前言
移动端适配有很多方案,这篇文章将根据 rem 自适应的原理进行讲解,接下来跟着作者的思路一起来看看吧!
原理
在搞清楚 rem 适配之前,我们先来了解一下什么是 rem?
rem 是一种相对长度单位,它相对于根元素的字体大小(即HTML元素的字体大小)来计算。它的特点是可以根据根元素的字体大小进行缩放,从而实现页面元素的自适应。
举个栗子来说明 rem 的用法:
假设我们将根元素的字体大小设置为 16px,然后我们想要设置一个段落的文字大小为 20px。如果我们使用 rem 单位,我们可以这样设置:
html {
font-size: 16px; /* 设置根元素字体大小为16px */
}
p {
font-size: 1.25rem; /* 设置段落的文字大小为根元素字体大小的1.25倍 */
}
在这个栗子中,1rem 等于根元素的字体大小,即16px,所以设置段落的字体大小为 1.25rem 就相当于 20px(16px * 1.25 = 20px)。
一句话总结
rem:相对于根元素的 fontSize 大小,也就是 html 的fontSize大小。
实现
上面我们说了,我们需要根据尺寸的不同去动态修改根元素的字体大小,那实现工作就转换成了
先检测窗口尺寸变化
修改根元素字体大小
好的既然已经知道怎么实现了,我们再来理一下实现思路!
如果我们按照上面的栗子,将段落的文字大小设置为 1.25rem,然后根据移动端机型尺寸大小的不同,去动态修改根元素,也就是 html 的 font-size 的大小。
如果根元素的字体大小发生变化,rem 会自动进行计算,从而改变段落字体的大小,这样是不是就实现了自适应。
所以我们现在需要将段落字体大小写成 1.25rem,注意这里需要写死,随着窗口的变化,1.25rem 会自动进行计算。
那如果所有的 px 单位我们都手动写成 rem 是不是有些麻烦,我们需要自己去计算,不太符合我们的实际开发。
我们肯定希望只写 px 单位,rem 可以自动转换。
这里就介绍一下 postcss-pxtorem 这款插件。
postcss-pxtorem插件
postcss-pxtorem 是一个 PostCSS 插件,用于将像素单位(px)转换为 rem 单位,以便更好地适应不同屏幕尺寸和密度。
安装
npm install postcss-pxtorem --save-dev
