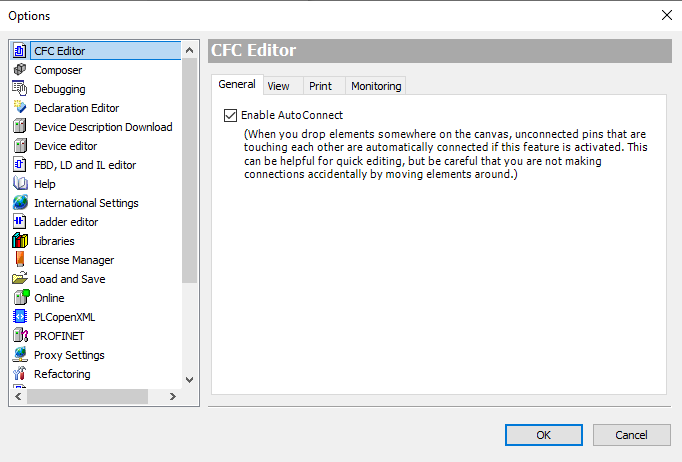
CFC Editor
CFC Editor 的参数会影响CFC编辑器的外观和功能。

CFC Editor 的参数分成了4个类别,分别是General、View、Print和Monitoring。
一、General类别
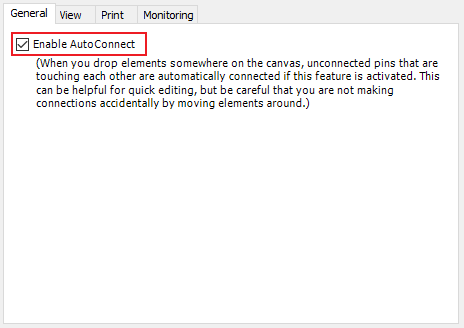
General类别里是CFC Editor编辑器的一般参数,目前只有一个参数:Enable AutoConnect。
当我们将元素放在画布上的某个位置时,如果激活此功能,相互接触的未连接引脚会自动连接。这可以方便我们快速写程序,但是要注意不要通过移动元素而意外建立连接。
现在我们试验一下。 首先,我们勾选Enable AutoConnect选项。

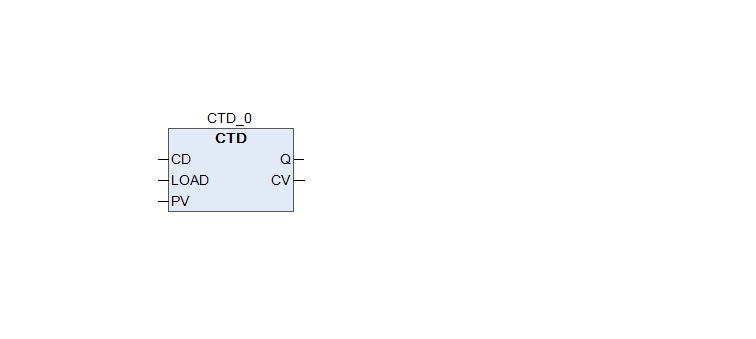
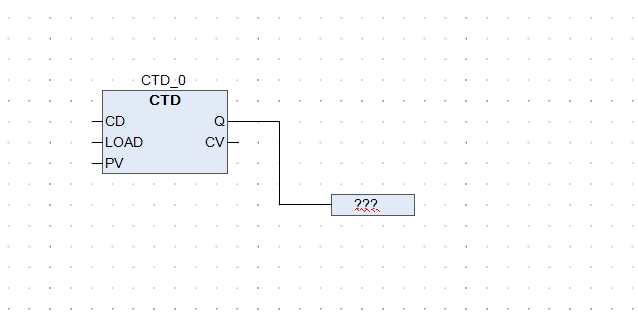
我们在CFC编辑器中放置一个CTD功能块,如下图:

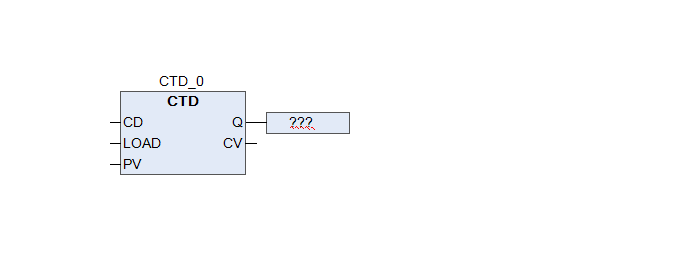
当我们将另一个CFC元素(比如Output)拖动到CTD的Q引脚右侧时,会发现CTD的Q引脚与Output元素左侧的引脚自动进行了连接。

