u-collapse
折叠面板
https://www.uviewui.com/components/collapse.html?ivk_sa=1024320u
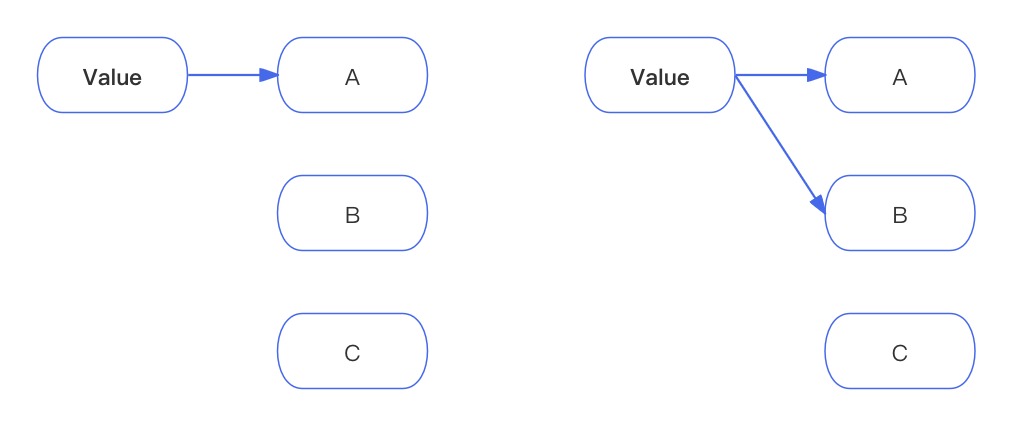
如果是异步加载的数据,最开始的 u-collapse-item是默认高度,,第一次点开的时候,异步数据不能撑开高度

但是如果 u-collapse-item中有内容,,会自动关上,,需要设置value表示当前展开项,,,在open或者change事件触发的时候,设置当前展开项
open(e) {
// currentCollapse 是value绑定的值
this.currentCollapse = e
setTimeout(()=>{
that.$refs.myCollapse.init()
},20)
}

设置成手风琴模式,value绑定的值就是字符串
引用:https://blog.csdn.net/weixin_41463944/article/details/125948828