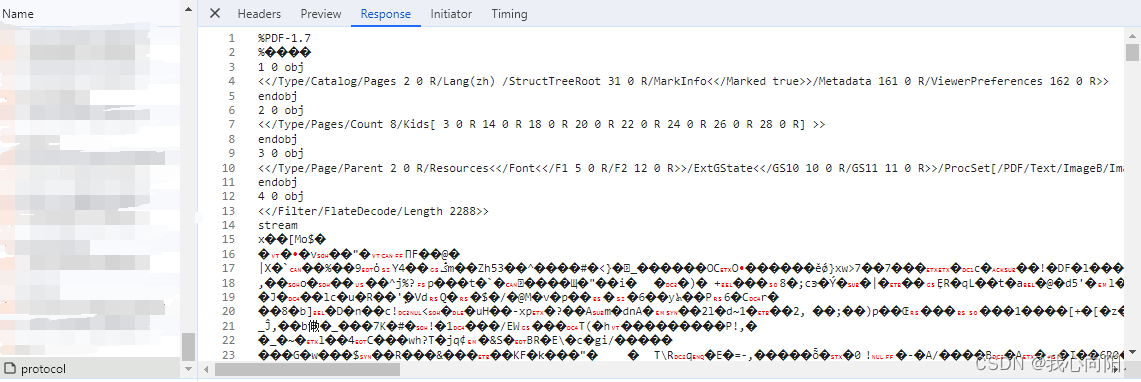
当后端接口返回数据是一个文件流数据时,如下后端返回给我的是一个pdf文件流数据

methods: {
gotoPri() {
protocolApi().then(res => {
this.createPdf(res.data,'XXX协议')
})
},
createPdf(res, name) {
// Blob构造函数返回一个新的 Blob 对象并指定type类型。
let blob = new Blob([res], {
type: "application/pdf",
});
let fileName = name;
// 允许用户在客户端上保存文件
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, fileName);
} else {
// window.URL.createObjectURL方法会根据传入的参数创建一个指向该参数对象的URL
let url = window.URL.createObjectURL(blob)
// 直接打开url
window.open(url)
// 释放内存
window.URL.revokeObjectURL(link.href);
}
}
}