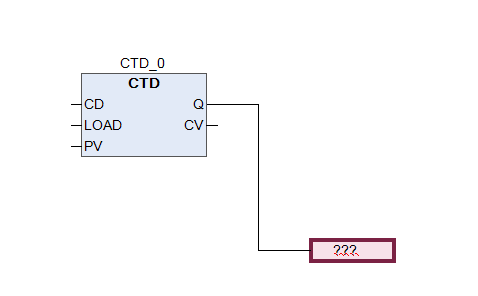
我们将Output元素拖动到另一个位置,可以发现确实是连接在一起的。

二、View类别
Display grid points选项
勾选这个选项之后,在编辑器中,会显示网格点,在放置元素的时候,可以方便我们进行元素的对齐。

Show box icon选项
勾选这个选项之后,功能块中会显示图标。 前提是已经在元素属性中添加了图标,或者通过库加载了图标。
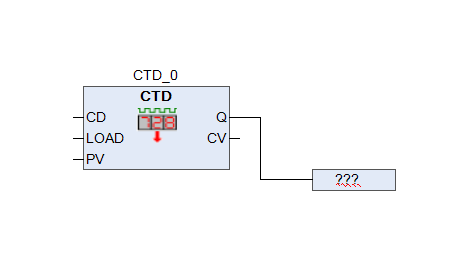
比如CTD就是带有图标的功能块:

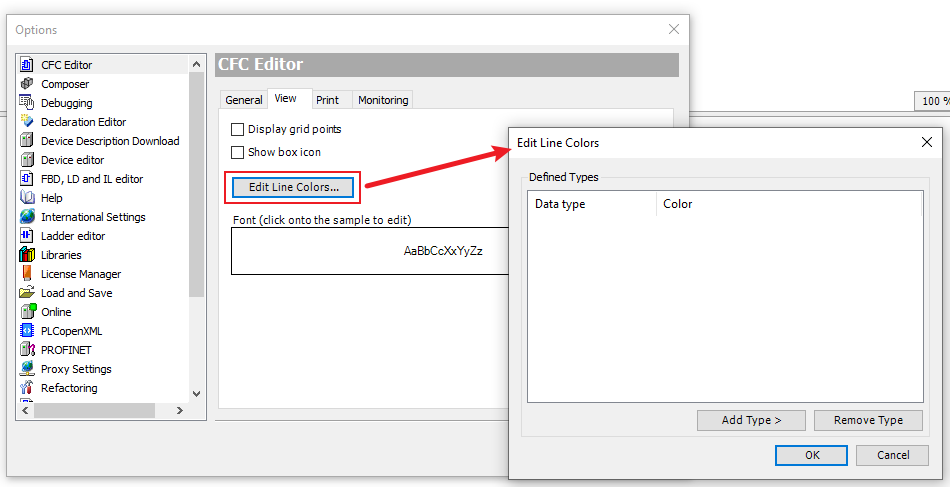
Edit Line Colors选项
打开“Edit Line Colors”对话框。可以根据应用的数据类型定义连接线的颜色。这些线条会在离线和在线模式下以这些颜色显示。
单击Add Type,可以添加数据类型
单击Remove Type可以删除已经添加的数据类型

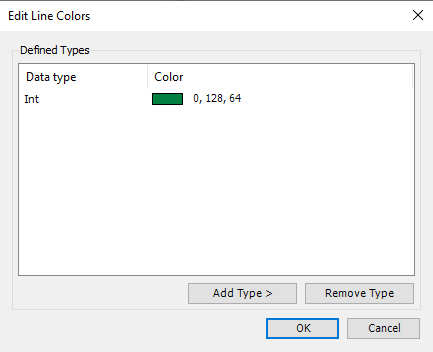
比如,我们添加Int类型,并设置为绿色

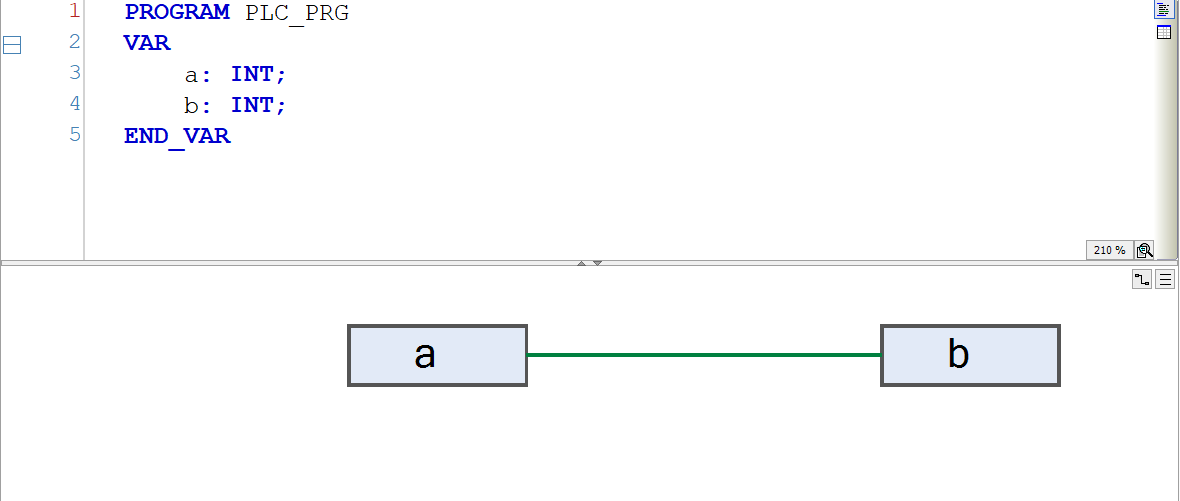
我们在应用程序中定义两个Int类型的变量a和b,在代码区添加Input元素和Output元素,将a的值传递给b,可以看到两个元素之间的连线变成了绿色。

