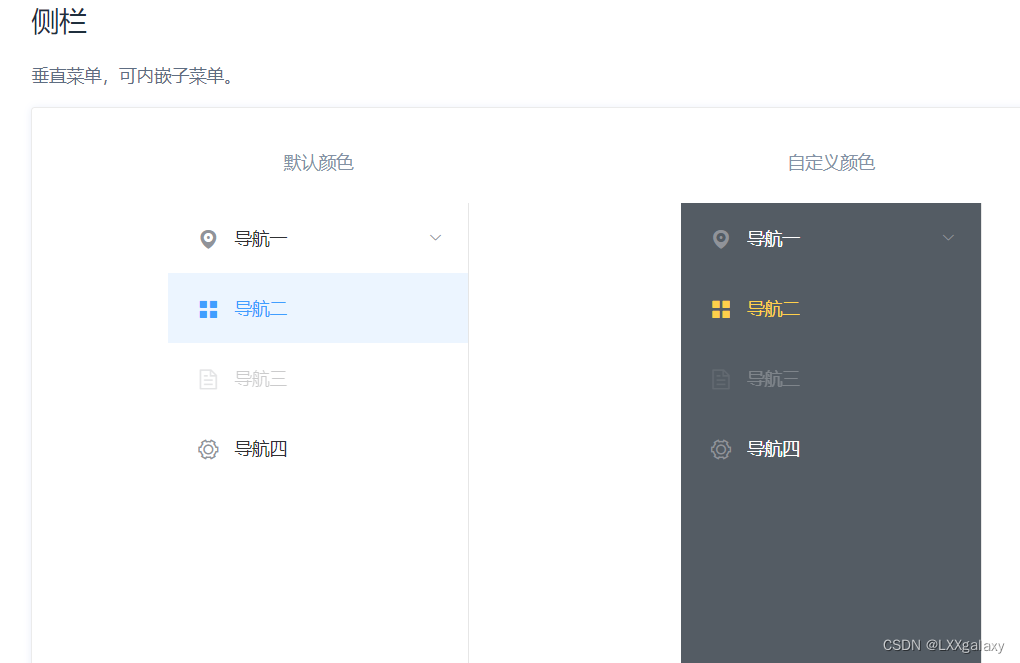
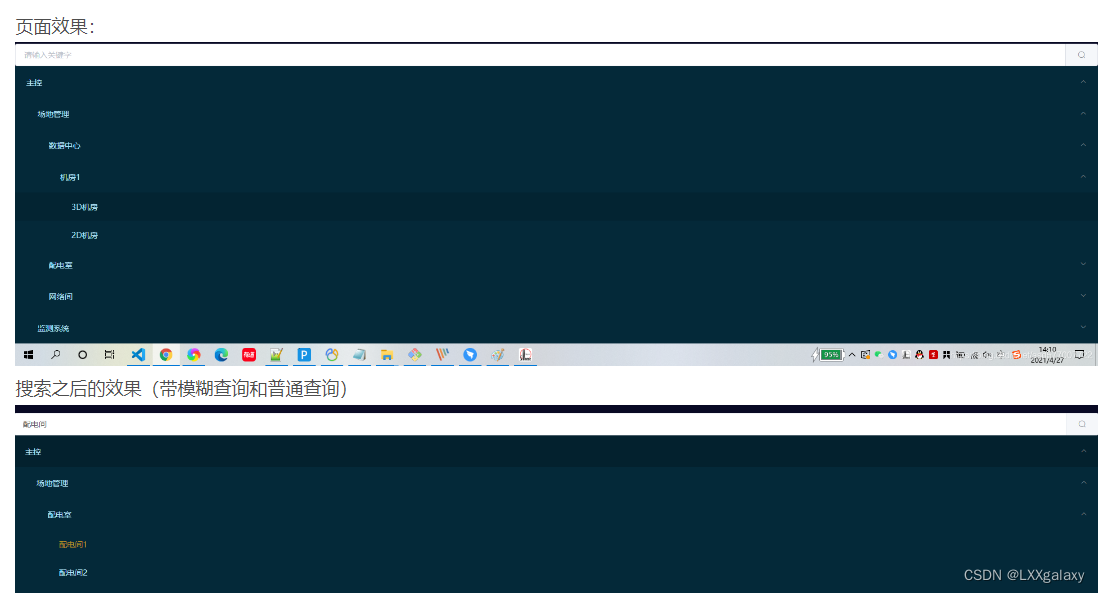
element导航菜单-侧栏,自带的功能没有搜索或者模糊查询。

找了找资料
找到一个比较可行的,记录一下:
//index.vue的代码
<div style="overflow:auto">
<el-menu :default-active="$route.path"
:default-openeds="openeds"
:unique-opened="true"
active-text-color="rgb(185, 143, 37)"
text-color="#ADE0F6"
class="el-menu-vertical-demo"
background-color="#042939"
style="border:0;">
<MenuTree :menuList="newMenuList"></MenuTree>
</el-menu>
</div>
//newMenuList组件的代码
<div class="menuTree">
<template v-for="(item,index) in menuList">
<el-submenu :index="item.id +''"
:key="index+''"
v-if="item.children && item.children.length>0">
<template slot="title">
<span @click.stop="routerClick(item)">{{item.label}}</span>
</template>
<MenuTree :menuList="item.children"></MenuTree>
</el-submenu>
<el-menu-item v-else
:index="item.id+''"
:key="index+''">
<span @click="routerClick(item)">{{item.label}}</span>
</el-menu-item>
</template>
</div>
<script>
import MenuTree from "./menuTree";
export default {
name: 'leftAside',
components: { MenuTree },
props: ['transactionList'],
data () {
return {
openeds: ["1", "2", "3", "4"],
pathNumber: "",
activeName: "first",
filterText: "",
menuList: [
{
id: 1,
label: '主控',
children: [
{
id: 2,
label: '场地管理',
children: [
{
id: 3,
label: '数据中心',
children: [
{
id: 4,
label: '机房1',
children: [
{
id: 5,
label: '3D机房',
value: "jifang"
},
{
id: 6,
label: '2D机房',
value: "jifang"
},
]
}
]
},
{
id: 7,
label: '配电室',
children: [
{
id: 8,
label: '配电间1',
},
{
id: 9,
label: '配电间2',
},
{
id: 10,
label: '配电间3',
},
]
},
{
id: 11,
label: '网络间',
children: [
{
id: 12,
label: '交换机1',
value: "jiaohuanji"
},
{
id: 13,
label: '交换机2',
value: "jiaohuanji"
},
]
}
]
},
{
id: 15,
label: '监测系统',
children: [
{
id: 16,
label: '变压器监测',
children: [
{
id: 17,
label: '变压器组1',
},
{
id: 18,
label: '变压器组2',
},
{
id: 19,
label: '变压器组3',
},
]
},
{
id: 20,
label: '高压柜监测',
children: [
{
id: 21,
label: '高压柜组1',
},
{
id: 22,
label: '高压柜组2',
},
{
id: 23,
label: '高压柜组3',
},
]
},
{
id: 24,
label: '母排监测',
children: [
{
id: 25,
label: '母排柜1',
value: "mupai"
},
{
id: 26,
label: '母排柜2',
children: [
{
id: 27,
label: 'M-2-01',
value: "mupai"
},
{
id: 28,
label: 'M-2-02',
value: "mupai"
}
]
},
{
id: 29,
label: '母排柜3',
children: [
{
id: 30,
label: 'M-3-01',
value: "mupai"
}, {
id: 31,
label: 'M-3-02',
value: "mupai"
},
]
},
{
id: 32,
label: '母排柜4',
children: [
{
id: 33,
label: 'M-4-01',
value: "mupai"
}, {
id: 34,
label: 'M-4-02',
value: "mupai"
},
]
},
{
id: 35,
label: '母排柜5',
