vue2+element-ui转化为Vue3+element plus
后台管理系统:增删查改
vue2页面:
<template>
<div class="app-container">
<div>
<el-form
:model="queryParams"
ref="queryForm"
size="small"
:inline="true"
class="tabel-form"
label-width="80px"
>
<el-form-item label="影片分类">
<el-input
v-model="queryParams.categoryName"
placeholder="请输入影片分类"
clearable
style="width: 180px;margin-right:20px;"
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item>
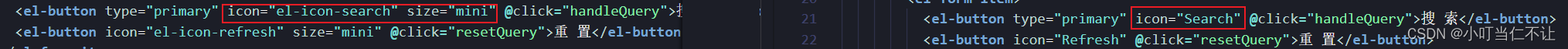
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜 索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重 置</el-button>
</el-form-item>
</el-form>
<el-button
size="mini"
type="success"
plain
icon="el-icon-plus"
@click="addFilmType"
style="margin-bottom:10px"
>新增</el-button>
</div>
<el-table v-loading="loading" :data="dataList">
<el-table-column
label="序号"
align="center"
type="index"
width="140"
:show-overflow-tooltip="true"
/>
<el-table-column
label="分类名称"
align="center"
prop="categoryName"
width="140"
:show-overflow-tooltip="true"
/>
<el-table-column
label="首页最多显示个数"
align="center"
prop="showQuantity"
width="140"
:show-overflow-tooltip="true"
/>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="200">
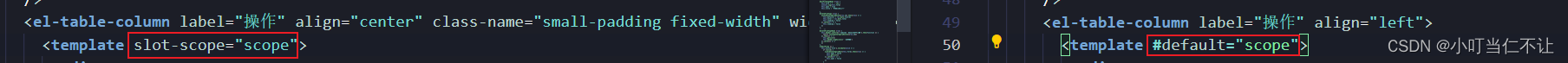
<template slot-scope="scope">
<div>
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="editFilmTypeName(scope.row)"
>编辑</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="deleteFilmTypeName(scope.row)"
>删除</el-button>
</div>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 新增/编辑影片类型 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body @close="cancel">
<el-form ref="form" :model="form" :rules="rules">
<el-form-item label="分类名称" prop="categoryName">
<el-input v-model="form.categoryName" placeholder="请输入分类名称"></el-input>
</el-form-item>
<el-form-item label="首页最多显示个数" prop="showQuantity">
<el-input v-model="form.showQuantity" type="number" :min="0" placeholder="请输入个数"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm2">确定</el-button>
<el-button @click="cancel">取消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import {
sysVideoCategoryGetPage,
sysVideoCategoryEdit,
sysVideoCategoryDelete
} from '@/api/filmManagement/filmList'
import { convertTimestamp } from "@/utils/yun"
export default {
name: 'Task',
dicts: ['audit_type'],
data () {
return {
// 遮罩层
loading: false,
// 总条数
total: 0,
// 店铺带货任务表格数据
dataList: [],
// 弹出层标题
title: '',
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
categoryName: "",
pageNum: 1,
pageSize: 10
},
rules: {
categoryName: [
{ required: true, message: '分类名称不能为空', trigger: 'blur' }
],
showQuantity: [
{ required: true, message: '个数不能为空', trigger: 'blur' }
],
},
form: {
categoryName: null,
showQuantity: null
},
}
},
created () {
this.getList()
},
methods: {
convertTimestamp,
/** 查询直播间用户等级 */
getList () {
this.loading = true
sysVideoCategoryGetPage(this.queryParams).then((res) => {
this.dataList = res.data.records
this.total = res.data.total
this.loading = false
}).catch(err => {
this.loading = false
})
},
/** 搜索按钮操作 */
handleQuery () {
this.queryParams.pageNum = 1
this.getList()
},
/** 重置按钮操作 */
resetQuery () {
this.queryParams = {
categoryName: null,
pageNum: 1,
pageSize: 10
}
this.handleQuery()
},
// 新增
addFilmType () {
this.open = true
this.title = '新增影片类型'
},
// 编辑
editFilmTypeName (row) {
this.form = { ...row }
console.log(this.form)
this.open = true
this.title = '编辑影片类型'
},
deleteFilmType (row) {
sysVideoCategoryDelete(row.id).then((res) => {
this.dataList = res.data.records
this.total = res.data.total
this.loading = false
}).catch(err => {
this.loading = false
})
},
// 删除
deleteFilmTypeName (row) {
this.$modal.confirm('是否确认删除该影片分类?').then(function () {
return sysVideoCategoryDelete([row.id])
}).then(() => {
this.getList()
this.$modal.msgSuccess('删除成功')
}).catch(() => {
})
},
submitForm2 () {
this.$refs['form'].validate(valid => {
if (valid) {
sysVideoCategoryEdit(this.form).then((res) => {
this.open = false
this.getList()
}).catch(err => {
this.open = false
})
}
})
},
cancel () {
this.open = false
this.form = {
categoryName: null,
showQuantity: null
}
},
}
}
</script>
<style lang="scss" scoped>
.details-row {
line-height: 34px;
}
.product-item {
padding-right: 10px;
}
</style>
vue3页面:
<template>
<div class="app-container">
<div>
<el-form
:model="queryParams"
ref="queryForm"
:inline="true"
class="tabel-form"
label-width="80px"
>
<el-form-item label="影片分类">
<el-input
v-model="queryParams.categoryName"
placeholder="请输入影片分类"
clearable
style="width: 180px;margin-right:20px;"
