文章目录
- 1.opencv绘制基本图形
- 1. 画直线, cv2.line( )
- 2. 画长方形,cv2.rectangle( )
- 3. 画圆型,cv2.circle( )
- 4. 画折线,cv2.polylines( )
- 2.图片上显示文字
本章主要阐述利用opencv绘制一些常见的图形方法和技巧,以及在图形上添加文字。
1.opencv绘制基本图形
定义个颜色字典
#定义颜色
colors={
‘blue’: (255,0,0),
‘green’: (0,255,0),
‘red’ : (0,0,255),
‘yellow’: (0,255,255),
‘magenta’: (255,0,255),
‘cyan’: (255,255,0),
‘white’ : (255,255,255),
‘black’: (0,0,0),
‘gray’: (125,125,125),
‘rand’: np.random.randint(0, high=256,size=(3,)).tolist(),
‘dark gray’: (50,50,50),
‘light gray’: (220,220, 220)
}
#定义显示图像方法,将图像BGR显示顺序调整为RGB
def show_image(image, title):
image_RGB = image[:,:,::-1] # BGR->RGB
plt.title(title)
plt.imshow(image_RGB)
plt.show()
#创建画布
canvas = np.zeros((400,400,3),np.uint8) #默认背景是黑色
show_image(canvas,“image”)

我们将画布颜色改为白色
#改变画布颜色
canvas[:] = colors[‘white’]

1. 画直线, cv2.line( )
cv2.line(image, start_point, end_point, color, thickness)
参数:
image: 图像
start_point:它是线的起始坐标。坐标表示为两个值的元组,即(X坐标值,Y坐标值)。
end_point: 它是线的起始坐标。坐标表示为两个值的元组,即(X坐标值,Y坐标值)。
color: 它是要绘制的线条的颜色。对于BGR,我们通过一个元组。例如:(255,0,0)为蓝色。
thickness: 它是线的粗细像素。
返回值:它返回一个图像。
#画直线
cv2.line(canvas,(0,0),(400,400),colors[‘green’],5)
cv2.line(canvas,(0,400),(400,0),colors[‘black’],5)
show_image(canvas,‘cv2.line()’)

2. 画长方形,cv2.rectangle( )
cv2.rectangle(image, start_point, end_point, color, thickness)
image:它是要在其上绘制矩形的图像。
start_point:它是矩形的起始坐标,长方形框左上角坐标。坐标表示为两个值的元组,即(X坐标值,Y坐标值)。
end_point:它是矩形的结束坐标,长方形框右下角坐标。坐标表示为两个值的元组,即(X坐标值ÿ坐标值)。
color:它是要绘制的矩形的边界线的颜色。对于BGR,我们通过一个元组。例如:(255,0,0)为蓝色。
thickness:它是矩形边框线的粗细像素。厚度-1像素将以指定的颜色填充矩形形状。
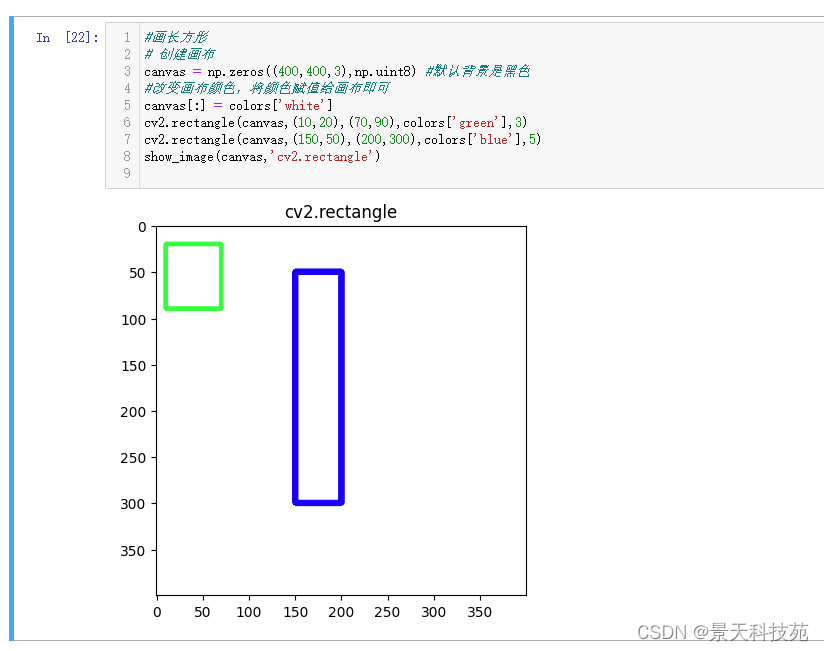
#画长方形
#创建画布
canvas = np.zeros((400,400,3),np.uint8) #默认背景是黑色
#改变画布颜色,将颜色赋值给画布即可
canvas[:] = colors[‘white’]
cv2.rectangle(canvas,(10,20),(70,90),colors[‘green’],3)
cv2.rectangle(canvas,(150,50),(200,300),colors[‘blue’],5)
show_image(canvas,‘cv2.rectangle’)

