4.1 函数的基本使用以及封装练习






★ 函数命名规范








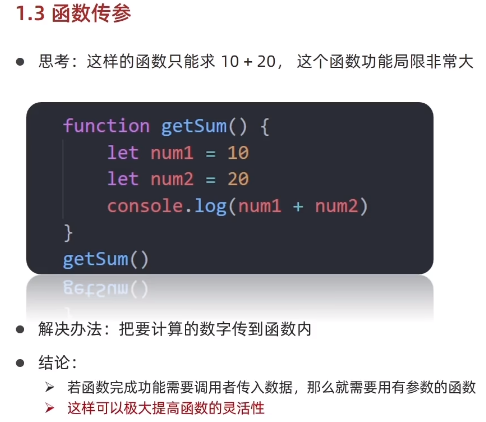
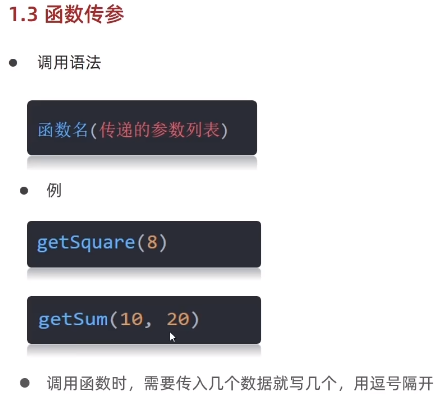
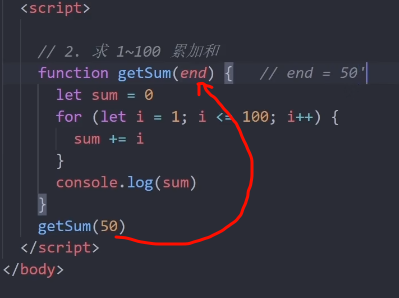
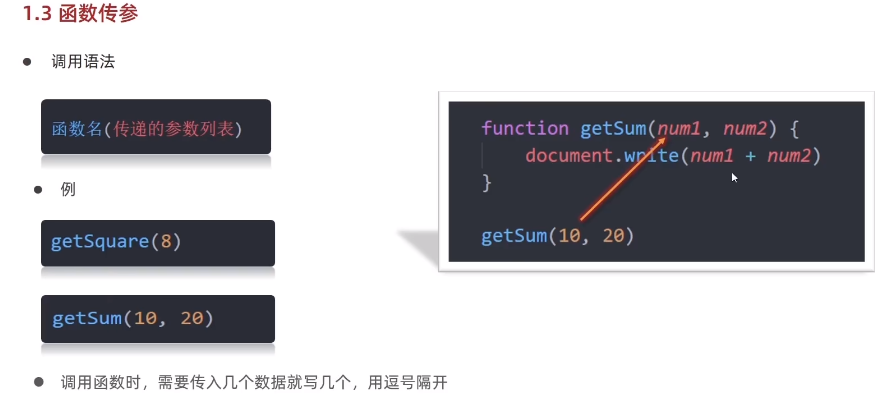
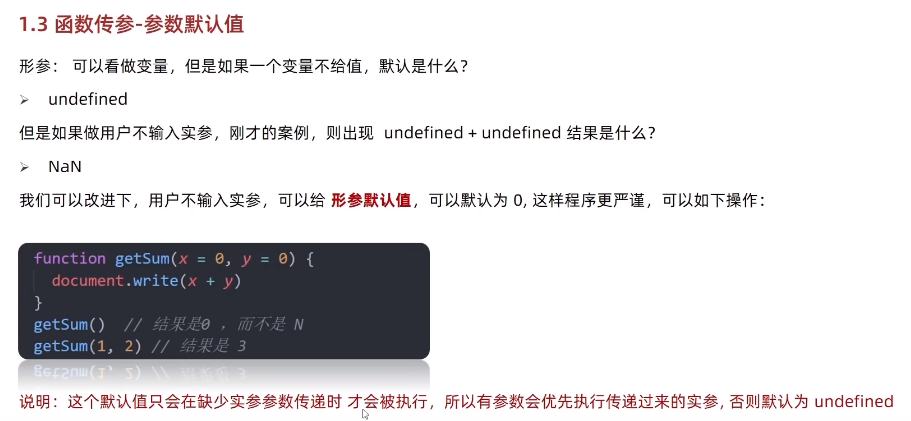
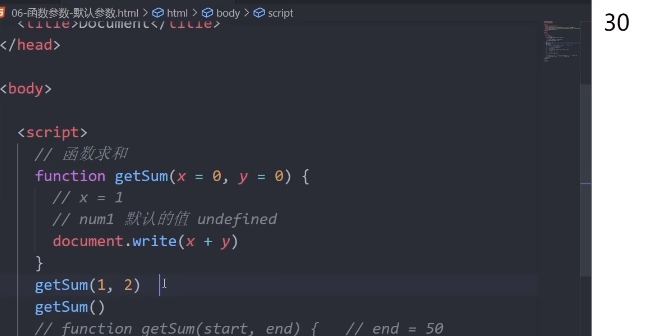
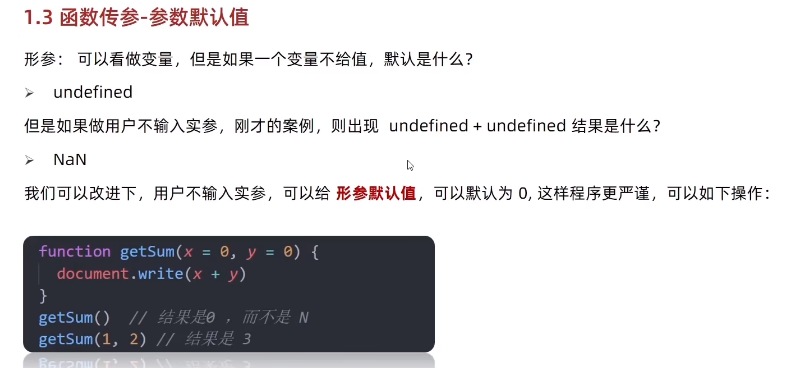
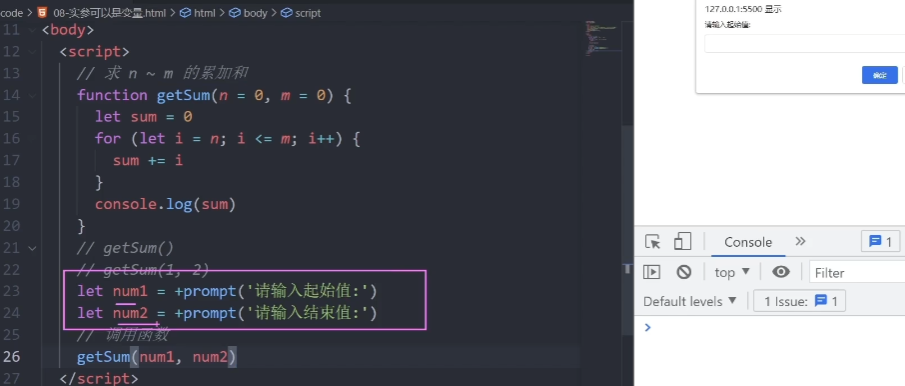
4.2 函数的参数以及默认参数
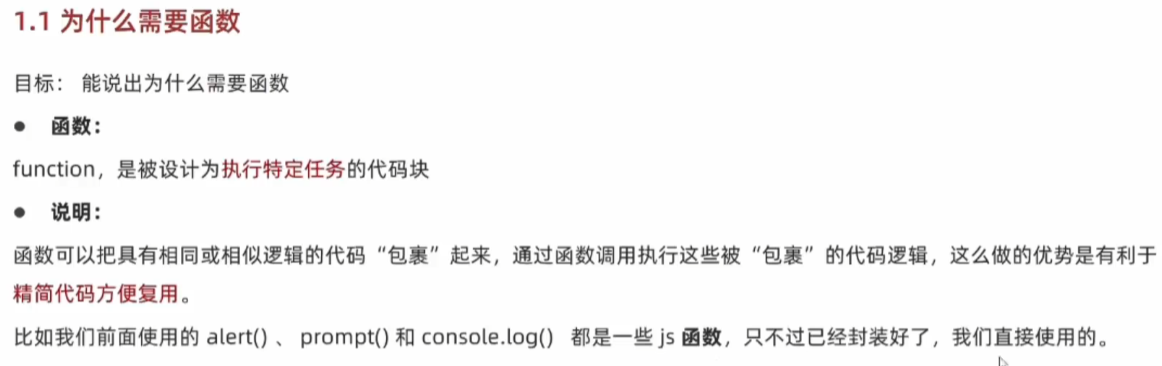
函数的灵魂!!!













