脑不想弄新的),然后在时间轴里挑选一些帧删除,可以多试几次并播放预览直到满意为止。我这张共20帧,我留下了第2、5、7、9、12、15、17、20帧,然后将这八帧分别保存为有透明度的PNG格式的文件(注意标好顺序,其他GIF有需要的话还可对其进行修改或者抠掉背景)

-
分割图像:对于一些类似水果所用的动画表的图片,把每帧整齐排列的,通常也会有自己的格式,所以需要切片工具分出来,有时还要借助创建参考线分割出特定的区域,再进行基于参考线的切片。我在不可思议乐队app的安装包里发现了此类的图片,也以此为例吧!用PS打开,然后在左边的工具栏里选择切片工具(如果找不到,可能是裁剪工具和透视裁剪工具那里,这两个工具以及切片工具和切片选择工这四个工具,在同一处工具的右击菜单里选)把要切分的区域全选了,然后右击切片区域,选择划分切片,根据图片进行划分。

划分完切片后,点左上角的"文件(F)"→"存储为Web格式... Alt+Shift+Ctrl+S",右上的优化的文件格式选择"PNG-24",勾上透明度。选中要保存的切片,可以按住Shift键多选,然后点下面的存储。PS会在你选择的目录下创建一个文件夹把各个切片分别保存。

如果你要把全部切片保存,那么可以不用多选,在存储的窗口下面的切片有三个选项选择,分别是“所有切片”、“所有用户切片”和选中的切片。根据你的情况而选。保存后的切片通常自动把分辨率调为 72像素/英寸,这一点要留意。

要处理的这些帧可能大小过大(如水果娘单帧的尺寸才110x128像素),这就需要缩小处理。GIF提取前可以修改图像大小,勾上"重定图像像素",然后按百分比缩小。图像分割我是在保存完切片后用批处理操作缩小的,你也可以尝试其他方法。
拼接帧图像:保存完各帧后就应拼合它们,由于咱的白熊没有其他动作了所以就只弄一行吧。
(不推荐用Photoshop的联系表Ⅱ来制作(该功能在Photoshop的菜单栏"文件"→"自动"里),首先你得自定各参数,而且必须图片之间要有一定的间隙,如果联系表的分辨率数值低于要拼接的图片的分辨率的话,制作出来还会变模糊,除此外如果图片有不对称的透明区域,在自动操作时会居中处理导致单帧图片的位移改变)
所以我在百度搜了个在线工具,发现还挺方便的:D(我通过关键词"图片","拼接"来搜索)
按顺序选好图片上传,然后选择“横向N*1”并点击拼接,之后下载保存图片并删除服务器的文件就可以了。如果有多行动作,可以将各行分别拼接,最后把它们纵向拼接。

拼接效果
此时就可以根据上文中提到的格式使用啦!