children: [
{
id: 36,
label: 'M-5-01',
value: "mupai"
}, {
id: 37,
label: 'M-5-02',
value: "mupai"
},
]
},
]
},
{
id: 38,
label: '空调监测',
children: [
{
id: 39,
label: '精密空调',
children: [
{
id: 40,
label: 'KT-W-05EVC',
value: "kongtiaoEVC"
},
{
id: 41,
label: 'KT-E-01EVC',
value: "kongtiaoEVC"
},
{
id: 42,
label: 'KT-E-03EVC',
value: "kongtiaoEVC"
},
{
id: 43,
label: 'KT-E-04EVC',
value: "kongtiaoEVC"
},
{
id: 44,
label: 'KT-E-05EVC',
value: "kongtiaoEVC"
},
{
id: 45,
label: 'KT-E-02EMS',
value: "kongtiaoEMS"
},
{
id: 46,
label: 'KT-E-06EMS',
value: "kongtiaoEMS"
},
{
id: 47,
label: 'KT-W-02EMS',
value: "kongtiaoEMS"
},
{
id: 48,
label: 'KT-W-04EMS',
value: "kongtiaoEMS"
},
{
id: 49,
label: 'KT-W-06EMS',
value: "kongtiaoEMS"
},
]
},
{
id: 50,
label: '列间空调',
children: [
{
id: 51,
label: '英维克',
children: [
{ id: 52, label: "LJKT-L2-02-EV", value: "kongtiaoEV" },
{ id: 53, label: "LJKT-L2-04-EV", value: "kongtiaoEV" },
{ id: 54, label: "LJKT-L2-06-EV", value: "kongtiaoEV" }
]
},
{
id: 55,
label: '海信',
children: [
{ id: 56, label: "LJKT-L4-01-HX", value: "kongtiaoHX" },
{ id: 57, label: "LJKT-L4-02-HX", value: "kongtiaoHX" },
{ id: 58, label: "LJKT-L4-03-HX", value: "kongtiaoHX" },
{ id: 59, label: "LJKT-L4-04-HX", value: "kongtiaoHX" },
{ id: 60, label: "LJKT-L4-05-HX", value: "kongtiaoHX" },
{ id: 61, label: "LJKT-L4-06-HX", value: "kongtiaoHX" },
]
},
{
id: 62,
label: '维谛',
children: [
{ id: 63, label: "WD-A25-1", value: "kongtiaoWD" },
{ id: 64, label: "WD-A25-2", value: "kongtiaoWD" },
{ id: 65, label: "WD-A25-3", value: "kongtiaoWD" },
{ id: 66, label: "WD-A25-4", value: "kongtiaoWD" },
{ id: 67, label: "WD-A25-5", value: "kongtiaoWD" },
{ id: 68, label: "WD-A25-6", value: "kongtiaoWD" },
]
},
]
},
]
},
{
id: 69,
label: 'UPS监测',
children: [
{
id: 70,
label: 'UPS-400KVA-1',
value: "UPS"
},
{
id: 71,
label: 'UPS-400KVA-2',
value: "UPS"
},
{
id: 72,
label: 'UPS-400KVA-3',
value: "UPS"
},
{
id: 73,
label: 'UPS-400KVA-4',
value: "UPS",
children: [
{ id: 74, label: '电池组-1', value: "dianchi" },
{ id: 75, label: '电池组-2', value: "dianchi" },
{ id: 76, label: '电池组-3', value: "dianchi" },
{ id: 77, label: '电池组-4', value: "dianchi" },
]
},
{
id: 78,
label: 'UPS-200KVA-1',
value: "UPS",
children: [
{ id: 79, label: '电池组-1', value: "dianchi" },
{ id: 80, label: '电池组-2', value: "dianchi" },
{ id: 81, label: '电池组-3', value: "dianchi" },
{ id: 82, label: '电池组-4', value: "dianchi" },
]
},
{
id: 83,
label: 'UPS-200KVA-2',
value: "UPS",
children: [
{ id: 84, label: '电池组-1', value: "dianchi" },