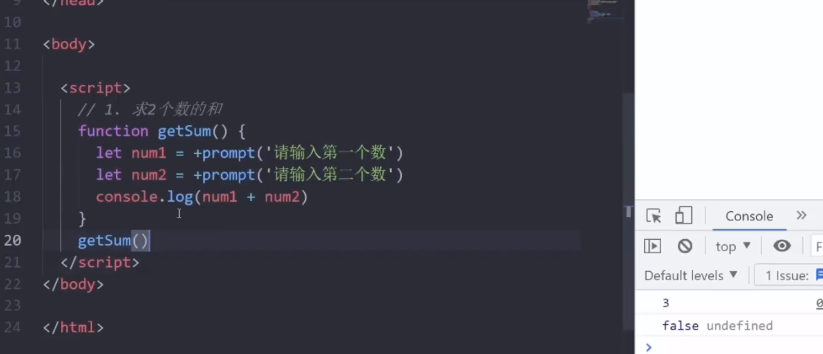
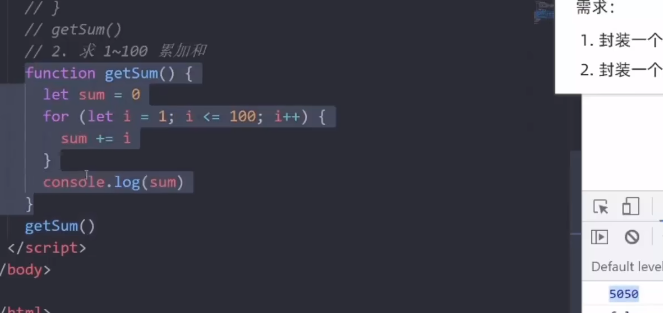
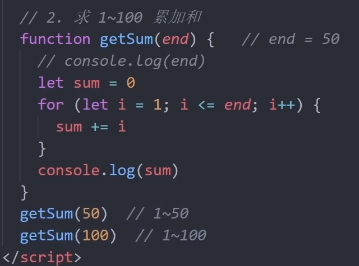
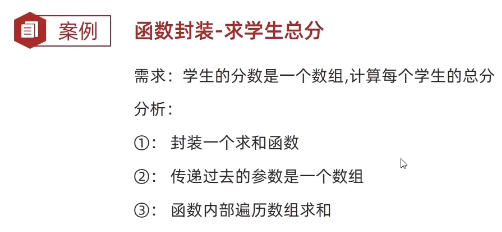
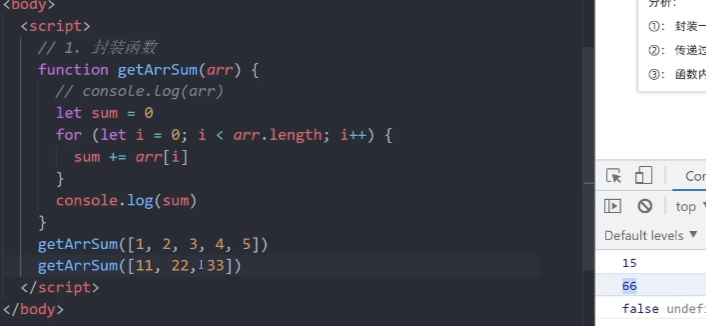
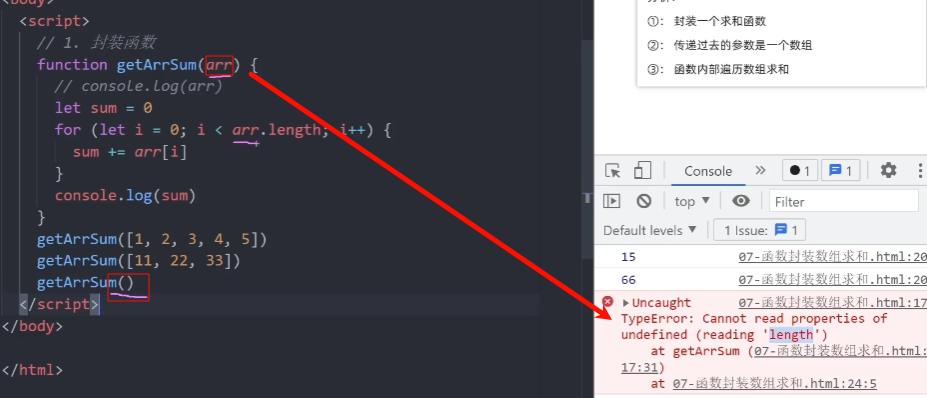
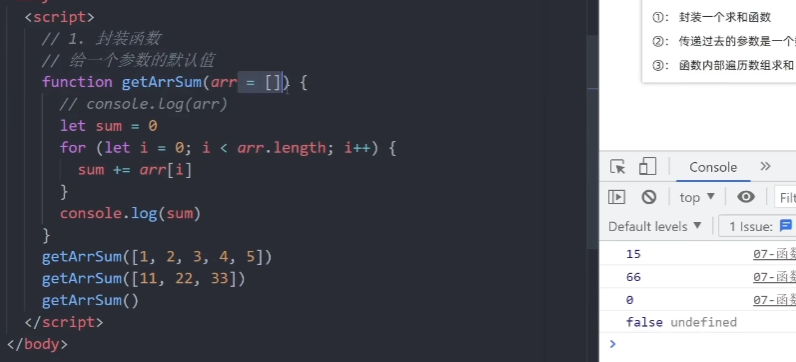
4.3 函数封装数组求和案例





