开发者在DevEco Studio低代码可以通过拖拽组件栏提供的业务组件,快速开发包含华为帐号登录、华为支付场景的应用。低代码的登录、支付业务组件都是通过集成AGC提供的SDK实现,低代码简化了手动集成SDK、调用SDK接口的工作。
NOTE
该功能在DevEco Studio 3.1 Beta2及更高版本中支持,且创建的工程必须是compileSdkVersion为6的JS工程。
登录组件
与手动使用华为登录SDK类似,在低代码中使用登录组件,仍然需要准备工作。
准备工作
1.创建项目,可参考在AGC创建项目。
2.创建应用,可参考在AGC创建应用。
3.获取agconnect-services.json文件。
4.开通认证服务并启用“华为帐号”认证方式,详情请参见认证服务-华为帐号。
使用登录组件
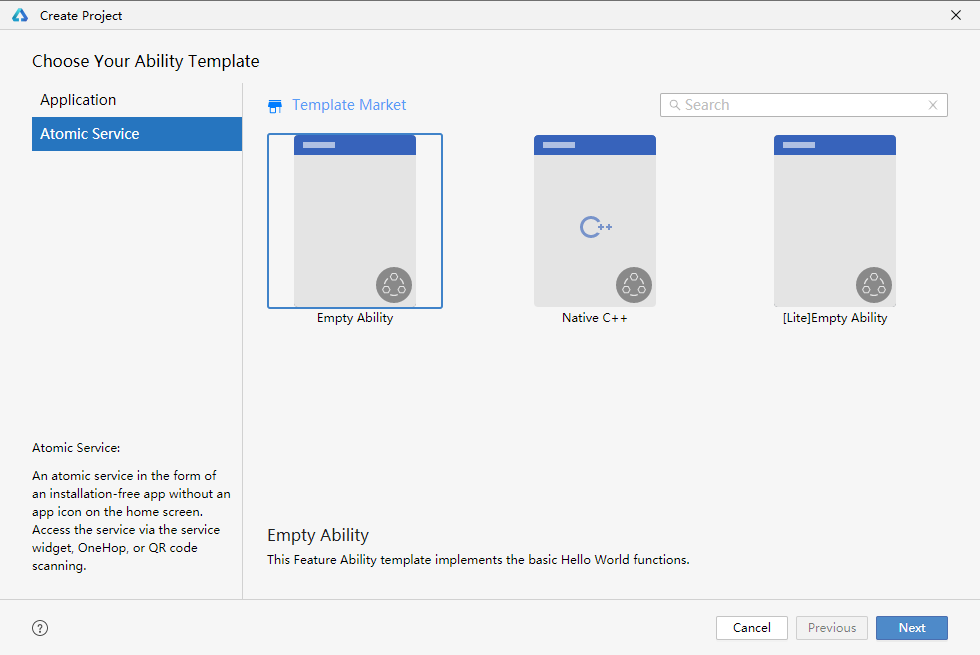
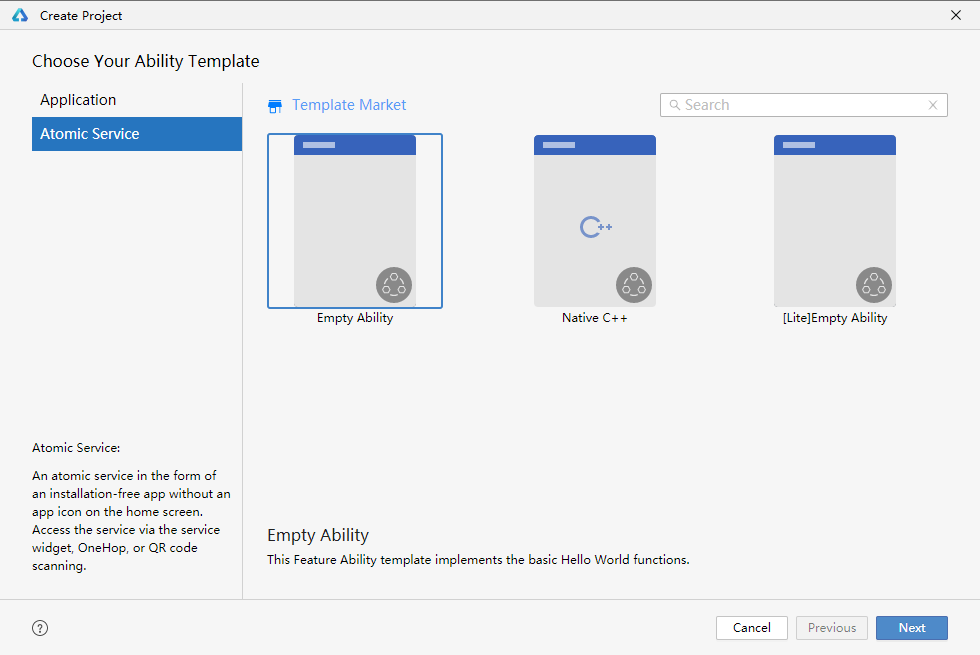
1.在DevEco Studio中新建API6 JS低代码工程,在菜单栏中点击“File > New > Create Project”,选择“Atomic Service”或“Application”。这里以创建元服务为例,选择“Atomic Service”。选择Empty Ablity模板,点击“Next”。

