Repeater 类型用于创建大量类似项。与其它视图类型一样,Repeater有一个model和一个delegate。
首次创建Repeater时,会创建其所有delegate项。若存在大量delegate项,并且并非所有项都必须同时可见,则可能会降低效率。
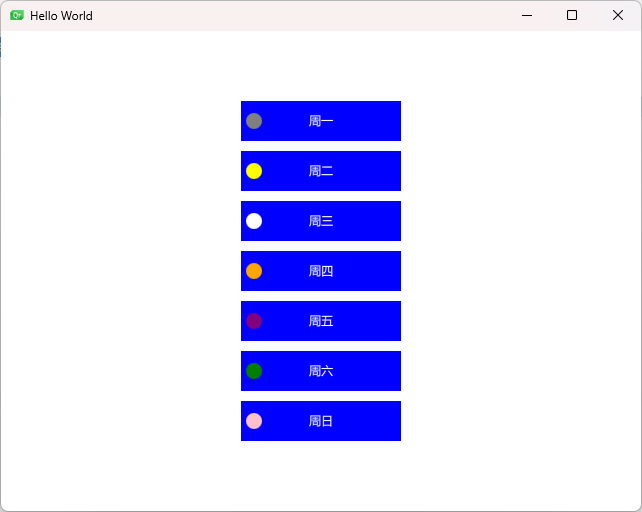
有2种方式可以添加model,一个是数字,还有一个是数组。下面用代码演示一下,先看运行效果:

RepeaterDisplay.qml
import QtQuick
import QtQuick.Controls.Material
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Column{
anchors.centerIn: parent
spacing: 10
// Repeater{
// // model: 5
// model: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"] //可以直接指定要创建的数量,也可以是一个数组
// BlueButton{
// width: 100
// height: 40
// // text: "Box " + index
// text: modelData //若要获取数组中的值,可以用 modelData
// }
// }
Repeater{
model: ListModel{
ListElement{name: "周一"; surfaceColor: "gray"}
ListElement{name: "周二"; surfaceColor: "yellow"}
ListElement{name: "周三"; surfaceColor: "white"}
ListElement{name: "周四"; surfaceColor: "orange"}
ListElement{name: "周五"; surfaceColor: "purple"}
ListElement{name: "周六"; surfaceColor: "green"}
ListElement{name: "周日"; surfaceColor: "pink"}
}
BlueButton{
required property string name
required property color surfaceColor
width: 160
height: 40
text: name
Rectangle{
anchors.left: parent.left
anchors.verticalCenter: parent.verticalCenter
anchors.leftMargin: 5
width: 16
height: 16
radius: 8
color: parent.surfaceColor
}
}
}
}
}BlueButton.qml
import QtQuick
Rectangle{
color: "blue"
property alias text: label.text //把按钮的文本内容开放出去,方便后期根据需要修改
Text {
id: label
text: qsTr("text")
color: "white"
anchors.centerIn: parent
}
}
![BUU [CISCN2019 华东南赛区]Web4](https://img-blog.csdnimg.cn/img_convert/c53b2f0e1e997b751929ae822a97fca4.png)








![[vue2] 使用provide和inject时,无法获取到实时更新的数据](https://img-blog.csdnimg.cn/direct/5ab3ec3c708c4425b87500797b6048ad.png)