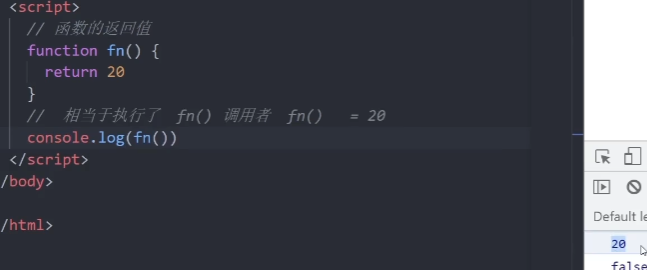
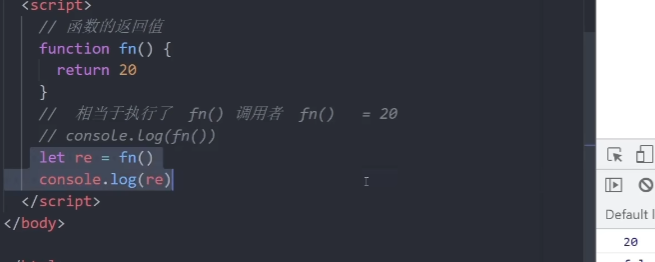
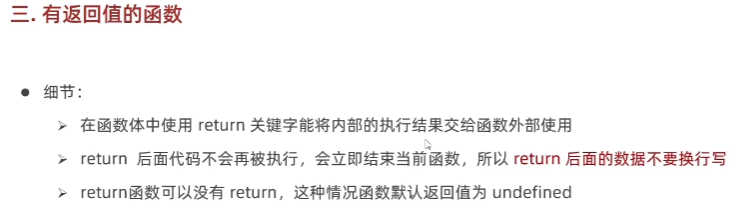
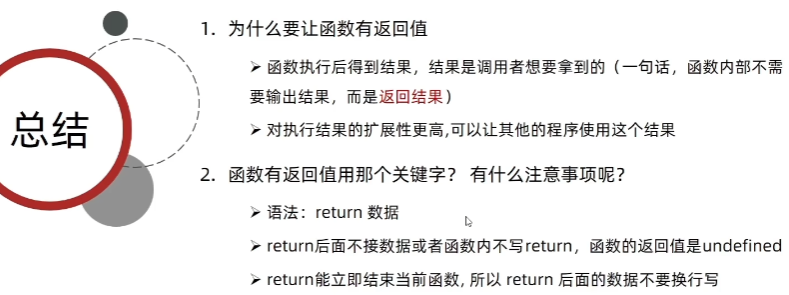
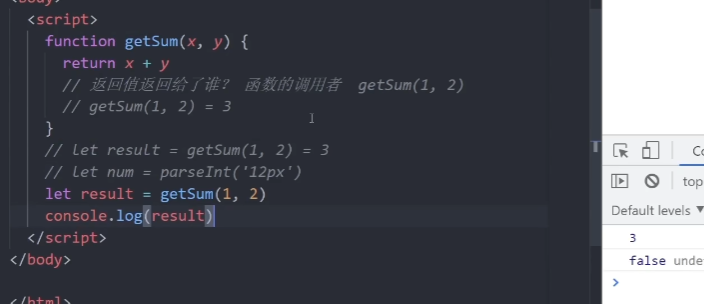
4.4 函数返回值return





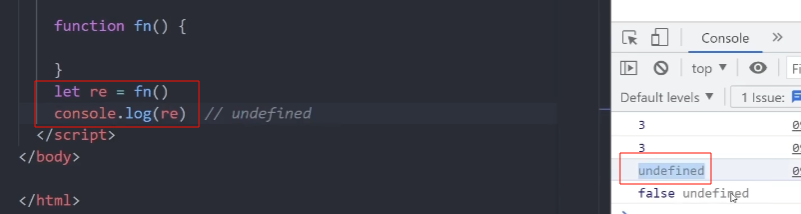
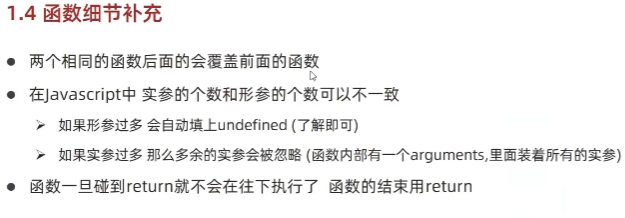
4.5 函数返回值细节以及上午总结





