Vue3+i18n多语言动态国际化设置
- 前言
- 一、 i18n 介绍
- 二、插件安装
- 三、i18n配置
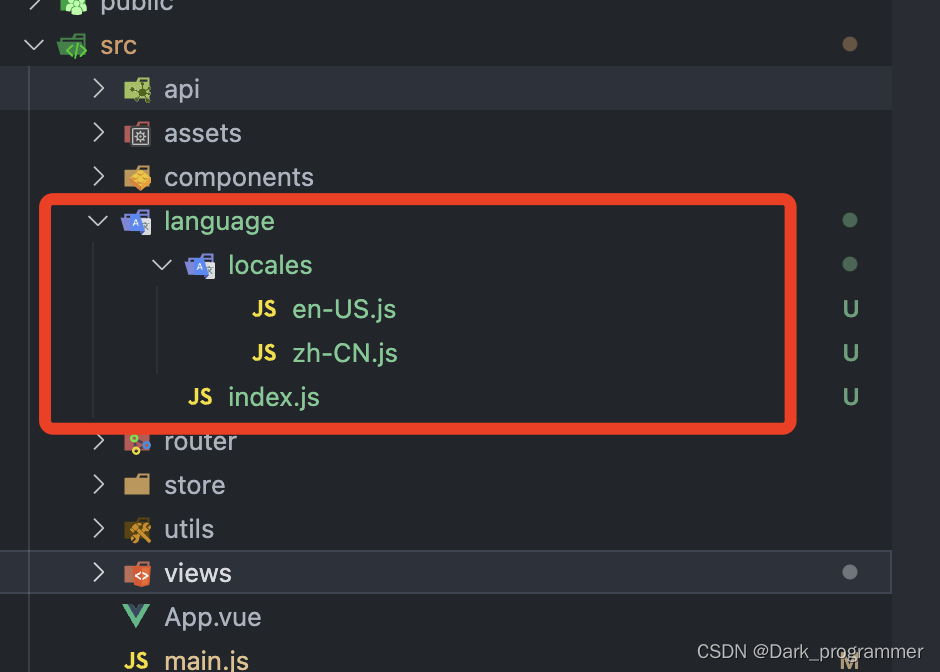
- 3.1 创建i18n对应文件夹/文件
- 3.2 en-US.js
- 3.3 zh-CN.js
- 3.4 index.js
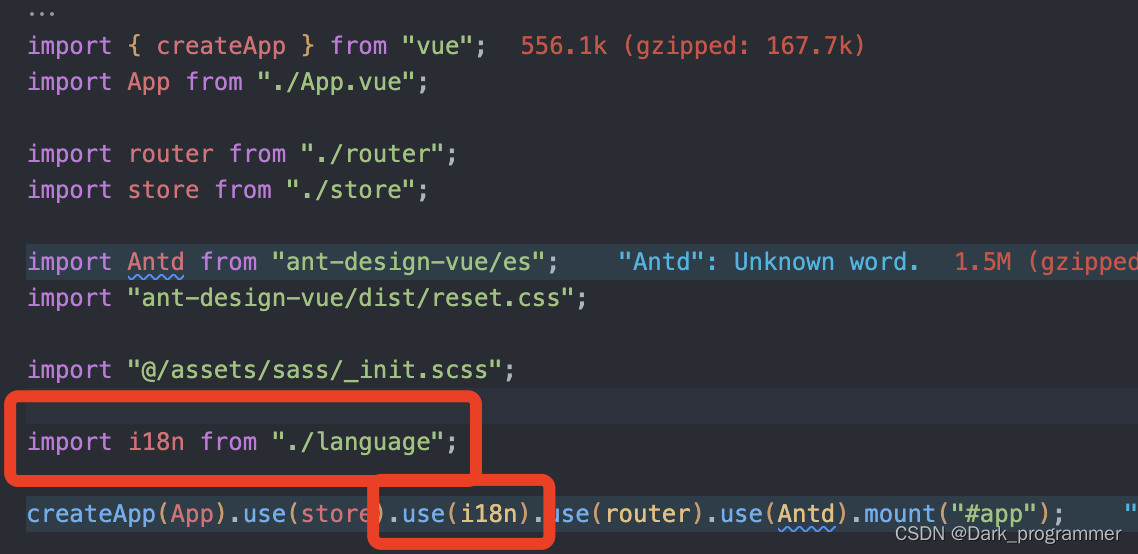
- 四、 mian.js 引入 i18n配置文件
- 五、 组件内使用
- 六、使用效果
前言
继续【如何给自己的网站添加中英文切换】一文之后,后续新开发项目在开发时就要进行多语言环境配置,此文记录Vue3+i18n使用的过程。
一、 i18n 介绍
i18n:Vue.js 的国际化插件。Vue I18n (kazupon.github.io)
它可以轻松地将一些本地化功能集成到你的 Vue.js 应用程序中
二、插件安装
npm install vue-i18n@9 --save
// or
yarn add vue-i18n@9 --save
注意:需要注意的是
vue3最好使用9.x以上的版本!
三、i18n配置
3.1 创建i18n对应文件夹/文件