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="Search" @click="handleQuery">搜 索</el-button>
<el-button icon="Refresh" @click="resetQuery">重 置</el-button>
<el-button type="success" icon="Plus" @click="addFilmType" plain>新 增</el-button>
</el-form-item>
</el-form>
</div>
<el-table v-loading="loading" :data="dataList" border>
<el-table-column
label="序号"
align="center"
type="index"
width="240"
:show-overflow-tooltip="true"
/>
<el-table-column
label="分类名称"
align="center"
prop="categoryName"
width="240"
:show-overflow-tooltip="true"
/>
<el-table-column
label="首页最多显示个数"
align="center"
prop="showQuantity"
width="240"
:show-overflow-tooltip="true"
/>
<el-table-column label="操作" align="left">
<template #default="scope">
<div>
<el-button
size="default"
link
type="primary"
icon="el-icon-edit"
@click="editFilmTypeName(scope.row)"
>编辑</el-button>
<el-button
size="default"
link
type="primary"
icon="el-icon-delete"
@click="deleteFilmTypeName(scope.row)"
>删除</el-button>
</div>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total > 0"
:total="total"
v-model:page="queryParams.pageNum"
v-model:limit="queryParams.pageSize"
@pagination="getList"
/>
<!-- 新增/编辑影片类型 -->
<el-dialog :title="title" v-model="open" width="700px" append-to-body @close="cancel">
<el-form :model="form" :rules="rules" label-width="140px" ref="formRef">
<el-form-item label="分类名称" prop="categoryName">
<el-input v-model="form.categoryName" placeholder="请输入分类名称"></el-input>
</el-form-item>
<el-form-item label="首页最多显示个数" prop="showQuantity">
<el-input v-model="form.showQuantity" type="number" :min="0" placeholder="请输入个数"></el-input>
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitForm2(formRef)">确定</el-button>
<el-button @click="cancel">取消</el-button>
</div>
</template>
</el-dialog>
</div>
</template>
<script setup>
import {
sysVideoCategoryGetPage,
sysVideoCategoryEdit,
sysVideoCategoryDelete
} from '@/api/filmManagement/filmList'
import { ref, getCurrentInstance, reactive } from 'vue'
import {
ElMessage,
ElMessageBox
} from 'element-plus'
const { proxy } = getCurrentInstance()
const loading = ref(false)
const total = ref(0)
const dataList = ref([])
const open = ref(false)
const title = ref('')
const queryParams = reactive({
categoryName: "",
pageNum: 1,
pageSize: 10
})
const formRef = ref(null)
const rules = reactive({
categoryName: [
{ required: true, message: '分类名称不能为空', trigger: 'blur' }
],
showQuantity: [
{ required: true, message: '个数不能为空', trigger: 'blur' }
],
})
const form = ref({
categoryName: 12,
showQuantity: 0
})
function getList () {
loading.value = true
console.log(queryParams)
sysVideoCategoryGetPage(queryParams).then((res) => {
console.log(res)
dataList.value = res.records
total.value = Number(res.total)
loading.value = false
}).catch(err => {
loading.value = false
})
}
function handleQuery () {
queryParams.pageNum = 1
getList()
}
function resetQuery () {
queryParams.categoryName = null
queryParams.pageNum = 1
queryParams.pageSize = 10
handleQuery()
}
function addFilmType () {
form.value = {
categoryName: null,
showQuantity: null
}
open.value = true
title.value = '新增影片类型'
}
function editFilmTypeName (row) {
form.value = { ...row }
open.value = true
title.value = '编辑影片类型'
}
function deleteFilmType (row) {
sysVideoCategoryDelete(row.id).then((res) => {
dataList.value = res.data.records
total.value = res.data.total
loading.value = false
}).catch(err => {
loading.value = false
})
}
function deleteFilmTypeName (row) {
ElMessageBox.confirm('是否确认删除' + ' "' + row.categoryName + '" ' + '影片分类?').then(function () {
return sysVideoCategoryDelete([row.id])
}).then(() => {
getList()
ElMessage({
type: 'success',
message: '删除成功',
})
}).catch(() => {
ElMessage({
type: 'info',
message: '删除取消',
})
})
}
function submitForm2 () {
if (!formRef.value) return
formRef.value.validate(valid => {
if (valid) {
sysVideoCategoryEdit(form.value).then((res) => {
open.value = false
if (title.value = '新增影片类型') {
ElMessage({
type: 'success',
message: '新增成功',
})
} else {
ElMessage({
type: 'success',
message: '修改成功',
})
}
getList()
}).catch(err => {
open.value = false
})
}
})
}
function cancel () {
open.value = false
form.value = {
categoryName: null,
showQuantity: null
}
}
getList()
</script>
html部分大体没有任何改变,js方面
1.script标签里面添加setup 语法糖
2.vue2 的data,都需要在vue3里面声明,
const loading = ref(false)
使用的时候:loading.value
3.vue2里面的方法,必须声明在methods,vue3里面,方法和变量都放在一个区域
vue3里面没有this,方法直接使用
element-ui和element plus大体相同,但是有些属性的使用发生了变化
1.按钮的图标

2.表格的自定义列模板

3.模态框的现实与隐藏

4.分页的当前页数和每页默认的条目个数
 后面遇到变化再补充
后面遇到变化再补充