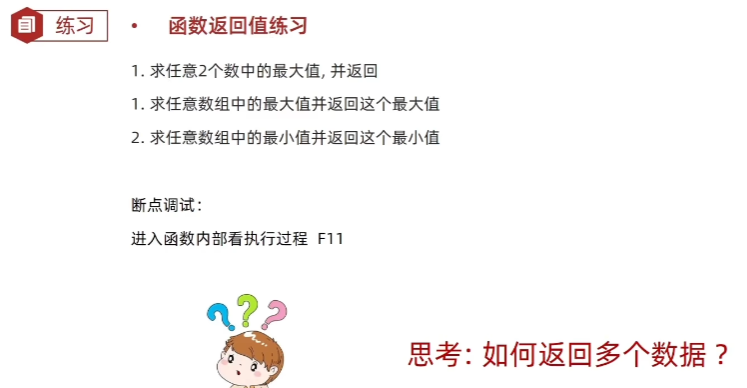
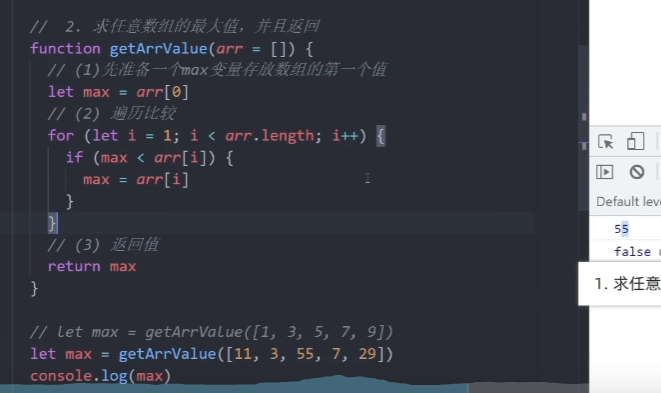
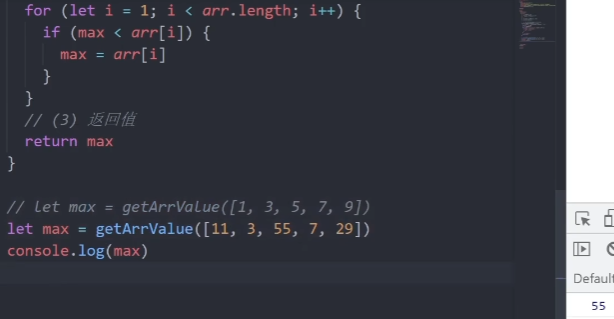
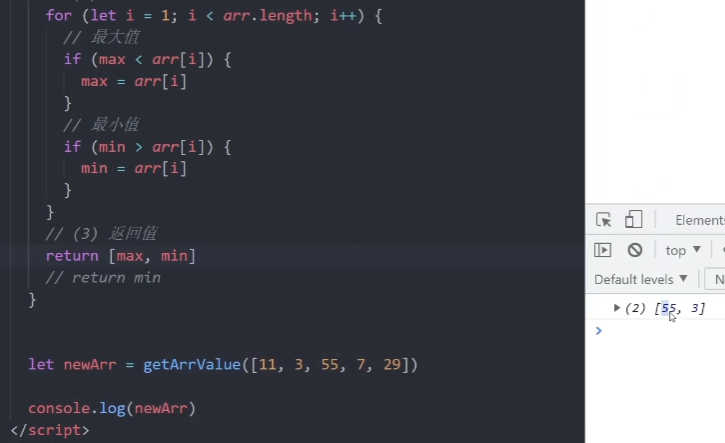
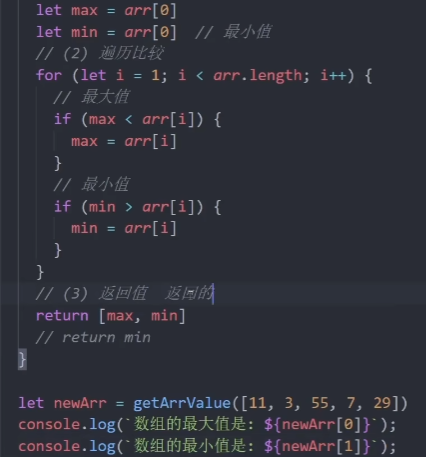
4.6 函数返回值案例-求最大值和最






