先说一下我这边的需求是视频需要轮播,一个人员有多个视频,左右轮播是轮播某个人员下的视频,上下切换是切换人员。
vue 代码
<el-carousel
indicator-position="none"
ref="carousel"
arrow="always"
:interval="10000"
@change="carouselChange"
>
<transition name="carousel-arrow-right">
<button
type="button"
@click="arrowDown('top')"
class="el-carousel__arrow el-carousel__arrow--right el-carousel__arrow--top"
>
<i class="el-icon-arrow-up"></i>
</button>
</transition>
<transition name="carousel-arrow-right">
<button
@click="arrowDown('bottom')"
type="button"
class="el-carousel__arrow--bottom"
>
<i class="el-icon-arrow-down"></i>
</button>
</transition>
<!-- -->
<el-carousel-item
v-for="(item, index) in videoUrl"
:key="index"
v-loading="loading"
element-loading-spinner=" "
element-loading-background="rgba(0, 0, 0, 0.8)"
@mouseenter.native="autoplayHandler"
>
<template v-if="isPlayer">
<div style="margin: 5px 0">{{ '张三' }}</div>
<div style="width: 100%; height: 76%" id="video-box">
<video
:id="`my-video${index}`"
class="video-js vjs-default-skin"
controls
preload="auto"
>
<source :src="item.monitorUrl" type="application/x-mpegURL" />
</video>
</div>
</template>
</el-carousel-item>
</el-carousel>
js代码:
export default {
data() {
return {
videoUrl: [],
arr: [
{
name: "张三",
videoUrlList: [
{
monitorUrl:
"https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",
},
{
monitorUrl:
"https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",
},
{
monitorUrl:
"https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",
},
],
},
{
name: "李四",
videoUrlList: [
{
monitorUrl:
"https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",
},
],
},
],
selectionObj:{},
DownIndex: 0,
player: [],
isPlayer: true,
};
},
mounted() {
let _that = this;
//默认取第一个
_that.selectionObj=arr[0]
setTimeout(() => {
_that.getVideo();
}, 6000);
},
//销毁事件
beforeDestroy() {
this.clearVideo();
},
methods: {
//销毁视频
clearVideo() {
if (this.player != null) {
for (let i = 0; i < this.player.length; i++) {
this.player[i].dispose(); //dispose()是官方的销毁函数
