Vue局部注册组件实现组件化登录注册
- 一、效果
- 二、代码
- 1、index.js
- 2、App.vue
- 3、首页
- 4、登录(注册同理)
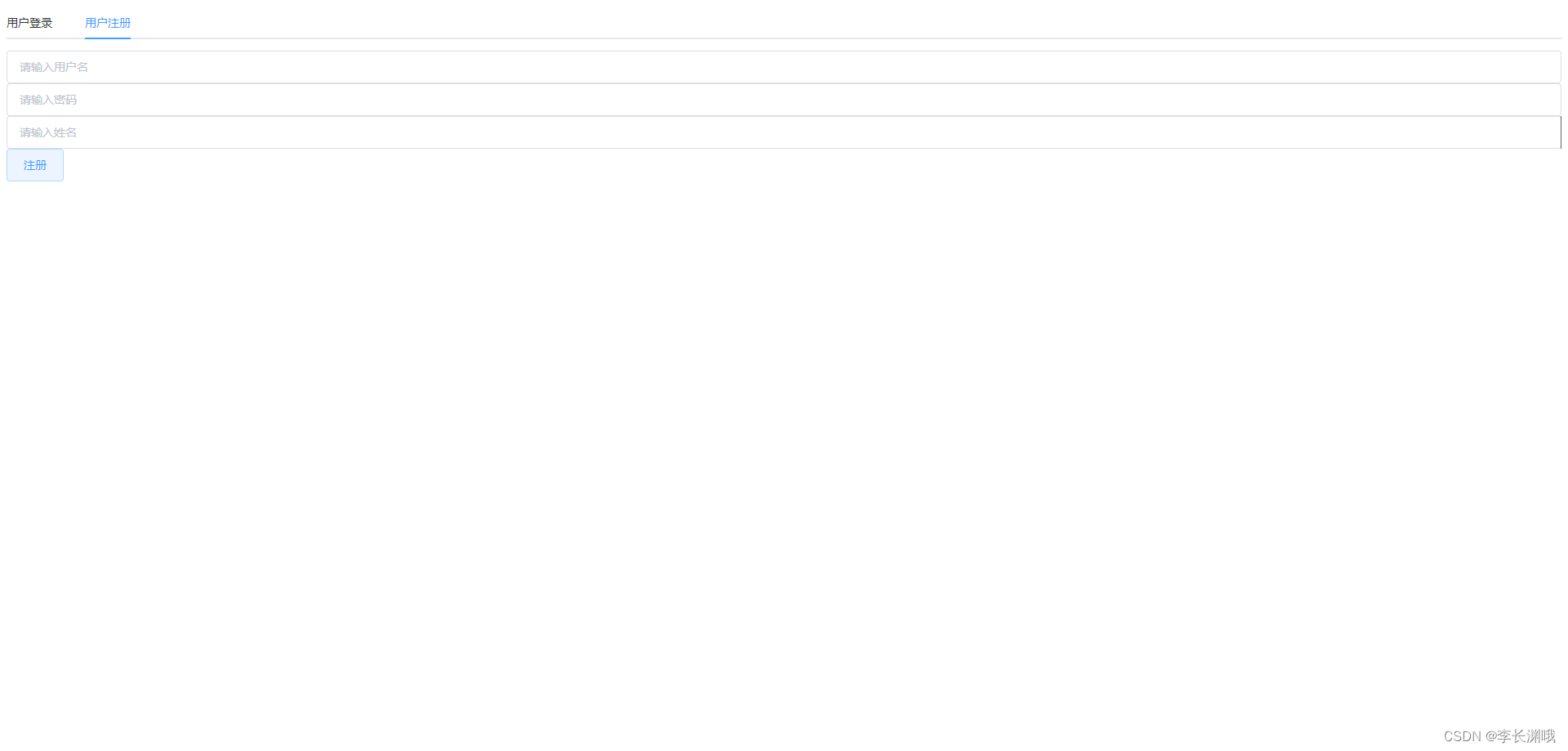
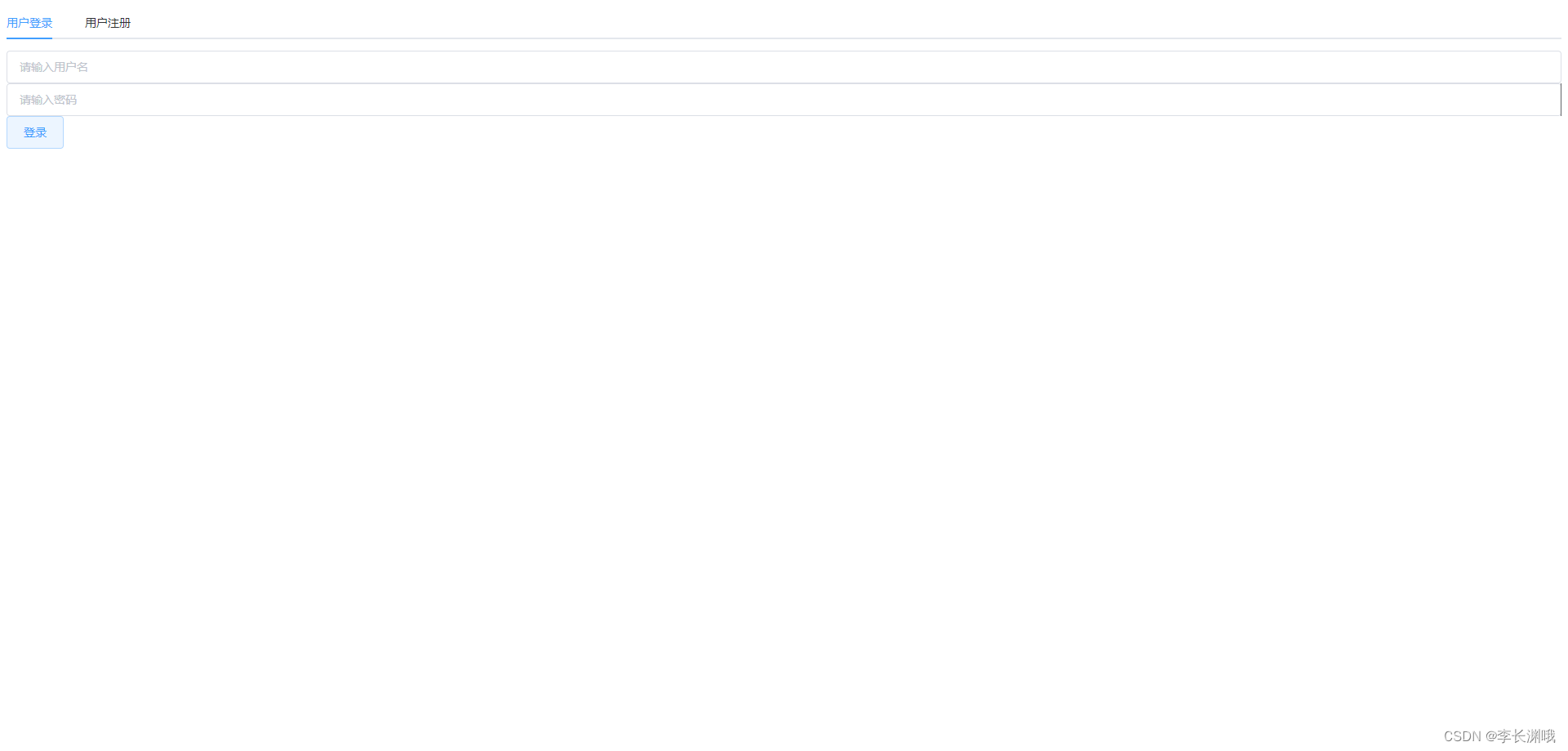
一、效果
注意我这里使用了element组件

二、代码
1、index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/homePage/login'
import Register from '../views/homePage/register'
import HomePage from '../views/homePage'
import Library from '../views/library'
Vue.use(VueRouter)
const routes = [
{
path: '/library',
component: Library
},
{
path: '/homePage',
component: HomePage,
children: [
{
path: '/login',
component: Login
},
{
path: '/register',
component: Register
},
],
},
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
2、App.vue
<template>
<div id="app">
<router-view />
</div>
</template>
3、首页
通过 components节点,为当前的组件注册私有子组件
import Login from "../homePage/login/index.vue";
import Register from "../homePage/register/index.vue";
<template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户登录" name="first">
<my-login />
</el-tab-pane>
<el-tab-pane label="用户注册" name="second">
<my-register />
</el-tab-pane>
</el-tabs>
</template>
<script>
import Login from "../homePage/login/index.vue";
import Register from "../homePage/register/index.vue";
export default {