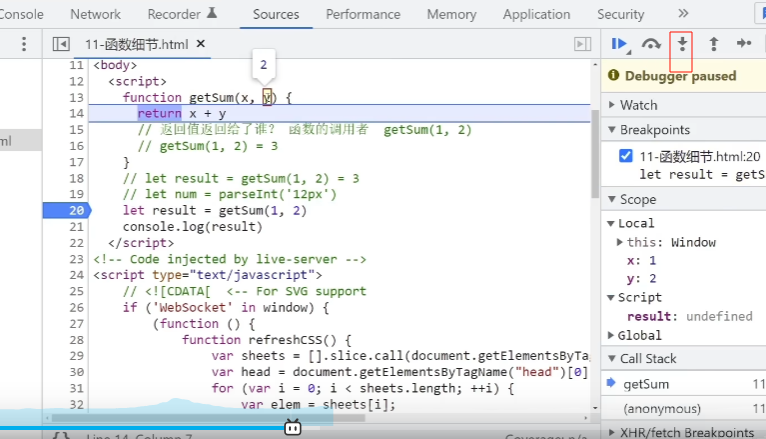
4.7 函数复习以及断点进入函数



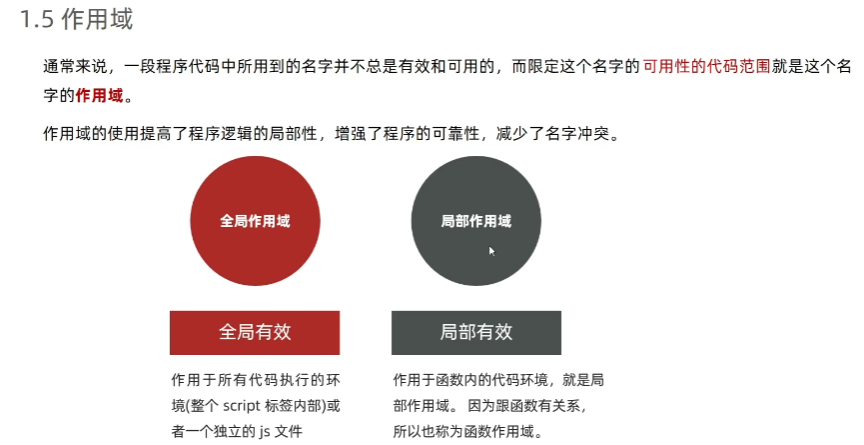
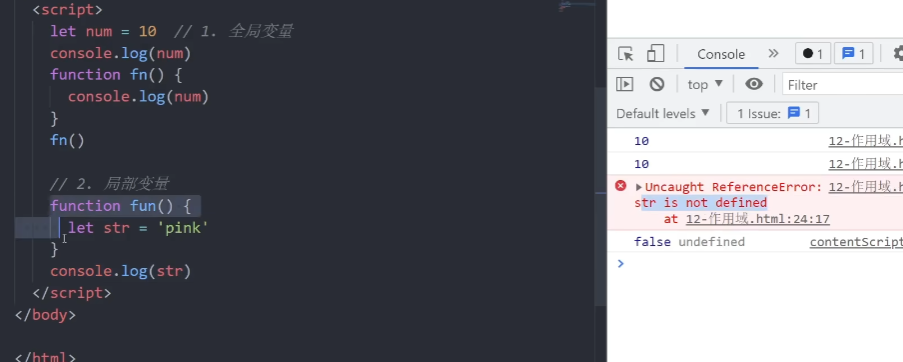
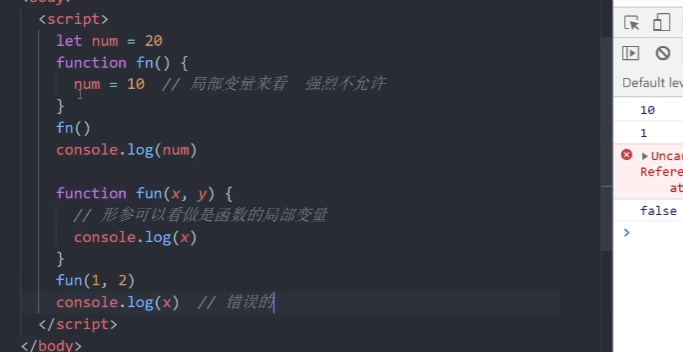
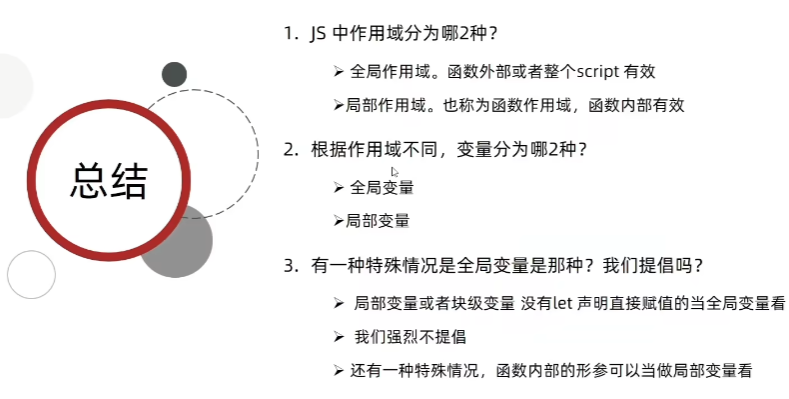
4.8 作用域



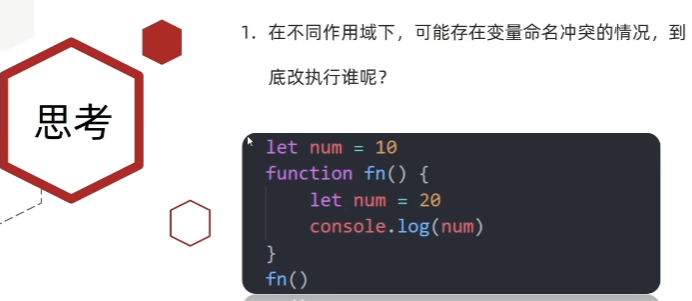
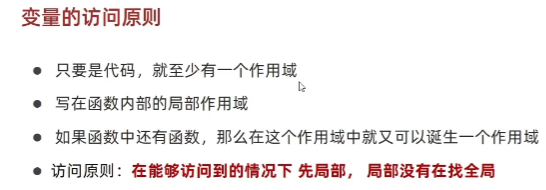
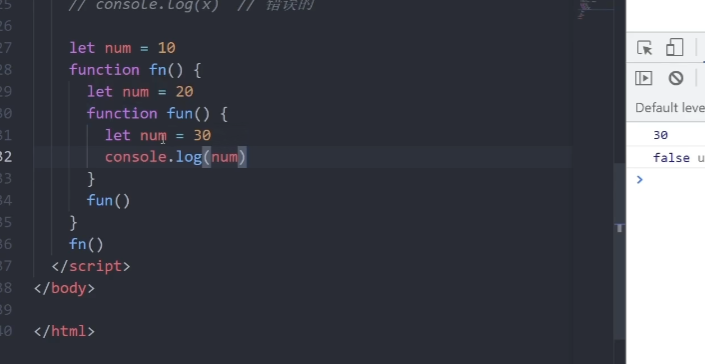
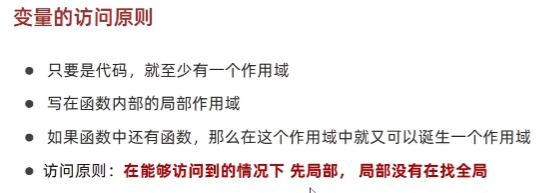
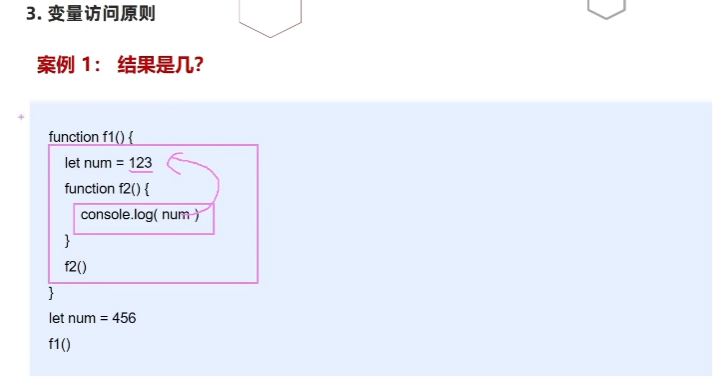
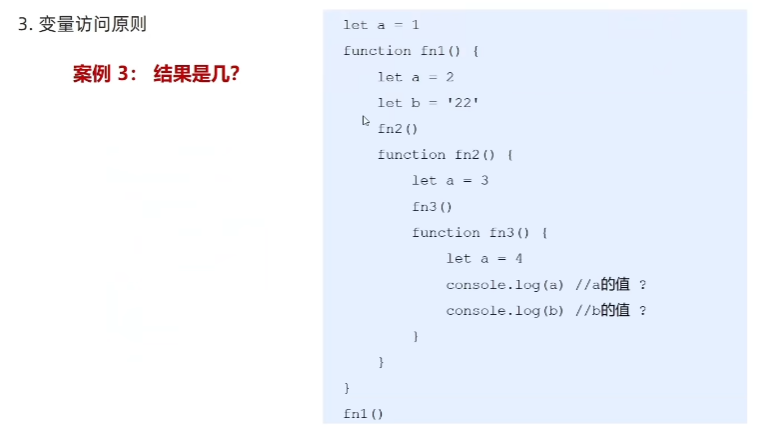
4.9 变量的访问原则