3. 画圆型,cv2.circle( )
circle(img, center, radius, color, thickness=None, lineType=None, shift=None):
参数含义:图片,圆心,半径,颜色,圆轮廓粗细,线类型。thickness=-1 :表示对封闭图像进行填满
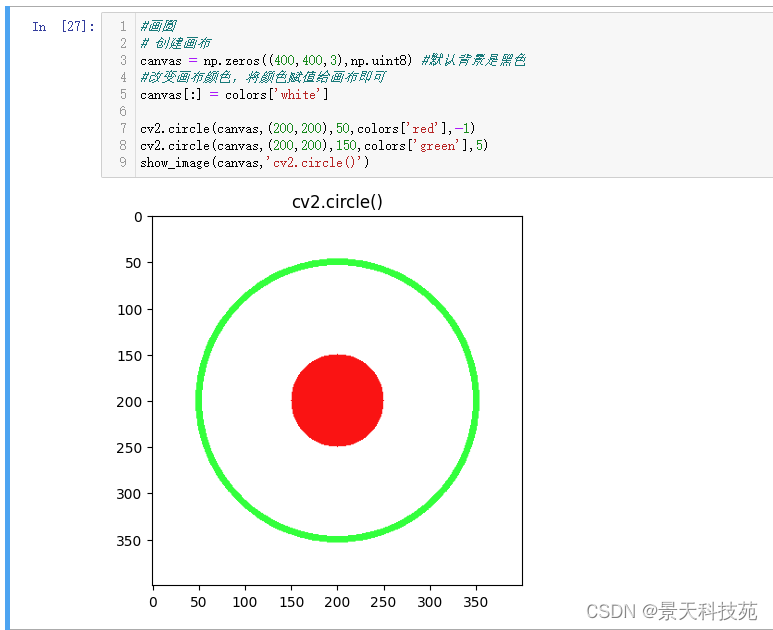
#画圆
#创建画布
canvas = np.zeros((400,400,3),np.uint8) #默认背景是黑色
#改变画布颜色,将颜色赋值给画布即可
canvas[:] = colors[‘white’]
cv2.circle(canvas,(200,200),50,colors[‘red’],-1)
cv2.circle(canvas,(200,200),150,colors[‘green’],5)
show_image(canvas,‘cv2.circle()’)

