目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、Web测试中简单定位Bug
定位bug之前要确定自己对用例的理解是否有问题。(在工作中,很多测试结果错误都是因为自己对用例的理解没有到位,以致于操作错误导致结果不符合预期)
一般来说bug分为前端bug和后端bug,前端bug为请求数据错误,后端bug为响应数据错误。
前端bug
根据运行结果与预期不符的步骤进行定位,然后抓包,一般来说主流浏览器(Chrome,firefox等)自带抓包插件。
其他常用抓包软件:fiddler,burpsuite,wireshake等。
1)抓包
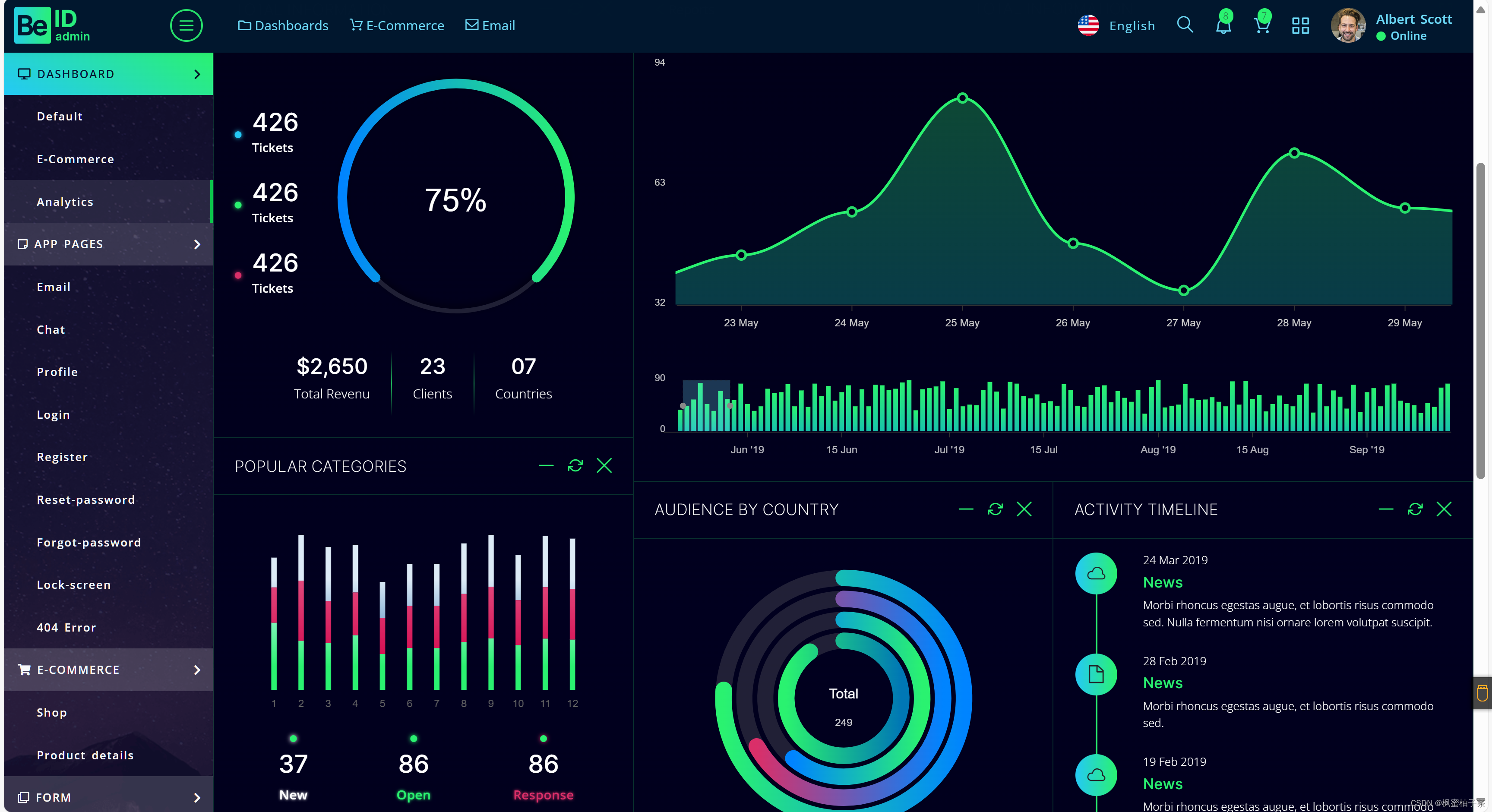
在网页先打开f12开发者工具,NetWork中查看发送的请求是否正确,包括状态码,URL,请求参数等。如果错误,需对其错误进行进一步分析。
常见状态码错误:
400:语义有误,当前请求无法被服务器理解;
403:(禁止)服务器拒绝请求。
404:(未找到)服务器找不到请求的网页。
412:(未满足前提条件)服务器未满足请求者在请求中设置的其中一个前提条件。
500:(服务器内部错误)服务器遇到错误,无法完成请求。
502:(错误网关)服务器作为网关或代理,从上游服务器收到无效响应。