components: {
"my-login": Login,
"my-register": Register,
},
data() {
return {
activeName: "second",
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
},
},
};
</script>
4、登录(注册同理)
<template>
<div class="login">
<div class="userName">
<el-input
type="text"
placeholder="请输入用户名"
v-model="FORM_DATA.userName"
/>
</div>
<div class="password">
<el-input
type="password"
placeholder="请输入密码"
v-model="FORM_DATA.password"
/>
</div>
<div class="loginButton">
<!-- type="primary"设置按钮背景颜色为绿色
:plain="true"窗体主体部分背景颜色透明
-->
<el-button type="primary" :plain="true" @click="login">登录</el-button>
</div>
</div>
</template>
<script>
import request from "@/axios/baseURL";
import router from "@/router";
// 接口数据初始化
const FORM_DATA = {
userName: "",
password: "",
};
export default {
data() {
return {
FORM_DATA,
};
},
created() {
console.log("登录界面");
},
methods: {
login() {
request.post("/systemUser/login", this.FORM_DATA).then((res) => {
var code = res.data.code;
var message = res.data.message;
this.$message(message);
if (code == 0) {
router.push("/library");
}
console.log(res);
});
},
},
};
</script>
<style>
</style>
- 奋斗不止,成功必将属于你。
- 拥抱每一个挑战,成就更好的自己。
- 勇攀高峰,不畏坎坷,终将登顶。
- 塑造自己的梦想,脚踏实地向前迈进。
- 勇往直前,坚定前行,未来可期待。