4. 画折线,cv2.polylines( )
polylines(img, pts, isClosed, color, thickness=None, lineType=None, shift=None)
参数:
img(array):为ndarray类型(可以为cv.imread)直接读取的数据
pts(array):为所画多边形的顶点坐标,举个简单的例子:当一张图片需要有多个四边形时,该数组ndarray的shape应该为(N,4,2)
isClosed(bool):所画四边形是否闭合,通常为True
color(tuple):BGR三个通道的值
thickness(int):画线的粗细
shift:顶点坐标中小数的位数
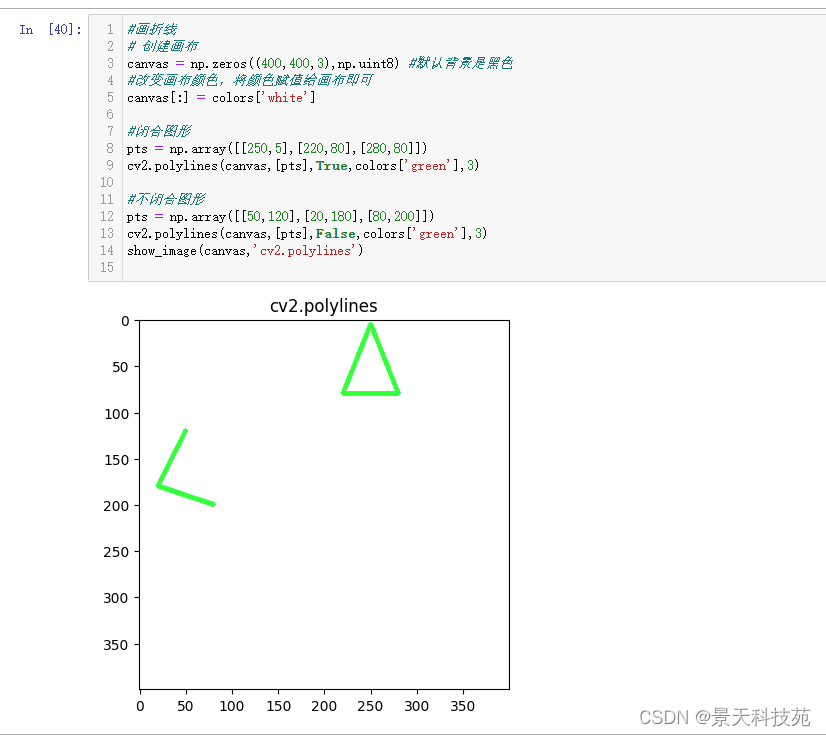
#画折线
#创建画布
canvas = np.zeros((400,400,3),np.uint8) #默认背景是黑色
#改变画布颜色,将颜色赋值给画布即可
canvas[:] = colors[‘white’]
#闭合图形
pts = np.array([[250,5],[220,80],[280,80]])
cv2.polylines(canvas,[pts],True,colors[‘green’],3)
#不闭合图形
pts = np.array([[50,120],[20,180],[80,200]])
cv2.polylines(canvas,[pts],False,colors[‘green’],3)
show_image(canvas,‘cv2.polylines’)