ps:抓包时需要关闭浏览器其他插件,排除工具的干扰。
2)兼容性相关bug
浏览器本身不兼容的问题,会导致无法加载页面的情况,报错信息一般也可以通过抓包和通过控制台查看错误行号和附近代码。
浏览器的版本更新,导致产品原本的功能无法使用,这时就需要确定多个浏览器是否都是这个情况。
后端bug
若前端请求数据没问题,那就需要定位是否为后端bug。
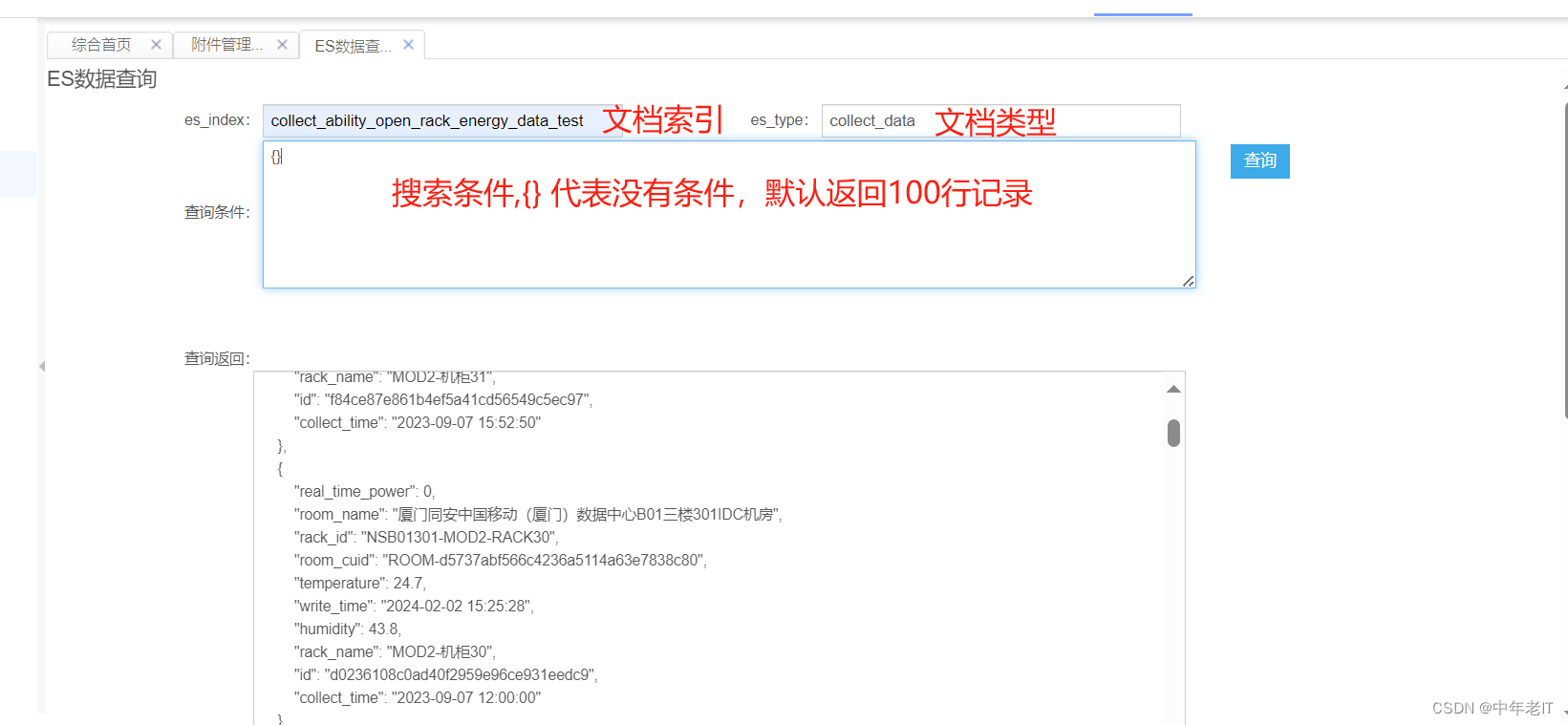
接口查看:在网页先打开f12开发者工具,查看响应数据,对比通过后端接口拿到的数据和前端显示的数据,来确认问题出在哪里。
查看报错日志,通过日志分析发生问题的位置。
查看缓存是否正确。
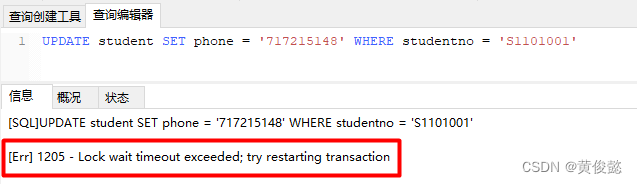
查看数据库确认数据的是否正确。
ps:确定为bug后。对比软件的上一个版本测试一下bug是否能够重现,如果上个版本也会出现bug,说明可能是软件本身的代码问题。若不能重现,可能是这个版本的某些功能改动导致的bug。
自动化测试定位bug:根据报错的代码位置进行定位检查
检查方法用法是否正确
检查传参是否正确
单步调试错误代码(这是个很重要也是很有效的方法,边调试和边查看控制台能够准确定位错误原因)
写自动化测试用例之前先看一下手动测试结果有没有问题!!!