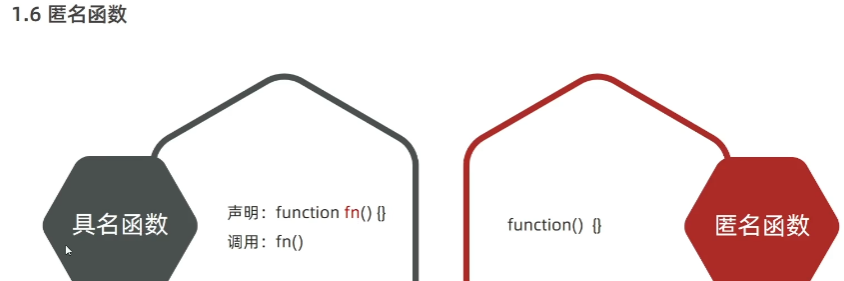
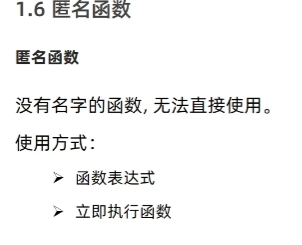
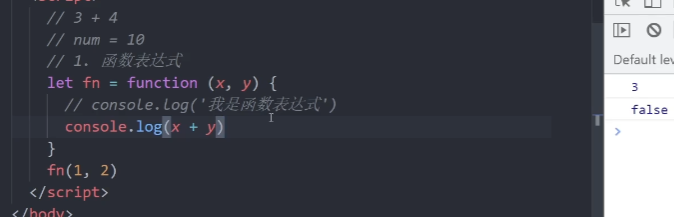
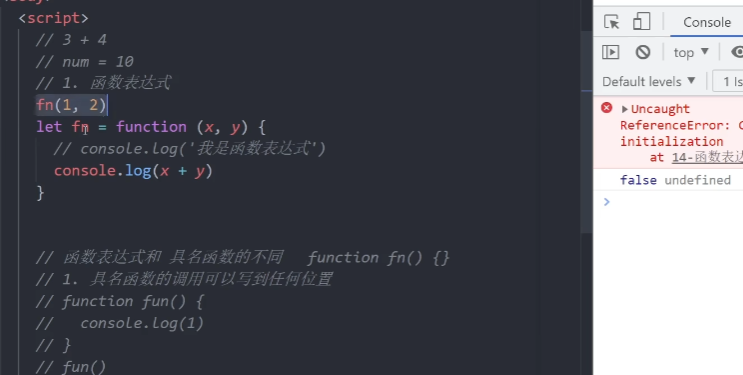
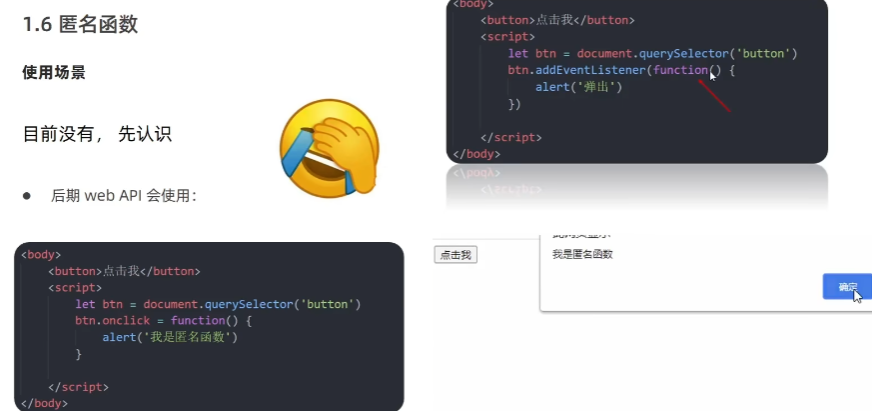
4.10 匿名函数之函数表达式








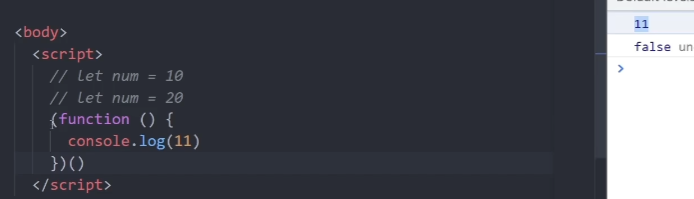
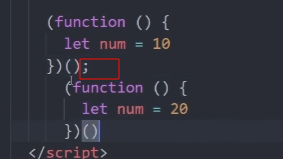
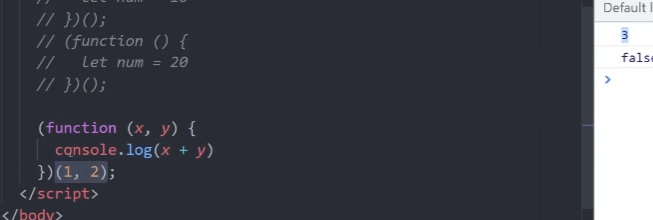
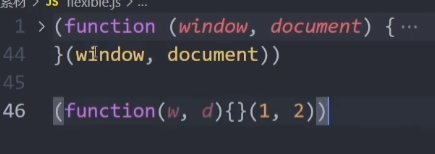
4.11 匿名函数之立即执行函数