{ id: 85, label: '电池组-2', value: "dianchi" },
{ id: 86, label: '电池组-3', value: "dianchi" },
{ id: 87, label: '电池组-4', value: "dianchi" },
]
},
{
id: 88,
label: 'UPS-200KVA-3',
value: "UPS",
children: [
{ id: 89, label: '电池组-1', value: "dianchi" },
{ id: 90, label: '电池组-2', value: "dianchi" },
{ id: 91, label: '电池组-3', value: "dianchi" },
{ id: 92, label: '电池组-4', value: "dianchi" },
]
},
{
id: 93,
label: 'UPS-200KVA-4',
value: "UPS",
children: [
{ id: 94, label: '电池组-1', value: "dianchi" },
{ id: 95, label: '电池组-2', value: "dianchi" },
{ id: 96, label: '电池组-3', value: "dianchi" },
{ id: 97, label: '电池组-4', value: "dianchi" },
]
},
{
id: 98,
label: '智能电表ET903',
children: [
{ id: 99, label: '200UPS输入柜', value: "dianbiao" },
{ id: 100, label: '200UPS输出柜', value: "dianbiao" },
{ id: 101, label: '400UPS输入', value: "dianbiao" },
{ id: 102, label: '400UPS输入旁路', value: "dianbiao" },
{ id: 103, label: '400UPS输出', value: "dianbiao" },
{ id: 104, label: '空调柜', value: "dianbiao" },
]
},
]
},
{
id: 105,
label: '漏水监测',
children: [
{ id: 106, label: '机房漏水传感器', value: "jinglou" },
{ id: 107, label: 'UPS漏水传感器', value: "UPSlou" },
]
},
{
id: 108,
label: '市电监测',
children: [
{ id: 109, label: '市电监控1', },
{ id: 110, label: '市电监控2', },
]
},
]
}]
}
],
newMenuList: [],
// 当前筛选名称
nameUser: '',
// 当前筛选id
nameId: [],
// nameId: '',
// 接受条件结果数组
arr: [],
// 接受条件结果对象
obj: {},
// 接受条件结果children
children: [],
// 模糊查询数组
fuzzyArr: [],
fuzzyChildrenArr: [],
fuzzyChildrenArr1: [],
fuzzyChildrenArr2: [],
fuzzyChildrenArr3: [],
fuzzyFlag: true,
// 字节点
newNodeId: []
}
},
mounted () {
console.log(this.menuList);
if (this.transactionList) {
this.newMenuList = this.transactionList
} else {
this.newMenuList = this.menuList
}
},
methods: {
// 差一个模糊查询
search (val) {
// 初始化
this.arr = []
this.nameId = []
this.obj = {}
this.children = []
this.fuzzyArr = []
this.fuzzyChildrenArr = []
this.fuzzyChildrenArr1 = []
this.fuzzyChildrenArr2 = []
this.fuzzyChildrenArr3 = []
// 正布
if (val) {
this.nameUser = val
// 获取id
this.searchDg(this.menuList)
// 遍历id查值
if (this.nameId.length > 1) {
for (var j = 0; j < this.nameId.length; j++) {
this.arr.push(this.findPathByLeafId(this.nameId[j], this.menuList))
}
for (var q = 0; q < this.arr.length - 1; q++) {
if (this.arr[q][this.arr[q].length - 2].id != this.arr[q + 1][this.arr[q + 1].length - 2].id) {
this.fuzzyFlag = false
} else {
continue
}
}
// 数组 arr
// 最里层的children
for (var i = 0; i < this.arr.length - 1; i++) {