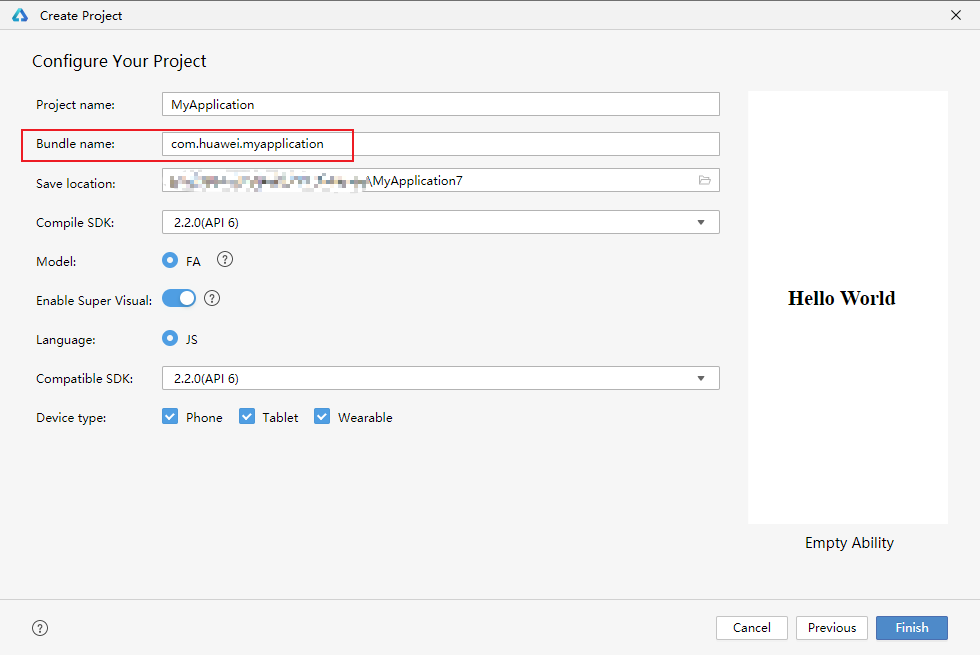
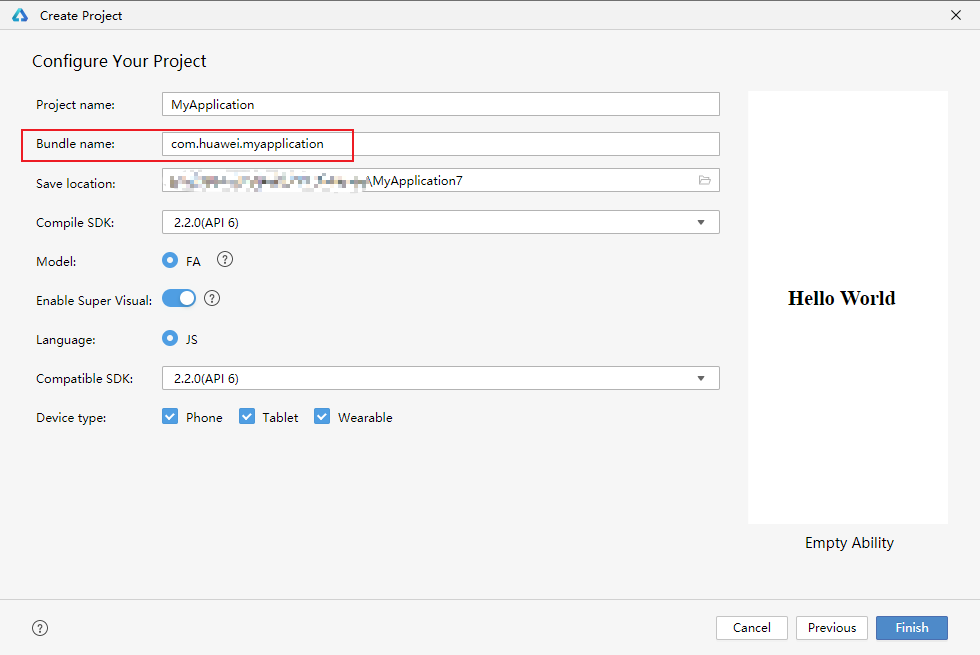
2.填写工程信息,注意Bundle Name要和云控制台里设置的包名一致,否则运行时会报错bundleName不一致。

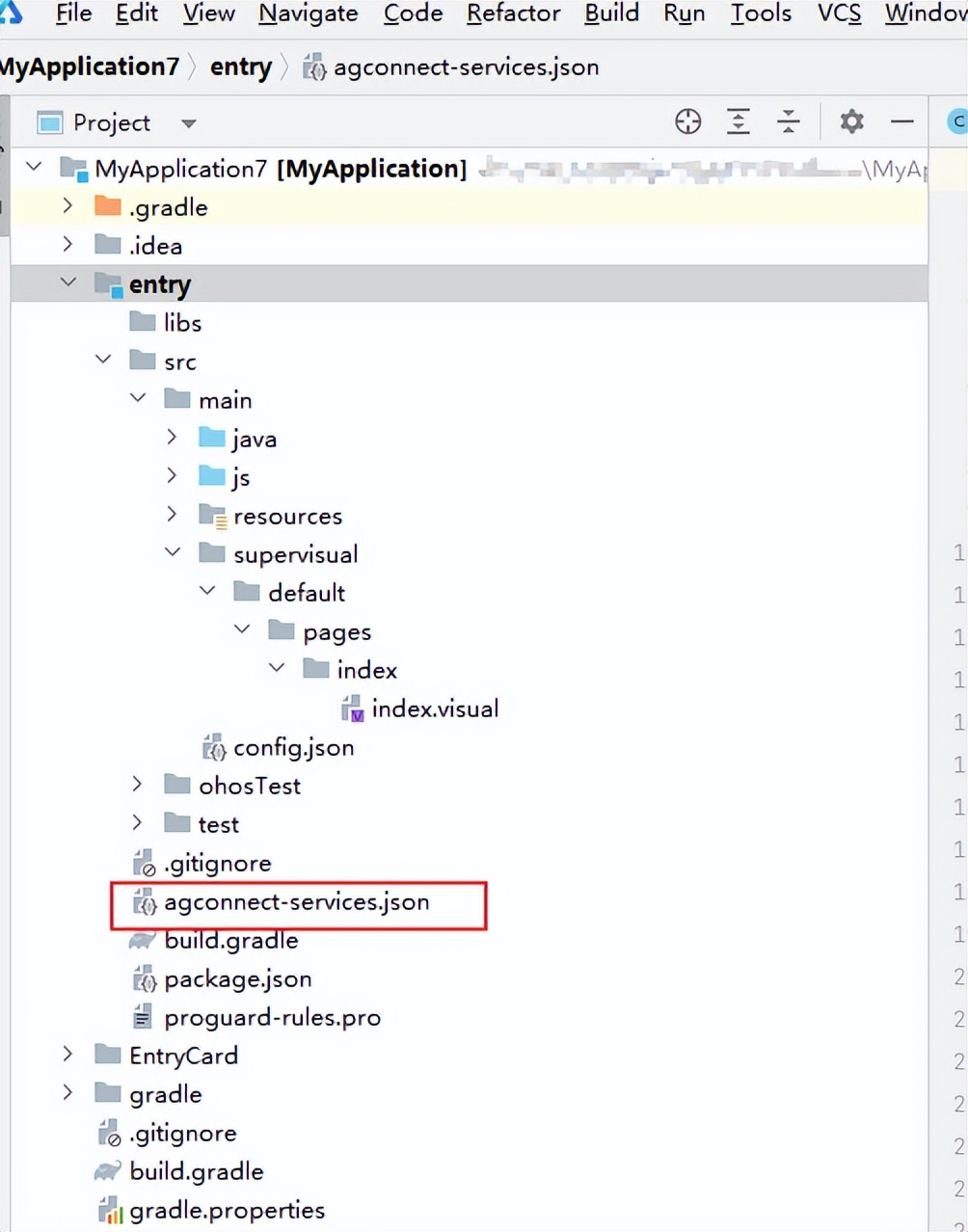
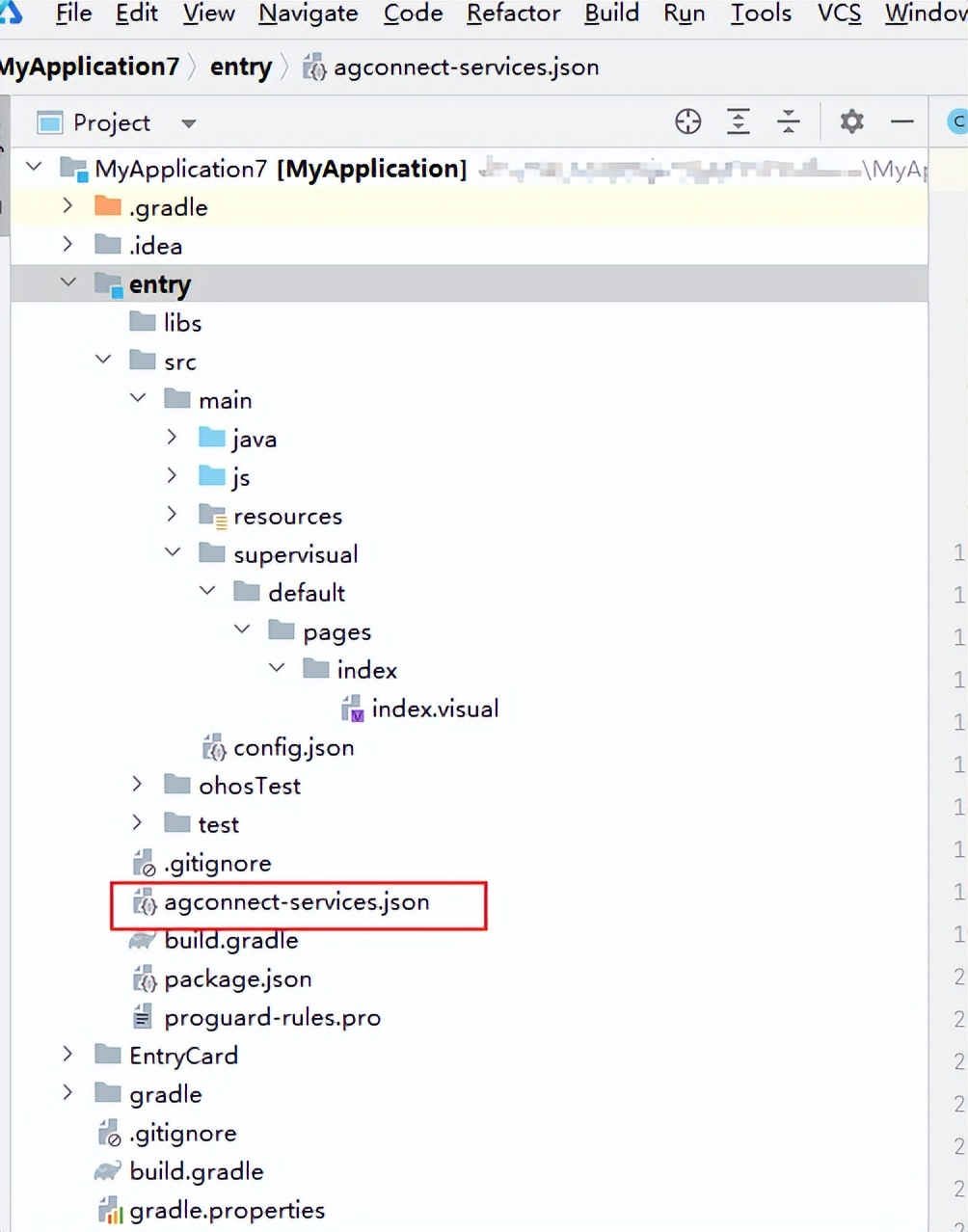
3.将准备工作步骤3下载的agconnect-services.json文件,放置在工程的entry目录下。