2.图片上显示文字
在图片上添加文字主要运用cv2.putText()这个api
cv2.putText(img, text, org, fontFace, fontScale, color, thickness=None, lineType=None, bottomLeftOrigin=None)
上述参数分别表示:
img:需要绘制文本的图像;
text:要绘制的文本内容;
org:表示要绘制的位置,图像中文本字符串的左下角;可以用一个元祖来表示x、y坐标,例如(10, 100)表示x=10,y=100。
fontFace:字体类型,如cv2.FONT_HERSHEY_SIMPLEX、cv2.FONT_HERSHEY_PLAIN等;对应的字体类型如下:
cv2.FONT_ITALIC:斜体字的标志
cv2.FONT_HERSHEY_PLAIN:小尺寸无衬线字体
cv2.FONT_HERSHEY_SIMPLEX:正常大小的无衬线字体
cv2.FONT_HERSHEY_DUPLEX:正常大小的无衬线字体(比FONT_HERSHEY_SIMPLEX更复杂)
cv2.FONT_HERSHEY_COMPLEX:正常大小的衬线字体
cv2.FONT_HERSHEY_TRIPLEX:正常大小的衬线字体(比FONT_HERSHEY_COMPLEX更复杂)
cv2.FONT_HERSHEY_SCRIPT_SIMPLEX:手写体字体
cv2.FONT_HERSHEY_SCRIPT_COMPLEX(比FONT_HERSHEY_SCRIPT_SIMPLEX的更复杂)
fontScale:字体的大小,字体比例因子乘以font-specific基本大小;
color:文本字体颜色,设置三通道的元组BGR,比如(255,0,0)
常见颜色:
red (0, 0, 255)
green (0, 128, 0)
blue (255, 0, 0)
yellow (0, 255, 255)
purple (128, 0, 128)
orange (0, 165, 255)
white (255, 255, 255)
black (0, 0, 0)
gray (128, 128, 128)
thickness:字体粗细,默认为1;
lineType:线条类型,默认为cv2.LINE_AA,也是显示最清晰的; 常用的线条类型有:cv2.LINE_4(4连通线条), cv2.LINE_8(8连通线条), cv2.LINE_AA(抗锯齿线条)
bottomLeftOrigin:坐标原点,如果为真,则图像数据原点位于左下角,否则它在左上角;
其中,org定义了文本起始位置,可以用一个元祖来表示x、y坐标,例如(10, 100)表示x=10,y=100。
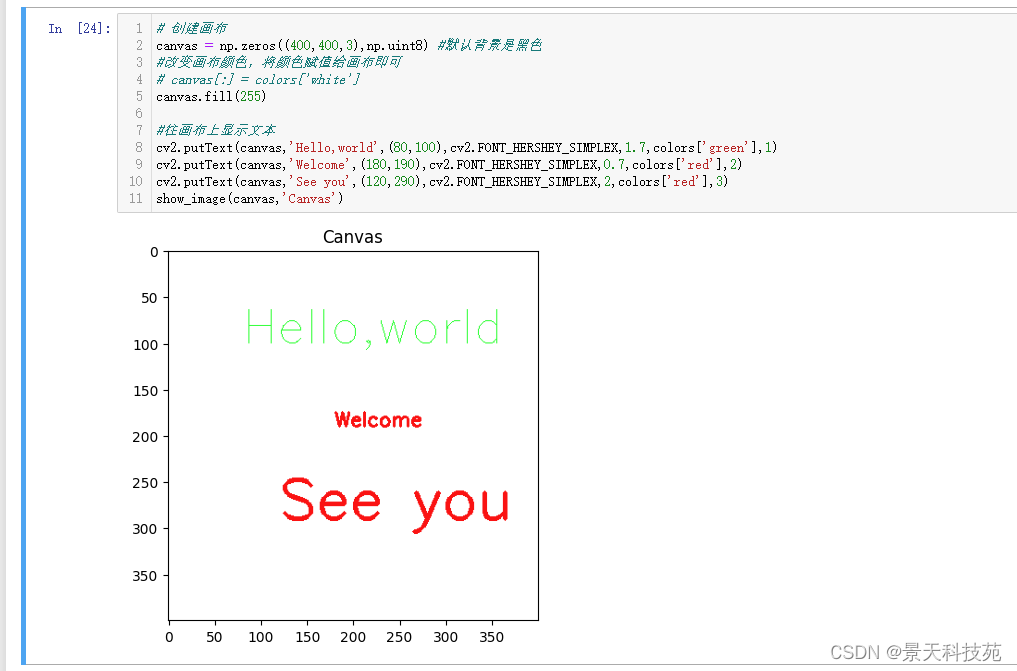
#创建画布
canvas = np.zeros((400,400,3),np.uint8) #默认背景是黑色
#改变画布颜色,将颜色赋值给画布即可
#canvas[:] = colors[‘white’]
canvas.fill(255)
#往画布上显示文本
cv2.putText(canvas,‘Hello,world’,(80,100),cv2.FONT_HERSHEY_SIMPLEX,1.7,colors[‘green’],1)
cv2.putText(canvas,‘Welcome’,(180,190),cv2.FONT_HERSHEY_SIMPLEX,0.7,colors[‘red’],2)
cv2.putText(canvas,‘See you’,(120,290),cv2.FONT_HERSHEY_SIMPLEX,2,colors[‘red’],3)
show_image(canvas,‘Canvas’)












![[嵌入式系统-34]:RT-Thread -19- 新手指南:RT-Thread标准版系统架构](https://img-blog.csdnimg.cn/img_convert/a0eff3905d0afe6620ac658530f2a36c.png)