}
}
},
//初始化
getVideo() {
const _this = this;
//判断视频是否存在如果存在不需要重新初始化
if(_this.player.length!=0) return
this.videoUrl.map((item,index) => {
let player = videojs(
`my-video${index}`,
{
bigPlayButton: false,
textTrackDisplay: false,
posterImage: true,
errorDisplay: false,
controlBar: true,
// restoreEl: true,
autoplay: true, //是否自动播放
muted: true, //静音模式 、、 解决首次页面加载播放
},
function () {
// this.reset()//视频中重置方法
this.load();//刷新视频地址
_this.player.push(player);//player是一个空数组 存放实例化的视频实例
}
);
});
},
//监控上下切换
arrowDown(type) {
//点切换是销毁视频
this.clearVideo();
this.isPlayer = false; //切换后
const arr= this.arr;
const index =
type == "top"
? this.DownIndex == 0
? this.arr.length - 1
: this.DownIndex - 1
: this.DownIndex == this.arr.length - 1
? 0
: this.DownIndex + 1;
this.DownIndex = index;
this.$nextTick(() => {
this.canteenObj = {};
this.videoUrl = [];
if (arr&& arr[this.DownIndex].videoUrlList) {
this.selectionObj= canteenList[this.DownIndex];
this.videoUrl = canteenList[this.DownIndex].videoUrlList;
// this.loading = true;
this.isPlayer = true; //切换后
}
//切换到轮播第一页
this.$refs.carousel.setActiveItem(0);
// videoBox.load()
this.carouselChange(0);
// this.getVideo(index);
});
},
//监控视频切换播放
carouselChange(index) {
// return
setTimeout(() => {
this.isPlayer = true;
this.getVideo(index);
}, 6000);
},
// 轮播图鼠标移入清除时间函数
autoplayHandler(index) {
this.$refs.carousel.pauseTimer();
},
}
}
样式:
<style scoped>
>>> .el-carousel,
>>> .el-carousel__container {
height: 100%;
}
>>> .video-js {
height: calc(100% - 6px);
width: 100%;
}
.el-carousel__arrow--top {
top: 0px;
left: 46%;
transform: translate(-50%, 0);
}
.el-carousel__arrow--bottom {
bottom: 5px;
position: absolute;
left: 50%;
height: 36px;
width: 36px;
border-radius: 50%;
background-color: rgba(31, 45, 61, 0.11);
color: #ffffff;
border: none;
outline: none;
z-index: 10;
transform: translate(-50%, 0);
}
</style>
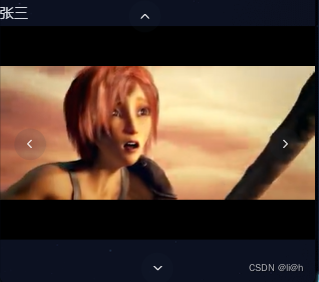
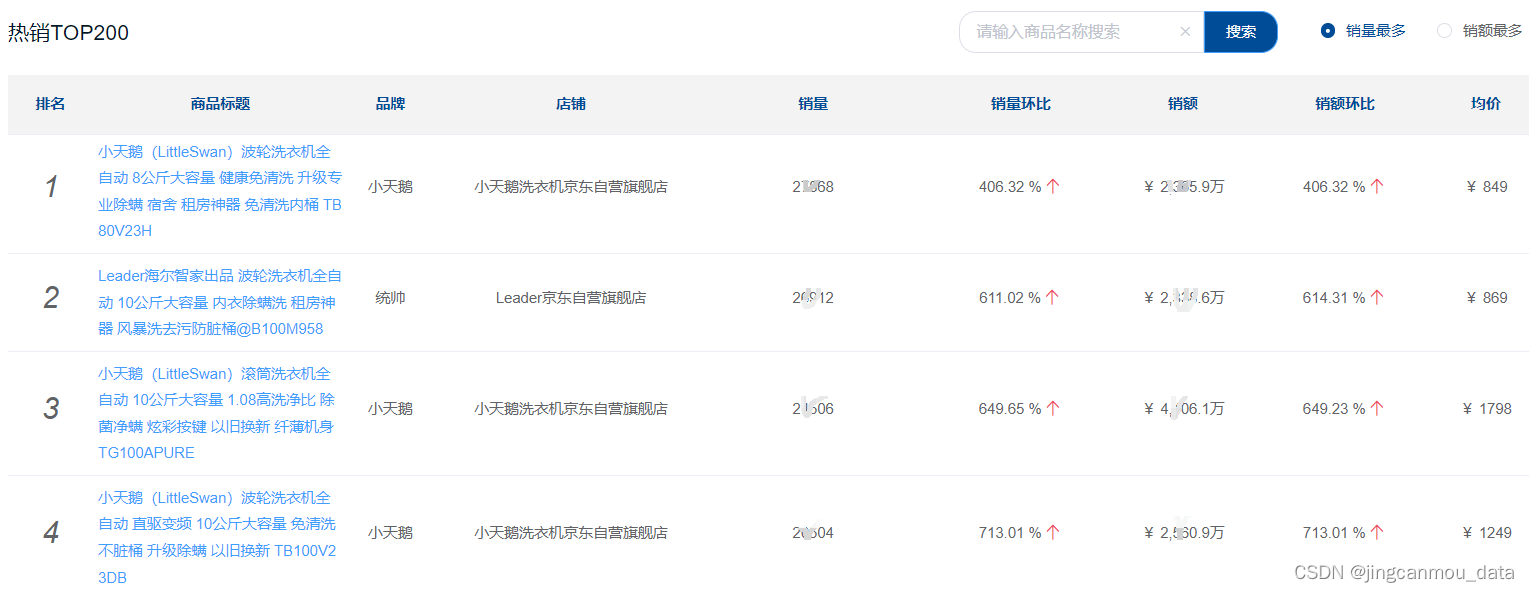
实现效果图: