NestJS的控制器
控制器负责处理传入请求并向客户端返回响应。
控制器的目的是接收应用的特定请求。路由机制控制哪个控制器接收哪些请求。
通常,每个控制器都有不止一条路由,不同的路由可以执行不同的操作。
在使用了脚手架的项目中,我们都会使用 nest g controller 指令来创建一个新的控制器。
如:使用 nest g controller article 我们可以创建一个名为article的文件夹,作用就是专门处理endpoint为article的请求。
nest g controller article

NestJS的路由
在NestJS中,并没有具体的路由文件去指向不同的endpoint到特定的控制类文件中去处理,而是通过 @controller() 的装饰器去定义基本的控制器,且在 @controller() 中使用路径来对路由进行匹配。
如当我们在使用了 nest g controller 指令创建出一个控制器之后,我们可以在创建的class中添加如下代码,就可以将endpoint为article的路径都匹配到。
@Controller('article')
请求处理
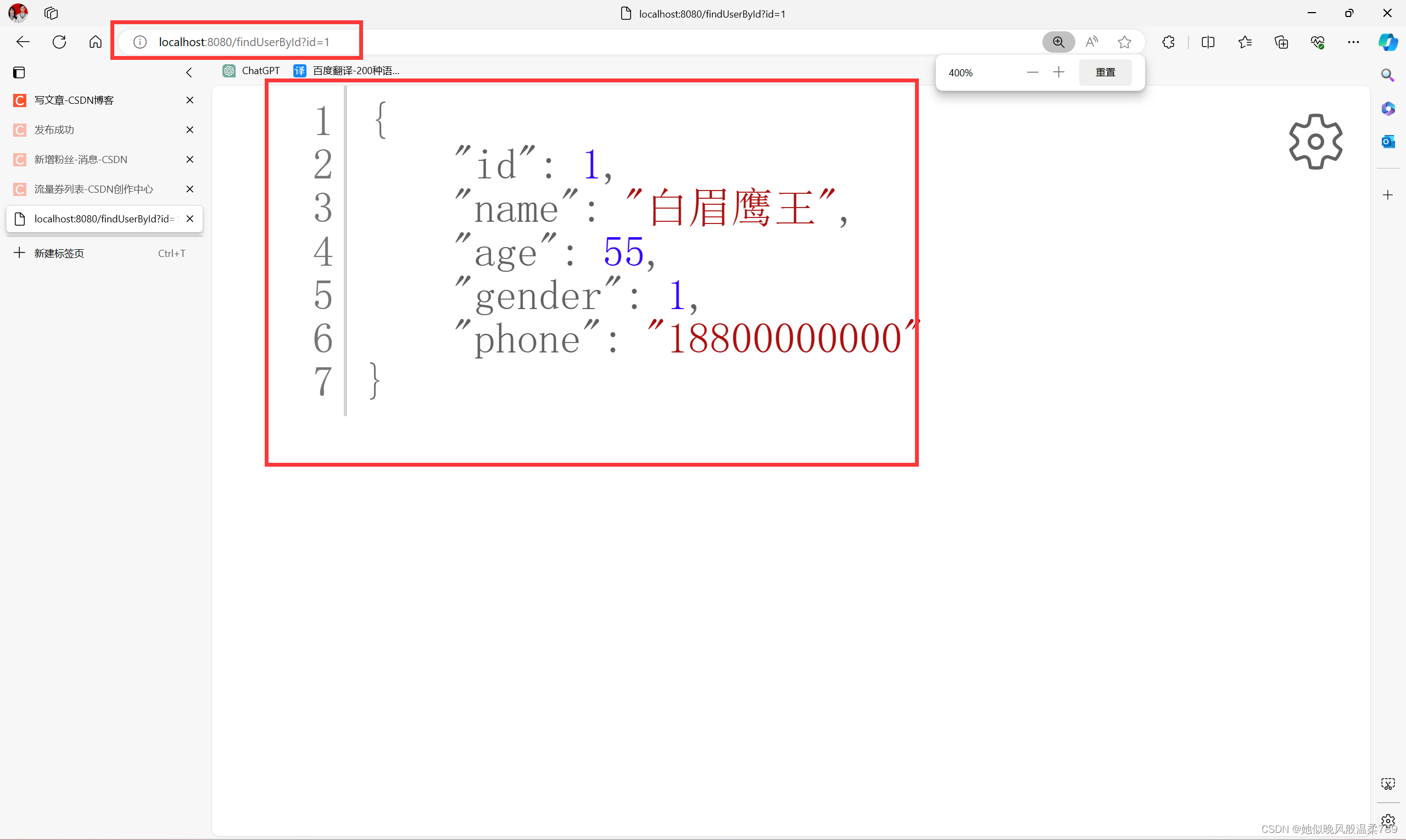
至此,有了控制器以及路由作为基础知识,我们可以很快的复制出脚手架中的文件,即下图的/hello请求的接口,只是请求的链接设置为了/artcle/hello。
设置post请求的方式,需要首先将我们的@GET修改为@POST,则该接口会被修改为post请求允许访问。
除此之外,还有Delete、patch、update等常用methods
import { Controller, Post } from '@nestjs/common';
@Controller('article')
export class ArticleController {
@Post('create')
create(): string {
return '创建文章成功';
}
}
但此时依旧是无法获取到参数的,如创建文章时候,我们至少需要一个title参数,而该参数我们会将其放在body中,所以我们需要在方法中获取到body,需要实现赋值,所以我们会这么写
import { Body, Controller, Post } from '@nestjs/common';
@Controller('article')
export class ArticleController {
@Post('create')
create(@Body() body): string {
console.log(`文章的标题是:${body?.title}`);
return '创建文章成功';
}
}
此时,一个最简单的post请求就完成了。
PostMan验证
写完之后,我们需要用postman验证下我们的写法是否正确。

终端的打印结果如下


公众号文章地址
原创不易,求关注~