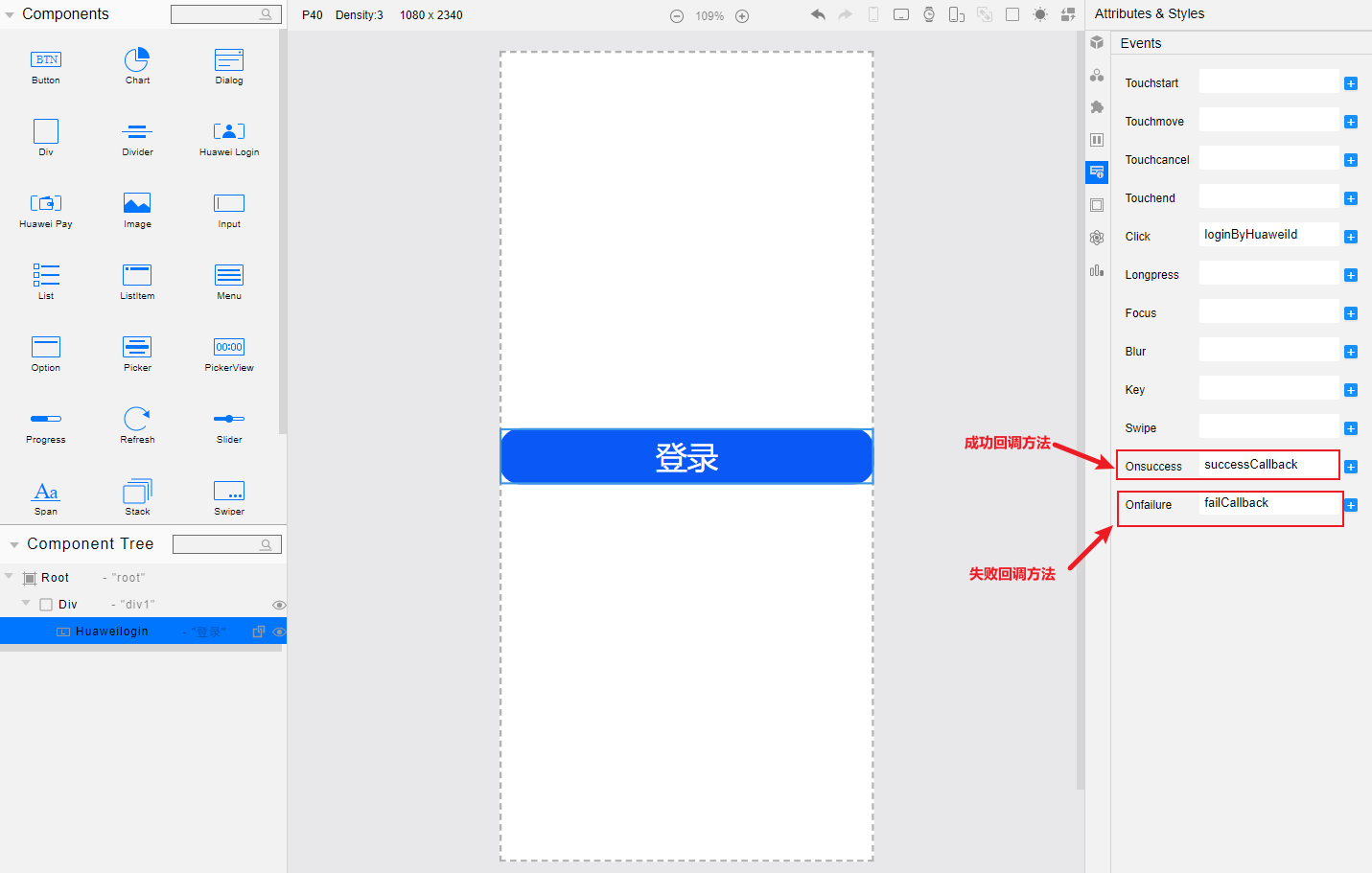
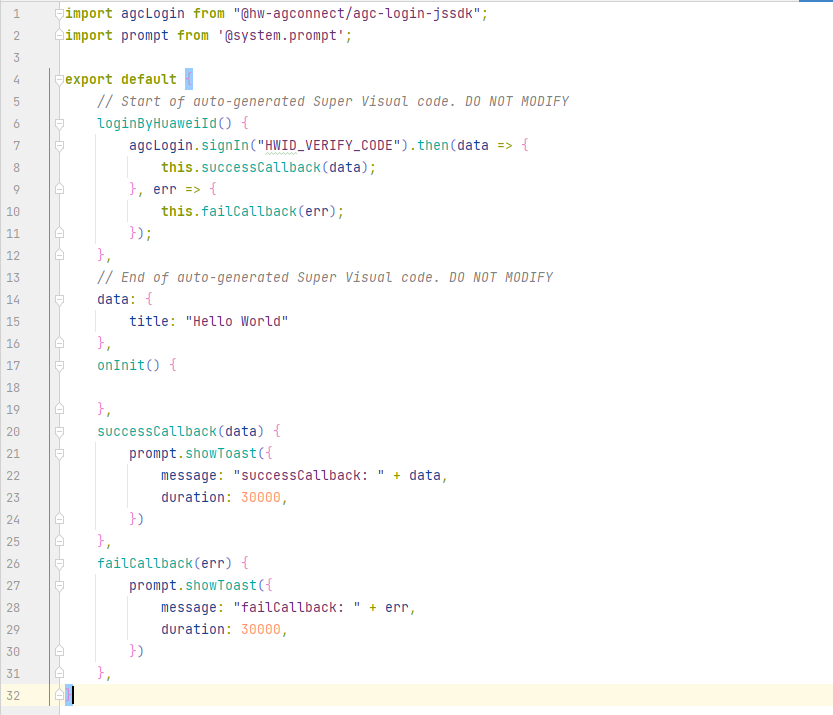
4.拖拽登录组件到设计器,自动同步依赖,生成调用登录功能代码。开发者可以绑定自己登录成功或者失败的回调。