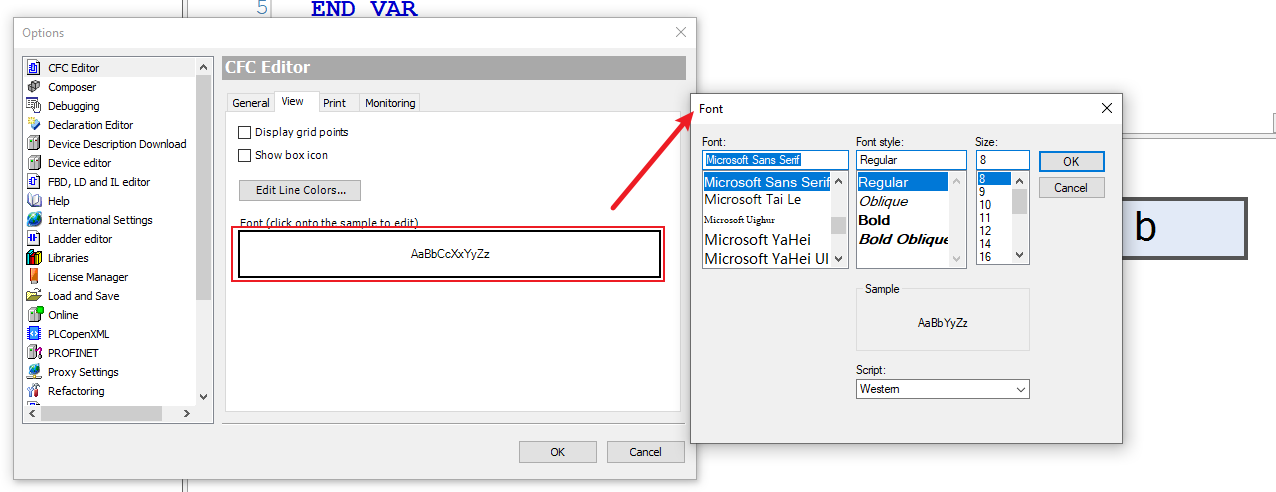
Font
显示字体和更改字体的按钮。
单击红色框里的部分,可以打开“Font”对话框,我们可以在这里修改字体、字号等。

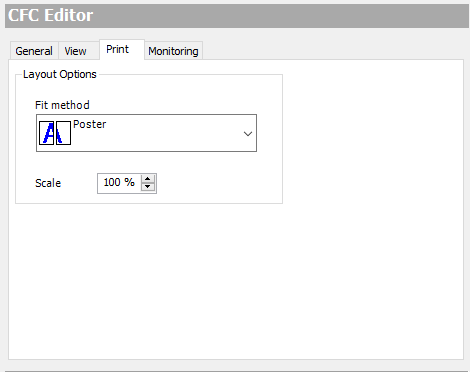
三、Print类别

Fit method
如果我们需要将CFC编辑器中的代码进行打印时,我们可以通过Fit method参数设置页面(横板)或海报(竖版)。
Scaling
如果我们需要将CFC编辑器中的代码进行打印时,我们可以通过Scaling设置页面的缩放比例,取值范围可以是20% – 200%。
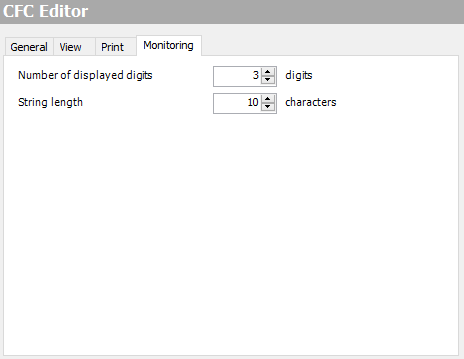
Monitoring类别

Number of displayed digits
可以通过Number of displayed digits设置监控浮点数时显示的有效位数
比如要显示的值:12.345; 显示位数:3;则实际显示:12.3
String length
可以通过String length设置在监控字符串变量时显示的最大长度
本文由 mdnice 多平台发布


![[C++]C++中memcpy和memmove的区别总结](https://img-blog.csdnimg.cn/direct/9c98fe9cccd8411e95f518ec81393dc1.png)