if (this.arr[i][this.arr[i].length - 2].id == this.arr[i + 1][this.arr[i + 1].length - 2].id) {
this.fuzzyChildrenArr1.push(this.arr[i][this.arr[i].length - 1])
} else {
this.fuzzyChildrenArr1.push(this.arr[i][this.arr[i].length - 1])
this.fuzzyChildrenArr2.push(this.fuzzyChildrenArr1)
this.fuzzyChildrenArr3.push(this.arr[i][this.arr[i].length - 2])
this.fuzzyChildrenArr1 = []
}
}
if (!this.fuzzyFlag) {
if (i == this.arr.length - 1) {
// 子
this.fuzzyChildrenArr1.push(this.arr[i][this.arr[i].length - 1])
this.fuzzyChildrenArr2.push(this.fuzzyChildrenArr1)
// 父
this.fuzzyChildrenArr3.push(this.arr[i][this.arr[i].length - 2])
this.fuzzyChildrenArr1 = []
// 重新赋值
this.fuzzyChildrenArr = this.fuzzyChildrenArr2
}
} else {
this.fuzzyChildrenArr = this.fuzzyChildrenArr1
}
// 判断是多组还是单组
if (this.fuzzyFlag) {
for (var i = this.arr[0].length - 2; i >= 0; i--) {
this.obj = this.arr[0][i]
if (i == this.arr[0].length - 2) {
this.obj.children = this.fuzzyChildrenArr
}
else if (i !== this.arr[0].length - 1) {
this.obj.children = [this.arr[0][i + 1]]
}
}
} else {
for (var w = 0; w < this.fuzzyChildrenArr3.length; w++) {
this.fuzzyChildrenArr3[w].children = this.fuzzyChildrenArr[w]
}
for (var i = this.arr[0].length - 2; i >= 0; i--) {
this.obj = this.arr[0][i]
if (i == this.arr[0].length - 3) {
this.obj.children = this.fuzzyChildrenArr3
}
else if (i !== this.arr[0].length - 1) {
this.obj.children = [this.arr[0][i + 1]]
}
}
}
this.newMenuList = [this.obj]
} else {
this.arr = this.findPathByLeafId(this.nameId, this.menuList)
// 单条
for (var i = this.arr.length - 1; i >= 0; i--) {
this.obj = this.arr[i]
if (i !== this.arr.length - 1) {
this.obj.children = [this.arr[i + 1]]
}
}
this.newMenuList = [this.obj]
}
} else {
this.newMenuList = this.menuList
}
},
searchDg (data) {
data.forEach(item => {
if (item.label.includes(this.nameUser)) {
this.nameId.push(item.id)
} else {
if (item.children) {
this.searchDg(item.children)
}
}
})
},
// 找出自己所在的位置的id和label 层级
findPathByLeafId (leafId, nodes, path) {
if (path === undefined) {
path = [];
}
for (var i = 0; i < nodes.length; i++) {
var tmpPath = path.concat();
tmpPath.push({ id: nodes[i].id, label: nodes[i].label });
if (leafId == nodes[i].id) {
return tmpPath;
}
if (nodes[i].children) {
var findResult = this.findPathByLeafId(leafId, nodes[i].children, tmpPath);
if (findResult) {
return findResult;
}
}
}
},
// 查询子节点
}
}
</script>





![[附完整代码]群智能算法跑21种真实世界优化问题,并输出结果到excel||群智能算法跑CEC 2020真实世界优化问题,并输出结果到excel](https://img-blog.csdnimg.cn/direct/0b2fa078bc914e178e7013f32bf21977.png)