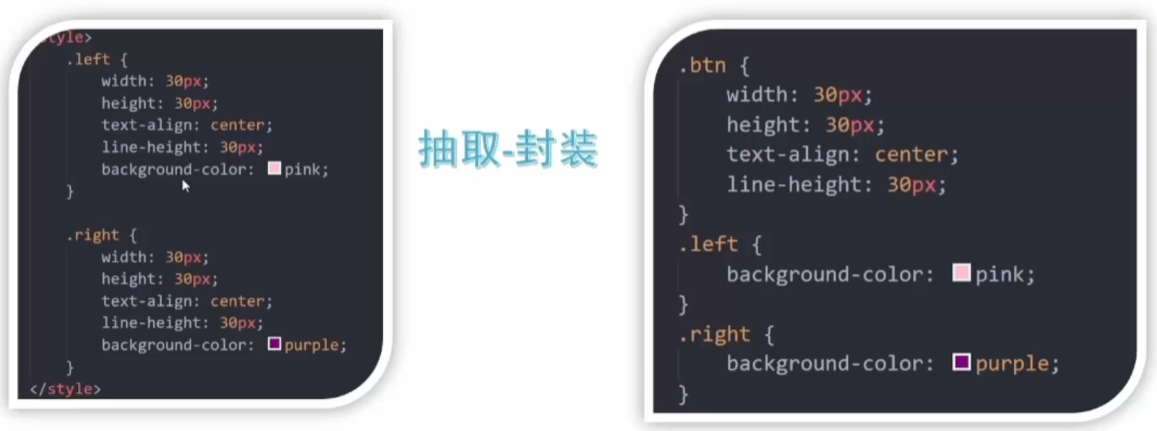
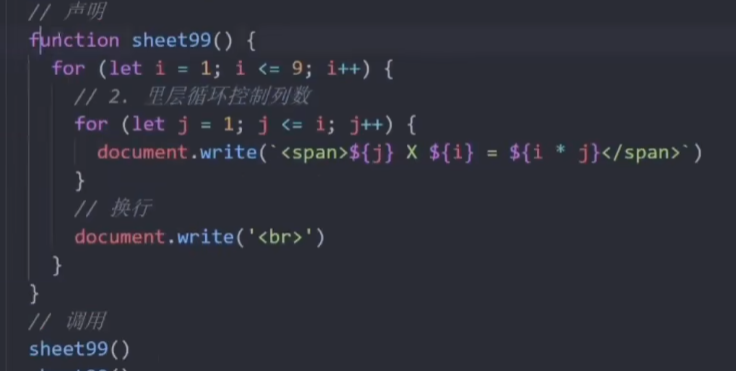
![]()
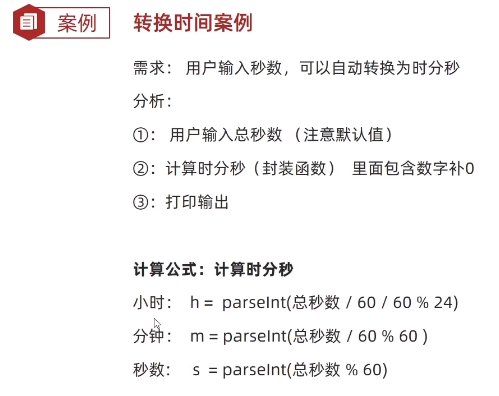
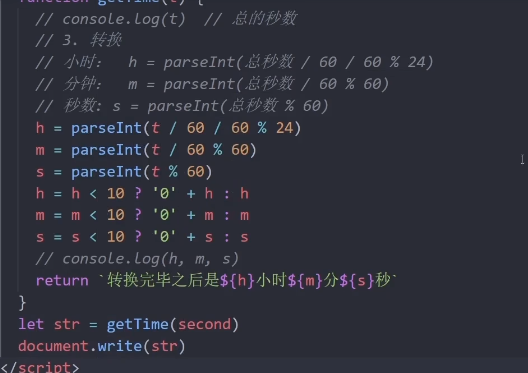
4.12 综合家例-封装计算时间函数




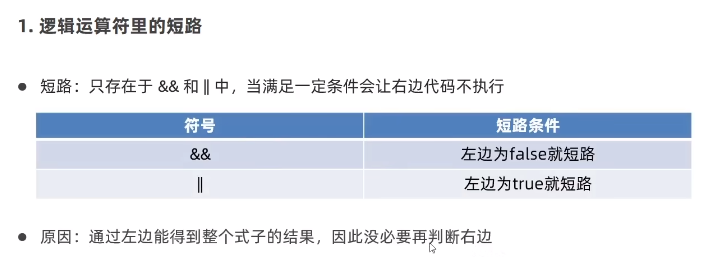
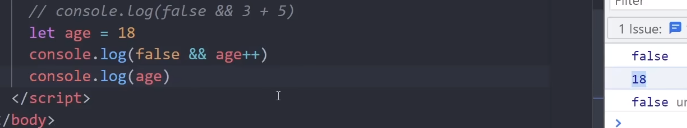
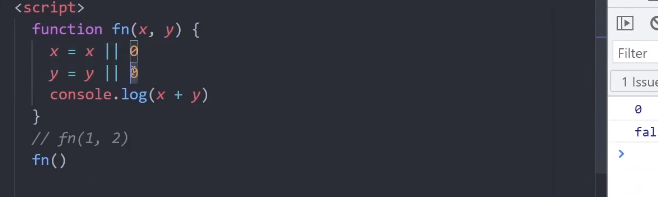
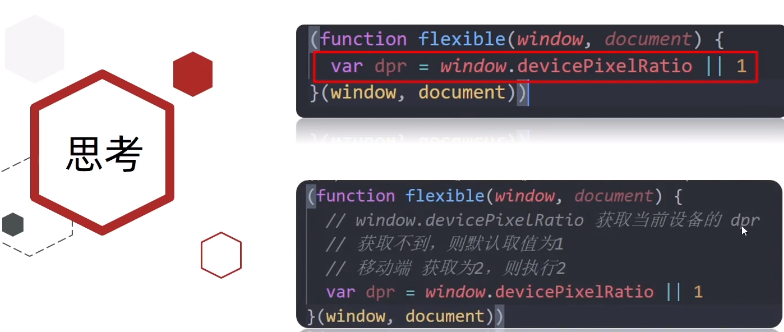
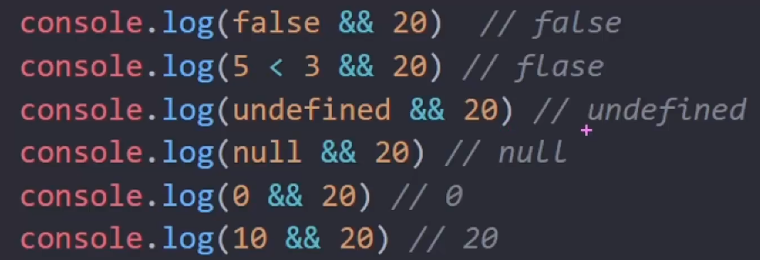
4.13 逻辑中断








