CSS 字体和文本详解
字体设置
- 如果字体名有空格,使用引号包裹。
- 建议使用常见字体, 否则兼容性不好。
- 字体名称可以用英文,也可以用中文, 推荐使用英文。
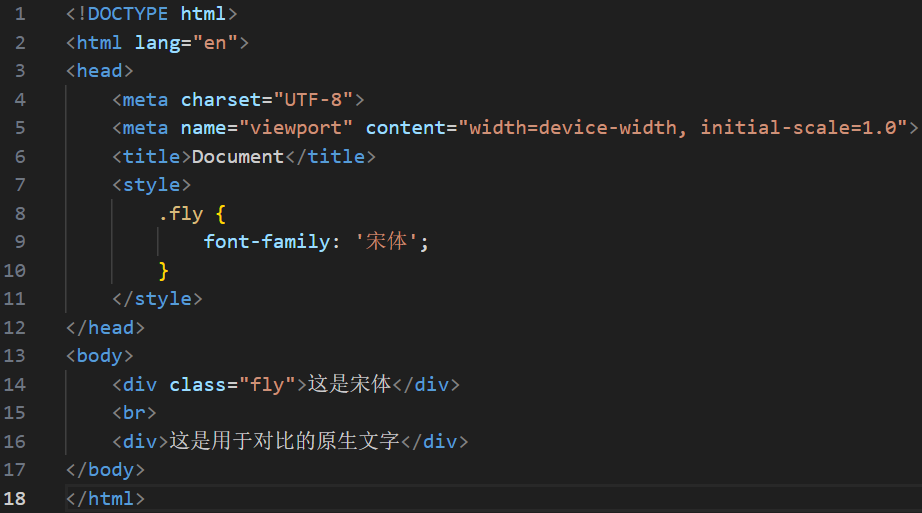
示例代码:

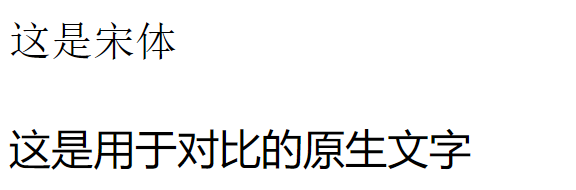
运行结果:

字体大小
- 不同的浏览器默认字号不一样,最好给一个明确值(chrome 默认是 16px)
- 可以给 body 标签使用 font-size ,标题标签需要单独指定大小
- 代码中单位 px 忘记写了或者写错了,浏览器会对其进行容错,此时会展示成默认字体大小
注意: 实际上它设置的是字体中字符框的高度,实际的字符字形可能比这些框高或矮
示例代码:

运行效果:

文本颜色
color 属性值的写法:
- 预定义的颜色值(直接是单词) ,例子:
color: red; - 十六进制形式(最常用) ,例子:
color: #ff00000; - RGB 方式,例子:
rgb(255, 0, 0);
十六进制形式表示颜色, 如果两两相同,就可以用一个来表示,比如 #ff00ff => #f0f
RGB 是什么
R (red: 红色), G (green: 绿色), B (blue: 蓝色) 的方式表示颜色(色光三原色),三种颜色按照不同的比例搭配就能搭配出各种不同颜色。以#ff00000为例,前2位代表红色像素点,这个数字越大,红色越深,其它像素点同理,中间2位代表绿色像素点,最后2位代表蓝色像素点。
示例代码:

运行效果:

字体粗细
font-weight 属性设置文本的粗细
| font-weight 属性值 | 描述 |
|---|---|
| normal | 默认值,定义标准的字符 |
| bold | 定义粗体字符 |
| bolder | 定义更粗的字符 |
| lighter | 定义更细的字符 |
| 100 200 300 400 500 600 700 800 900 | 定义由粗到细的字符,400 等同于 normal,而 700 等同于 bold |
示例代码:

运行效果:

字体风格
font-style 属性定义字体的风格
| font-style 属性值 | 描述 |
|---|---|
| normal | 默认值,浏览器显示一个标准的字体样式 |
| italic | 浏览器会显示一个斜体的字体样式 |
| oblique | 浏览器会显示一个倾斜的字体样式 |
示例代码:

运行效果:

文本对齐&&文本缩进
文本对齐: 控制文字水平方向的对齐
注:不光能控制文本对齐, 也能控制图片等元素居中或者靠右
语法:
text-align: [值];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
文本缩进: 控制段落的首行缩进
注:文本的其他行不影响,只有首行缩进
语法:
text-indent: [值];
- 单位可以使用
px或者em,推荐使用em作为单位,1 个em就是当前元素的文字大小 - 缩进可以是负的,表示往左缩进
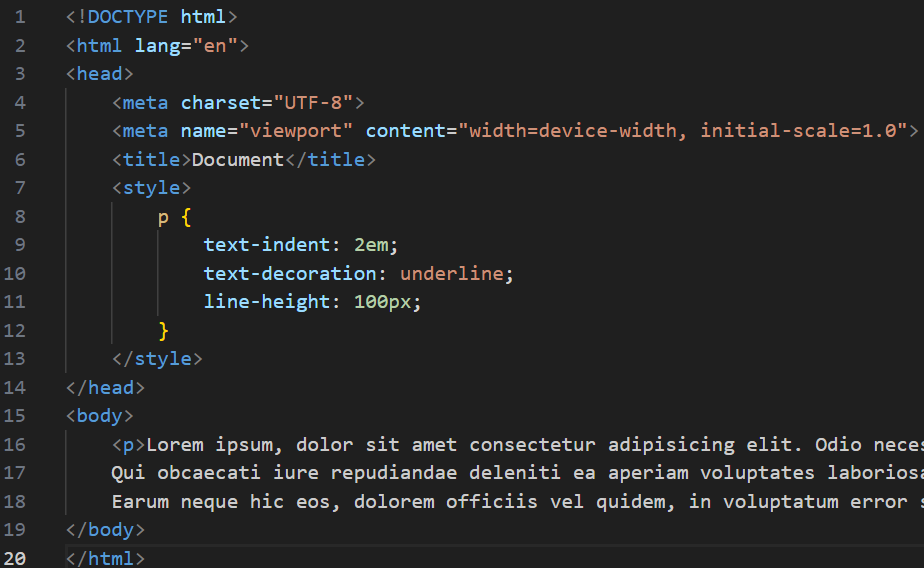
示例代码:

运行效果:

文本装饰
语法:
text-decoration: [值];
常用取值:
- underline 下划线(常用)
- none 什么都没有,不过可以给a标签/超链接标签去掉下划线
- overline 上划线(不常用)
- line-through 删除线(不常用)
示例代码:

运行结果:

行高
行高指的是上下文本行之间的基线距离
语法:
line-height: [值];
示例代码:

运行结果:





![xff注入 [CISCN2019 华东南赛区]Web111](https://img-blog.csdnimg.cn/direct/e9c14f1e4cf1451482822a9936fda0e4.png)





![[VulnHub靶机渗透] FourandSix2.01](https://img-blog.csdnimg.cn/direct/3fbc8b77fc4b4b6fa06ba85f67ba7ff7.png)