5.开发者根据应用功能,配置登录组件的样式属性。
6.如需要其他登录功能(如登出、获取用户信息等)可参考:
- 登录后,调用LOW_CODE_LOGIN.getCurrentUser()接口查询用户信息。
agcLogin.getCurrentUser().then((data) => {
this.showToast(" currUser is " + data.accessToken.token);
}, (err) => {
this.showToast(" get user fail, error code: " + err);
});
- 调用登出接口LOW_CODE_LOGIN.signOut()退出登录。
var result = await agcLogin.signOut();
7.配置应用签名和指纹,可参考应用签名。配置完成后,可以在真机上进行调试。
NOTE
配置应用指纹后,需要等待一段时间指纹才能生效。在生效之前,登录组件调SDK接口可能会返回错误码6003。
如果配置完指纹,运行本地客户端仍然出现6003的错误,这是由于默认运行的是debug证书,请尝试清除HMS Core(APK)的缓存后再次运行
使用支付组件
与手动使用华为支付SDK类似,在低代码中使用支付组件,仍然需要准备工作。
准备工作
1.创建项目,可参考在AGC创建项目。
2.创建应用,可参考在AGC创建应用。
3.获取agconnect-services.json文件。
4.已注册成为商户。
5.开通应用内支付服务,详情请参见配置支付服务参数。
6.配置支付相关数据模型。
a.登录AppGallery Connect,选择“我的项目”,选择您的项目。
b.选择“低代码平台 > 数据模型”,点击页面中的“新建数据模型”。
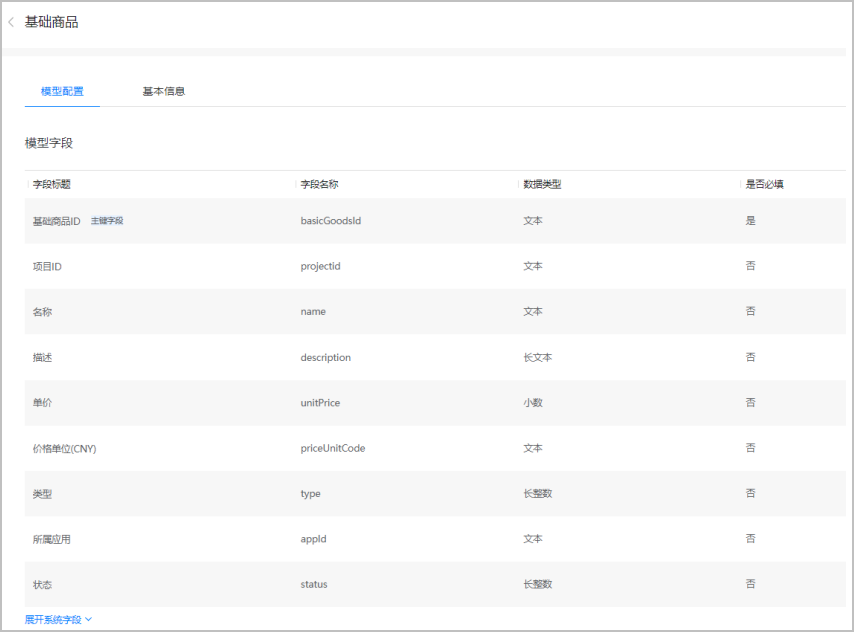
- 基础商品表主键字段:

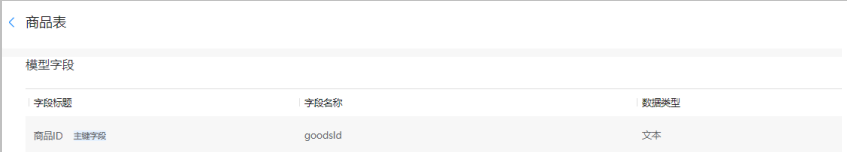
- 商品表主键字段:

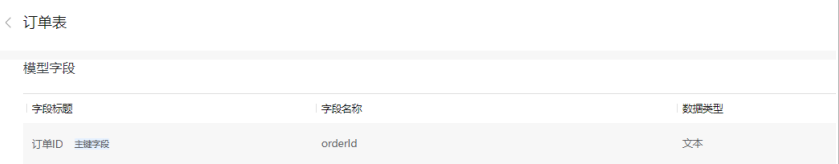
- 订单表主键字段:

c.选择“低代码平台 > 数据模型”,点击页面中的“新建数据模型”,分别配置“商品表”、“基础商品表”和“订单表”的数据模型字段。 - 基础商品表字段信息:

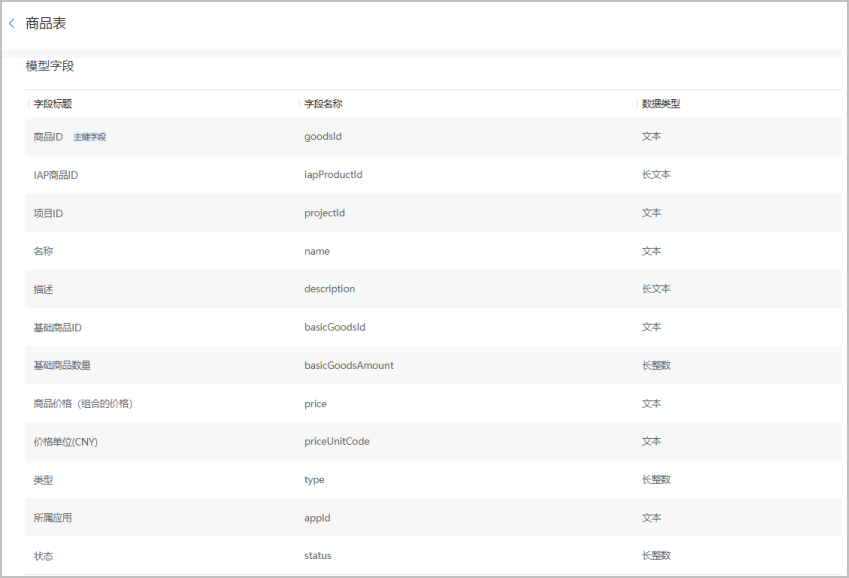
- 商品表字段信息:

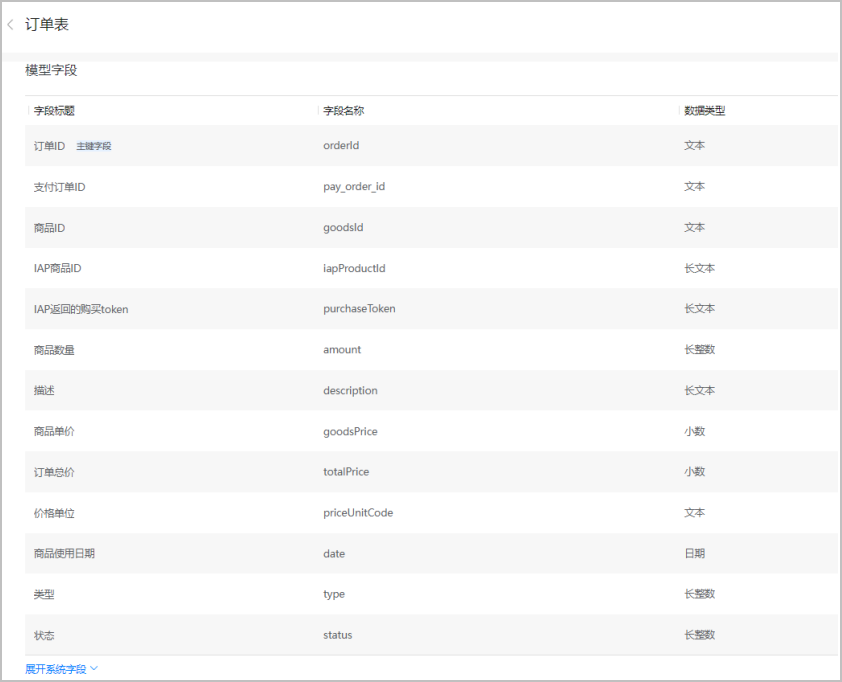
- 订单表字段信息:

d.数据模型配置完成后,点击数据模型“操作”列的发布。
e.在已发布的数据模型中,点击操作列的“管理数据”进入页面,点击“新建”,新增数据,填写完成后点击“提交”。
- 在“基础商品表”数据模型中新增基础商品信息,数据如下:

- 在“商品表”数据模型中新增商品信息,数据如下:
NOTE
“基础商品ID”字段与基础商品表中的主键必须保持一致。

7.配置IAP商品表。
新建IAP商品表,具体操作请参见创建应用内商品。商品信息表字段信息如下:
NOTE
商品表中的“商品ID”必须与商品表数据模型中的“IAP商品ID”保持一致。

使用支付组件
1.在DevEco Studio中新建API6 JS 低代码工程,在菜单栏中点击“File > New > Create Project”,选择“Atomic Service”或“Application”。这里以创建元服务为例,选择“Atomic Service”> Empty Ablity模板,点击“Next”。

2.填写工程信息,注意Bundle Name要和云控制台里设置的包名一致,否则运行时会报错bundleName不一致。

3.将准备工作步骤3下载的agconnect-services.json文件,放置在工程的entry目录下。

4.在entry模块添加配置信息。
在“entry/src/main/config.json”的module节点增加如下属性配置,其中${clientID}为开发者的OAuth 2.0客户端ID(在AppGallery Connect网站点击“我的项目”,在项目列表中找到您的项目,在“项目设置 > 常规”页面的“应用”区域获取“OAuth 2.0客户端ID(凭据):Client ID”的值)。
"metaData": {
"customizeData": [
{
"name": "com.huawei.hms.client.appid",