配置
// postcss.config.js
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 10, // 1rem 等于 10px
propList: ['*'], // 所有属性都转换
},
},
};
使用
安装并配置好 postcss-pxtorem 后,在编写 CSS 时,你可以使用 px 单位,插件会自动将其转换为 rem 单位。
/* 输入 */
.example {
font-size: 16px;
margin: 20px 10px;
}
/* 输出 */
.example {
font-size: 1rem; /* 如果 rootValue 设置为 16 */
margin: 1.25rem 0.625rem;
}
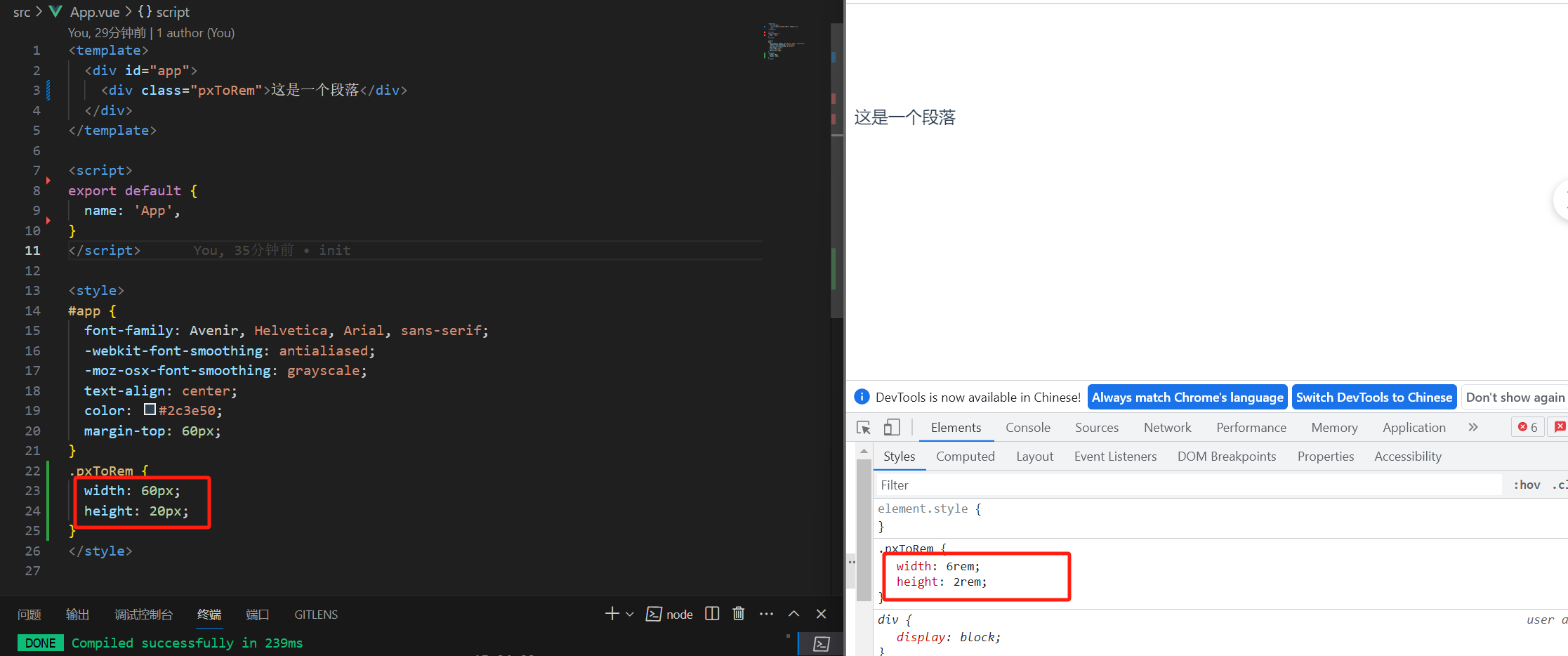
如图所示:

这样一来,我们只需要负责编写 px 即可,转换 rem 的事情交给插件即可。
注意:如若vue-cli-service的版本为5,则按以上配置。如若vue-cli-service的版本为4,可直接在vue.config.js中进行配置。详情可参考下面这篇文章。
参考链接如下:(23条消息) vue项目中postcss-pxtorem的配置失败问题 style-resources-loader的相关配置_postcss-pxtorem不生效_清9余人的博客-CSDN博客
监听窗口变化
上面我们已经使用插件将 px 转化成了 rem,接下来我们就需要检测窗口的变化,动态修改 rem 即可。
创建 src\plugin\flexible\index.js
/* eslint-disable */
(function () {
changeSize()
function changeSize() {
document.documentElement.style.fontSize = (document.documentElement.clientWidth * 10) / 375 + 'px'
}
window.addEventListener('resize', changeSize, false)