注意:文件名可以随意,但是后续需要对应上!!!
3.2 en-US.js
export default {
languageTxt: "简体中文", // 当前语言模式下 可切换的语言模式
// 头部信息
headTxt: {
// 用户相关
user: {
name: "ZhangSan",
btnTxt: "log out",
},
},
// 菜单
menuList: [
{
title: "Home",
},
{
title: "User Management",
},
{
title: "Commodity management",
},
],
};
3.3 zh-CN.js
export default {
export default {
languageTxt: "en-US", // 当前语言模式下 可切换的语言模式
// 头部信息
headTxt: {
// 用户相关
user: {
name: "张三",
btnTxt: "退出",
},
},
// 菜单
menuList: [
{
title: "首 页",
},
{
title: "用户管理",
},
{
title: "商品管理",
},
],
};
注意:
en-US以及zh-CN两个文件内的数据结构需要保持一致!!!
3.4 index.js
import { createI18n } from "vue-i18n";
import zhCN from "./locales/zh-CN";
import enUS from "./locales/en-US";
let language = localStorage.getItem("language") || navigator.language; // 获取本地存储 || 根据浏览器语言设置
const i18n = createI18n({
legacy: false, // 使用Composition API,这里必须设置为false
locale: language, // 默认显示语言
globalInjection: true, // 全局注册$t方法
messages: {
"zh-CN": zhCN,
"en-US": enUS,
},
});
export default i18n;
四、 mian.js 引入 i18n配置文件

五、 组件内使用
// namespace: "index"
<template>
<div class="index-container">
展示locales配置的内容:{{ $t("headTxt.user.name") }}
<!-- 切换语言模式按钮 -->
<button @click="changeLanguage">
{{ $t("languageTxt") }}
</button>
</div>
</template>
<script>
// 国际化
import { useI18n } from "vue-i18n";
export default {
name: "index",
setup() {
const I18n = useI18n();
let { locale } = I18n;
// 可以拿到我们当前设置的默认语言,切换语言更改locale.value的值即可,
// 但要跟你language/index.js中message设置的key的值一致!!!
// 如果有需要,可以在store中配置一个然后全局使用
/**
* 切换语言
*/
const changeLanguage = () => {
locale.value = locale.value == "zh-CN" ? "en-US" : "zh-CN"; // 切换中英文
};
return { locale, changeLanguage };
},
};
</script>
<style lang="scss" scoped>
.index-container {
}
</style>
注意:
$t为i18n所调用方法,全局引入即可用!
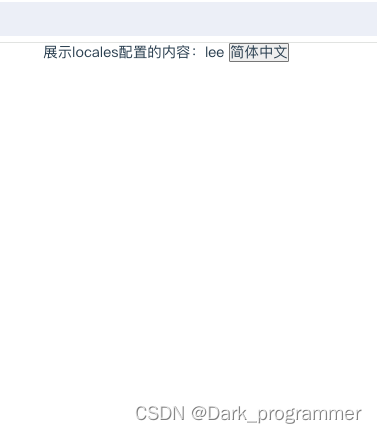
六、使用效果
中文模式下,展示的按钮是英文

英文模式下,展示的按钮是中文