若手动测试用例没有问题,而自动化测试的结果有问题或者不稳定,先检查自动化代码逻辑是否正确。若正确,则可判断出用例不适合做自动化。
ps:如何证明自动化代码逻辑正确?在代码中添加可以覆盖到所有情况的代码,进行测试是否全部通过。若不通过,则为代码逻辑问题。
关于调试代码的时候会出现的问题:如果有些代码的方法使用发生了错误,有可能是产品其他部门的功能更新了,这个时候就需要跟其他部门的人沟通确定一下。
2、Web 端测试和 App 端测试有何不同
Web 端测试和 App 端测试是针对不同平台的上的应用进行测试,Web应用和App端的应用实现方式不同,测试时的侧重点也不一样。
Web 端应用和 App 端应用的区别:
平台兼容性
Web 端应用可以在任何具备浏览器的设备上运行,而 App 端应用需要在特定的操作系统上安装和运行。
安装方式
Web 端应用可以通过访问特定的网址来直接使用,而 App 端应用需要从应用商店或者其他渠道下载和安装。
功能和性能
App 端应用通常能够提供更加丰富的功能和更好的性能,因为它们可以直接与设备的硬件和操作系统进行交互,而 Web 端应用则受限于浏览器的能力。
用户体验
App 端应用通常提供更加优化和个性化的用户界面,可以更好地适应不同设备的屏幕尺寸和操作习惯,而 Web 端应用则需要考虑兼容性和响应式设计。
更新和维护
Web 端应用的更新和维护相对容易,只需在服务器端进行修改即可生效,而 App 端应用需要通过应用商店进行更新和发布。
测试侧重点有何不同
平台和浏览器兼容性测试
Web 端应用需要在不同的浏览器和操作系统上进行测试,以确保在各种环境下的正常运行;
App 端应用需要在不同的设备和操作系统版本上进行测试,以确保兼容性和稳定性。
用户界面和用户体验测试
App 端应用的用户界面需要在不同的设备上进行测试,以确保界面布局、尺寸和交互方式的适配性;
而 Web 端应用需要在不同的浏览器和屏幕尺寸上进行测试,以确保响应式设计和用户体验。
功能和性能测试
App 端应用需要进行更加细致和全面的功能测试,以确保各项功能的正常运行和交互的稳定性。
而 Web 端应用则需要关注网页加载速度、响应时间和性能优化。
安全性和权限控制测试
App 端应用通常需要进行权限控制和数据保护方面的测试,以确保用户数据的安全性;
而 Web 端应用则需要关注跨站脚本攻击、SQL 注入等常见的 Web 安全问题。
两者都需要进行身份验证和授权机制测试,以确保只有授权用户能够访问敏感数据和功能。
还需要进行数据传输的加密测试,确保数据在传输过程中的机密性和完整性。
更新和发布测试
App 端应用在更新和发布时需要进行版本兼容性测试和升级测试,以确保用户的平滑升级和数据迁移;
而 Web 端应用的更新和发布则需要关注缓存管理、CDN 加速等方面的测试。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
只有脚踏实地,敢于追求,勇于拼搏,才能在人生的道路上越走越远,创造出让人瞩目的成就,让人们铭记你的名字。
坚持不懈,永不放弃,每一次的努力都是成长的印记,只有持之以恒,才能超越自我,创造出闪耀人生的辉煌。
只要心怀梦想,坚持不懈,勇往直前,每一次努力都是向成功迈出的关键一步,终将收获属于自己的辉煌与荣耀。