// 当一条会话历史记录被执行的时候将会触发页面显示 (pageshow) 事件。(这包括了后退/前进按钮操作,同时也会在 onload 事件触发后初始化页面时触发)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
changeSize()
}
})
})()
这是一段自执行代码,我们把它引入 main.js,页面加载时将会自动执行。
这里的 html 字体大小利用了一个简单的数学公式,当我们默认设置以屏幕 375px 为基准,此时的字体大小为 10px
那么浏览器窗口大小改变的时候新的 htm 的 fontSize(clientWidth 新的值)就是clientWidth*10/375(交叉相乘)
375 clientWidth
10 newFontSize
newFontSize = clientWidth*10/375
默认我们配置的字体大小为10px(与postcss.config.js文件中一致),大家可以根据自己所需要去配置即可。
记得引入main.js文件中
import './plugin/flexible/index'测试
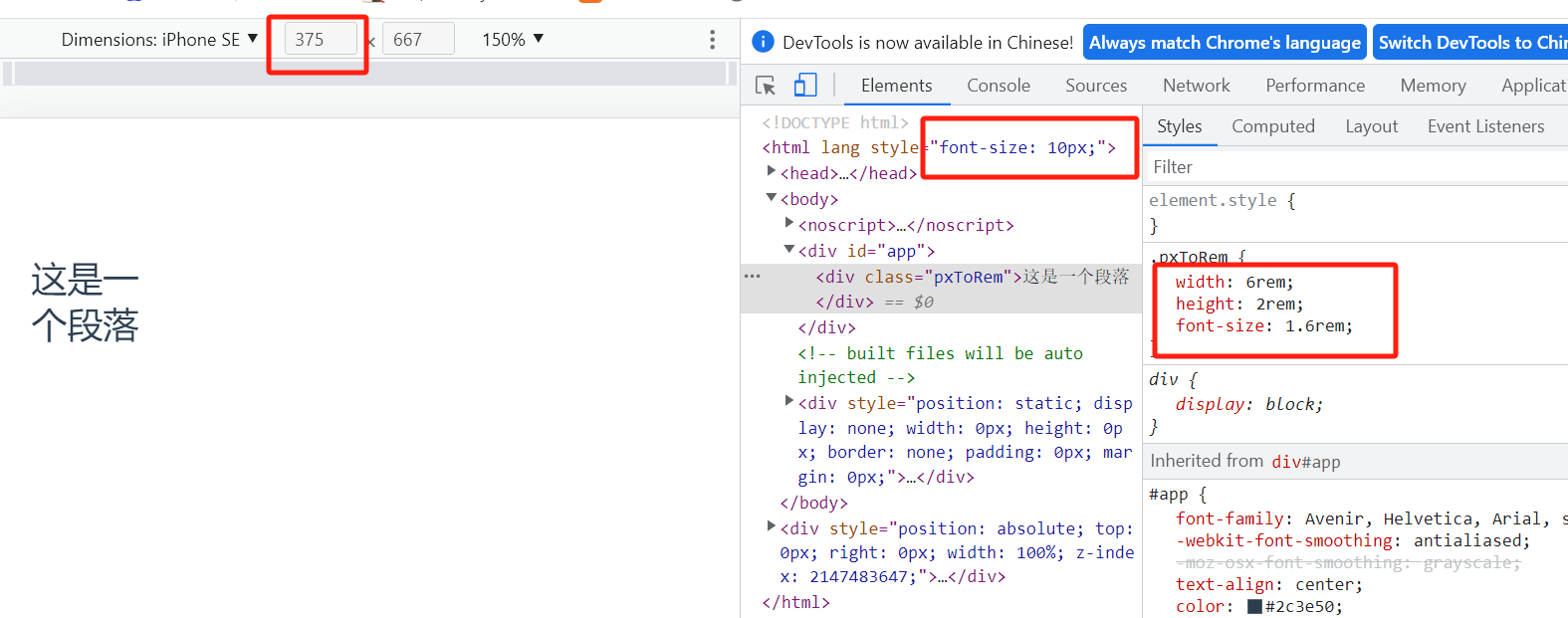
窗口大小为375时

窗口大小为414时
newFontSize = clientWidth*10/375 = 414*10/375 = 11.04

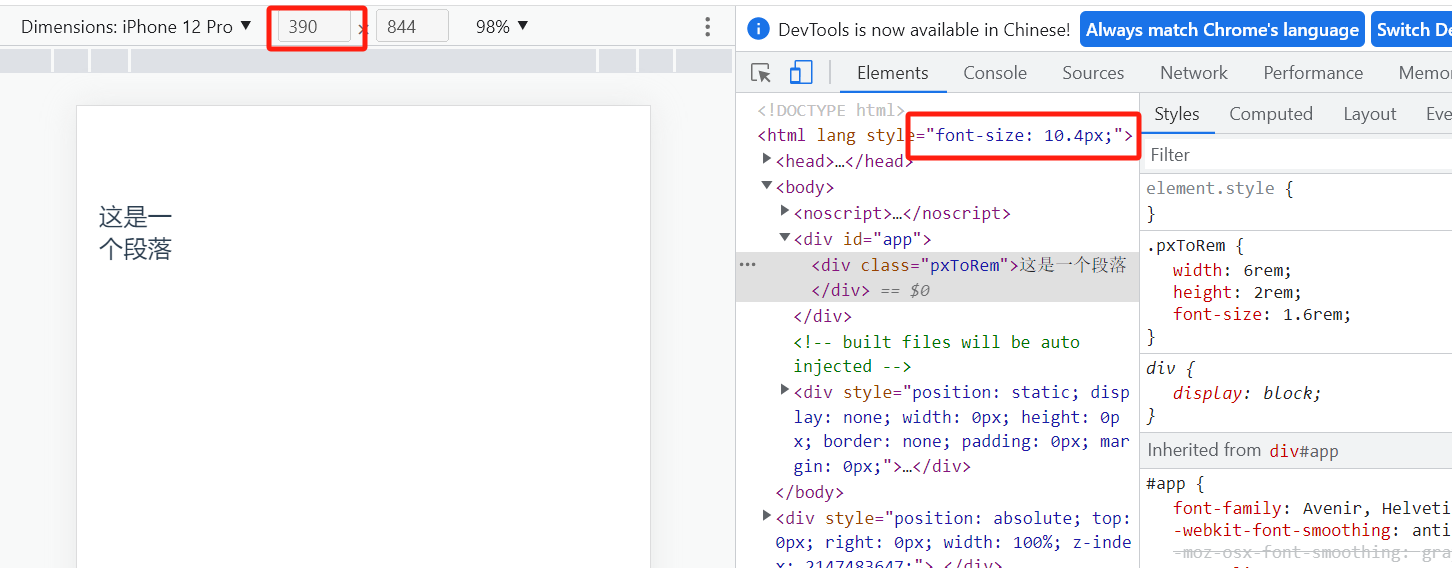
窗口大小为390时
newFontSize = clientWidth*10/375 = 390*10/375 = 10.4

可以看到随着尺寸的变化,fontSize 也是在变化的。
我们右侧的宽高字体大小始终为 rem单位不变,这样随着根元素字体大小的变化,我们的元素也可以自适应变化了!
总结
实现 rem 单位自适应,需要借助 postcss-pxtorem 这款插件将 px 转换为 rem,需要检测窗口的变化去设置根元素的字体大小,从而实现 rem 自动计算,实现自适应。
以上就是 rem 单位实现自适应的所有内容,如果你感觉写的还不错,对你有帮助的话,可以点个赞支持一下,你的支持就是作者最大的动力 !
源码
所有代码都已经提交到 GitHub
GitHub:chenyajun-create/pxToRem (github.com)