"value": "${clientID}"
}
]
}
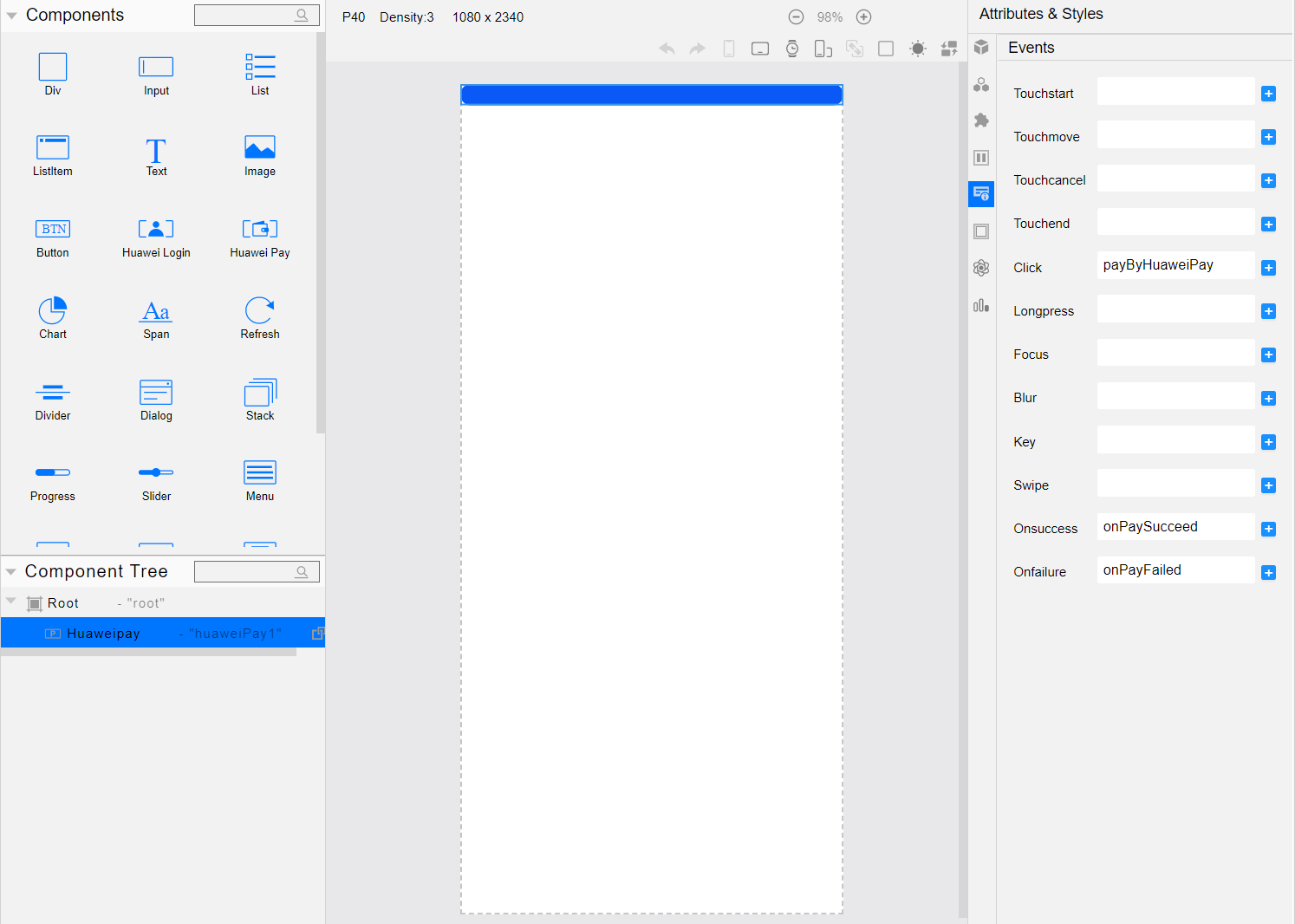
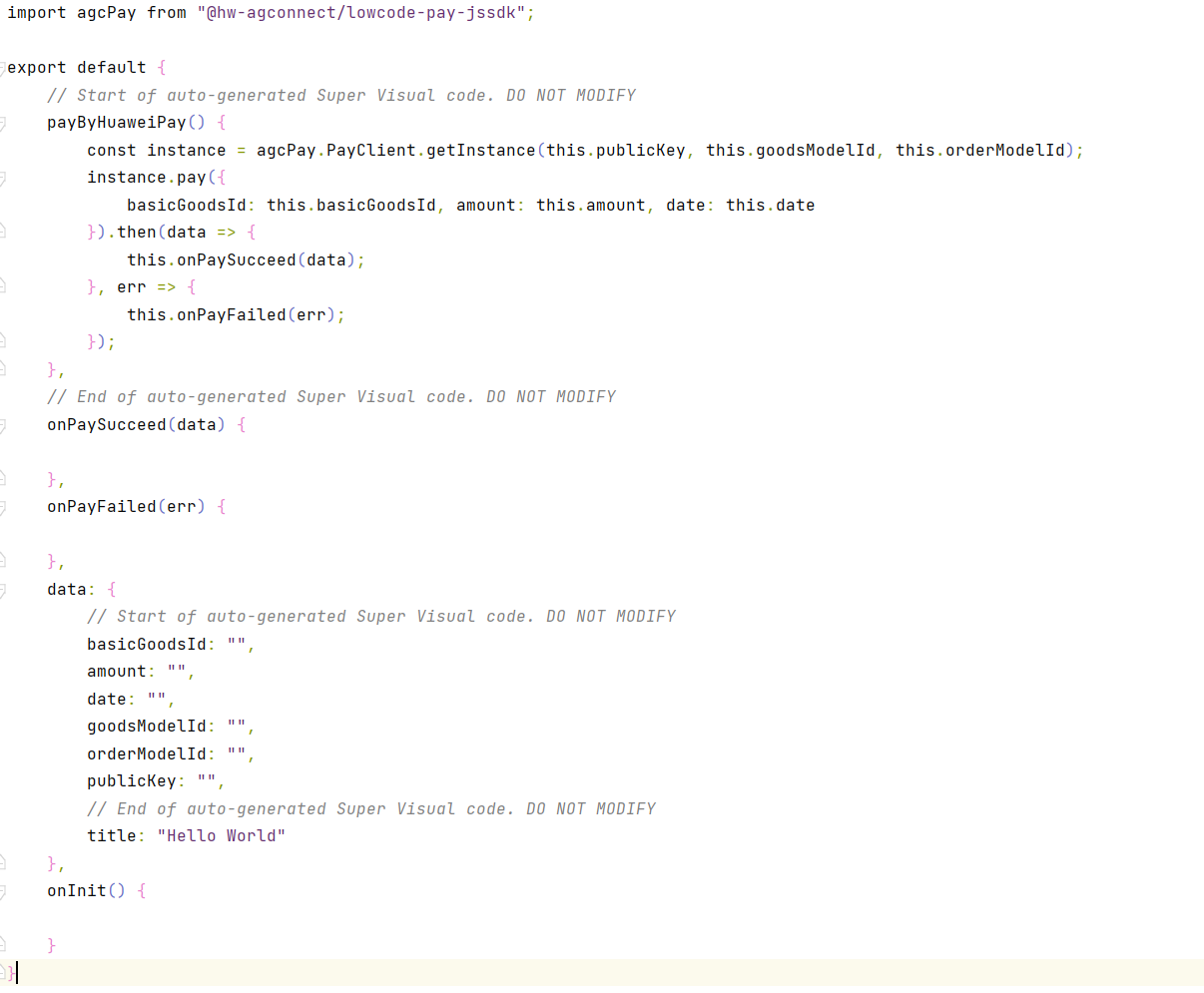
5.拖拽支付组件到设计器,自动同步依赖,生成调用支付功能代码。开发者可以绑定自己支付成功或者失败的回调。开发者需要根据应用的业务场景提供购买商品的类型、数量等信息,写入data区。
NOTE
1.publicKey为项目下应用内支付公钥,在“我的项目 > 盈利 > 应用内支付服务”页面中获取。
2.goodsModelId和orderModelId为“商品表”和“订单表”的发布态的数据模型ID。
3.basicGoodsId为基础商品表数据模型的主键。


6.配置应用签名和指纹,可参考应用签名。配置完成后,可以在真机上进行调试。
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙全套学习指南》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙基础入门学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙 (Harmony OS)开发学习手册》










![php伪协议 [SWPUCTF 2022 新生赛]ez_ez_php(revenge)](https://img-blog.csdnimg.cn/direct/d80521374d454cae894ddc833712d0a3.png)