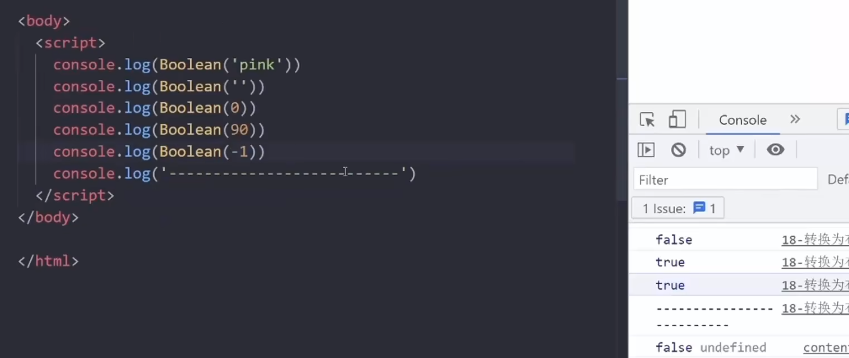
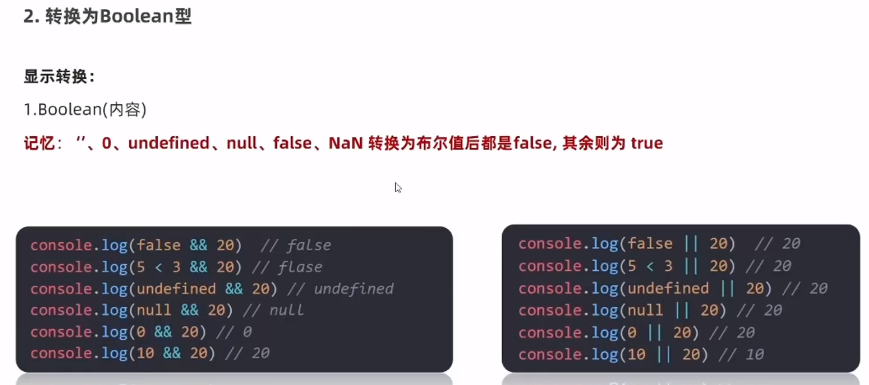
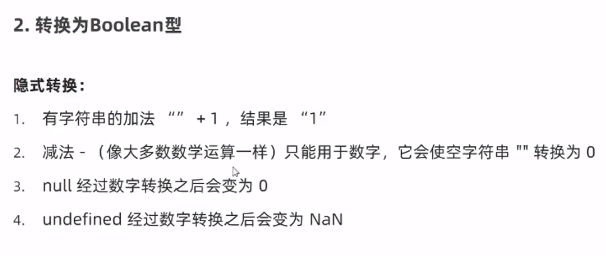
4.14 转换为布尔型以及作业







客观题
PC端地址:https://ks.wjx.top/vm/mC2UvoL.aspx#
主观题
练习题1:
请看以下代码,并说出执行的流程~~~
function printfInput(content) {
// 将用户输入的内容, 在页面中显示
document.write(content)
}
let constr = prompt('请输入内容')
printfInput(constr)练习题2:
目标:求和函数封装练习
要求:
- 封装函数, 名字为sum
- 功能: 根据传入的两个数,求和并且返回求和的结果(函数必须有return返回值)
练习题3:
目的: 封装函数, 复习函数的基本写法。
需求:实现两个数的值交换(函数版本)
分析:
- 函数名为 changeNum()
- 调用函数时,
changeNum(1,2) - 经过函数内部处理后,输出
第一个值的结果是2 第二个值的结果是1 - 可以多调用两次
练习题4:
目的: 复习函数的声明与调用
题目:封装余额函数
要求:
- 运行程序后, 浏览器显示输入确认框(prompt)
- 第一个输入确认框提示输入银行卡余额
- 第二个输入确认框提示输入当月食宿消费金额
- 第三个输入确认框提示输入当月生活消费金额
- 输入完毕后,在页面中显示银行卡剩余金额
- 提示: 所有功能代码封装在函数内部(函数需要把余额返回)
练习题5:
目标: 封装一个函数,可以求任意数组的和 或 平均值
要求:
- 函数可以传递2个参数,比如 handleData(arr, true)
handleData 处理数据的意思
-
- 参数一: 接受实参传递过来的数组
- 参数二: 布尔类型 如果是true或者不传递参数 是求和操作, 如果传递过来的参数是 false 则是求平均值
拓展题1
需求: 封装 some 函数查看数组是否存在某个元素 。
- 要传递2个参数 元素、数组
- 如果数组存在元素则返回true,如果没有存在元素就返回 false
例如检测 香蕉 是否存在于 数组['苹果', '香蕉', '橘子', '荔枝', '梨子']中, 返回结果是 true
格式如下:
function some(ele, arr = []) {
// 里面写业务逻辑
}
let re = some('荔枝', ['苹果', '香蕉', '橘子', '荔枝', '梨子'])
console.log(re) // true
let re1 = some('榴莲', ['苹果', '香蕉', '橘子', '荔枝', '梨子'])
console.log(re1) // false拓展题2
需求: 封装 findeIndex 函数返回查找元素在数组中的索引号。
- 要传递2个参数 元素、数组
- 如果找到,则返回查找元素在数组中的索引号,如果查找不到,则返回 -1
例如检测 香蕉 数组['苹果', '香蕉', '橘子', '荔枝', '梨子']中, 返回结果是 1
格式如下:
<script>
// 封装函数返回元素的下标 [1, 5, 10, 22, 8, 7]
// 1. 封装函数 findIndex,传递2个参数 元素、数组
function findIndex(ele, arr = []) {
// 里面写业务逻辑
}
let index1 = findIndex(10, [1, 5, 10, 22, 8, 7])
console.log(index1) // 2
let index2 = findIndex(8, [1, 5, 10, 22, 8, 7])
console.log(index2) // 4
let index3 = findIndex(88, [1, 5, 10, 22, 8, 7])
console.log(index3) // -1
</script>排错题
排错题1
<!-- bug:请你找到代码返回NaN的原因,并进行修改 -->
<body>
<script>
// 请返回一个数字型的结果 可以使用默认参数或者逻辑中断都可以
function fn(x, y) {
console.log(x + y)
}
fn(1)
</script>
</body>排错题2
<!-- bug:请你找到下面代码的2处错误,并进行修改过来-->
<body>
<script>
// 任意数组求和案例
function getsumArr(arr) {
let sum = 0
for (let i = 0; i < arr.legnth; i++) {
sum + arr[i]
}
return sum
}
console.log(getsumArr([10, 20, 30, 40]))
</script>
</body>-----底部---



![[NOIP2011 普及组] 数字反转](https://img-blog.csdnimg.cn/direct/29abc83666914b5f8579b24fc746fbc9.png)