1. Selenium简介
Selenium 是一个用于 Web 应用程序测试的工具。最初是为网站自动化测试而开发的,可以直接运行在浏览器上,支持的浏览器包括 IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera 和 Edge 等。
爬虫中使用它是为了解决 requests 无法直接执行 JavaScript 代码的问题。Selenium 本质上是通过驱动浏览器,彻底模拟浏览器的操作,好比跳转、输入、点击、下拉等,来拿到网页渲染之后的结果。Selenium 是 Python 的一个第三方库,对外提供的接口能够操作浏览器,从而让浏览器完成自动化的操作。
2. 为什么使用Selenium?
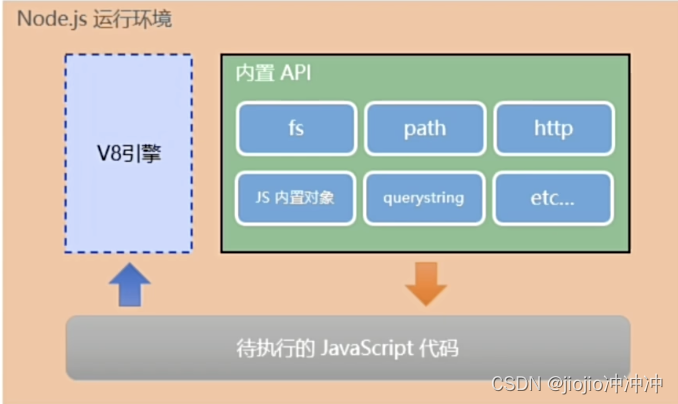
Selenium 能模拟浏览器功能自动执行网页中的 JavaScript 代码,实现动态加载。
3. Selenium的安装
谷歌浏览器驱动下载地址:https://registry.npmmirror.com/binary.html?path=chromedriver/
查看自己谷歌浏览器的版本,我这里的版本是正式版本116.0.5845.188,驱动下载地址最新的只有114.0.5735.90,所以只能去官网的测试页面下载118.0.5993.70版本的驱动(https://googlechromelabs.github.io/chrome-for-testing/#stable,版本向下兼容),然后把下载的压缩包解压,将exe文件放入 PyCharm 项目的根目录下。
之后执行pip install selenium命令,安装 selenium 库。
4. Selenium的使用
from selenium import webdriver
# 创建浏览器操作对象
path = 'chromedriver.exe'
browser= webdriver.Chrome(path)
# 访问网站
url = 'https://www.baidu.com'
browser.get(url)
# content = browser.page_source
# print(content)
需要注意的是,如果你的 selenium 是4.11.2以上的版本,不需要设置driver.exe的路径,selenium 可以自己处理浏览器的驱动程序,因此代码直接改为brower = webdriver.Chrome()即可。
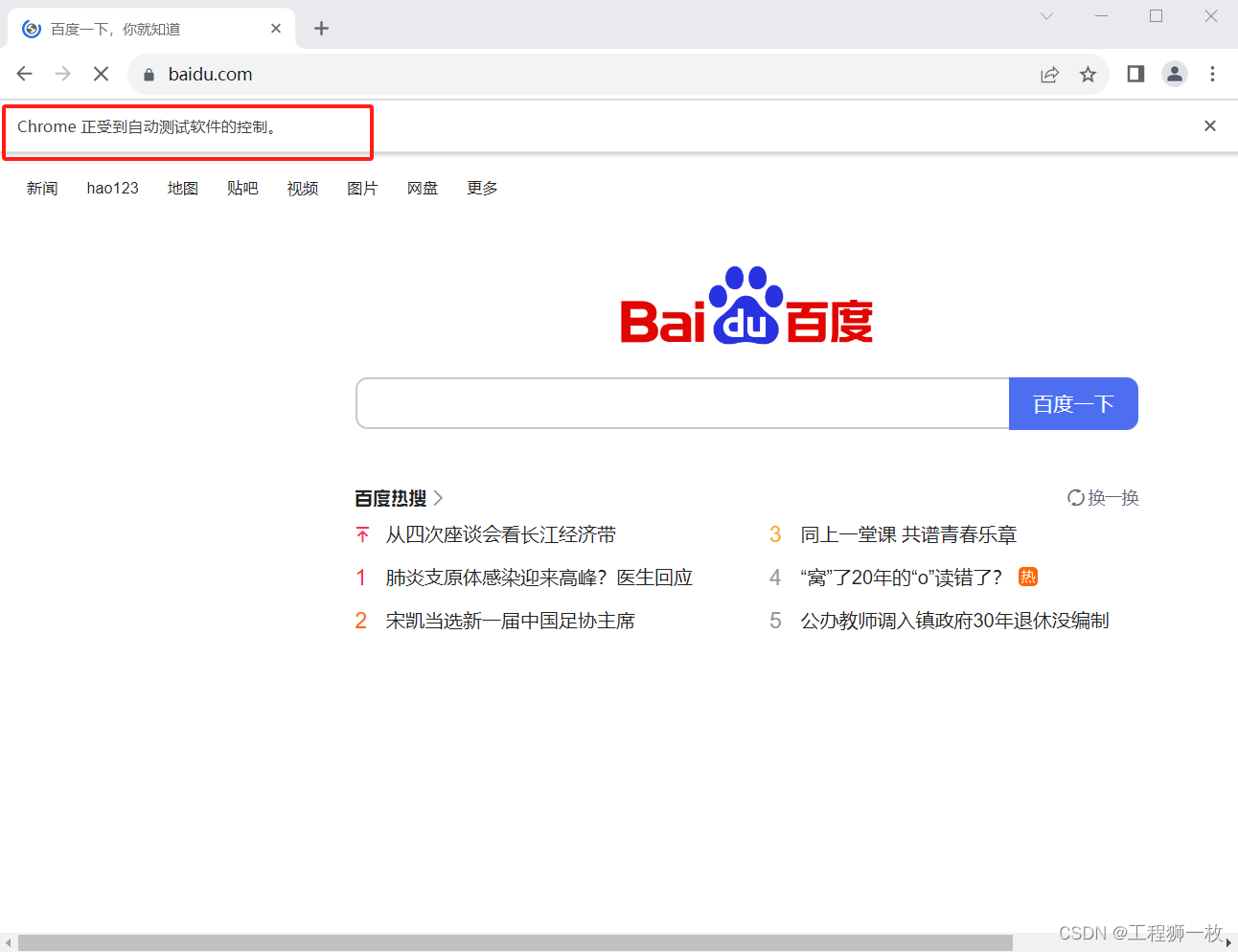
运行代码,得到下面的效果:

5. Selenium的元素定位
自动化工具要做的就是模拟鼠标和键盘来操作点击、输入等等元素,但是操作这些元素的前提是找到它们,WebDriver 提供了很多元素定位的方法:
- 根据标签 id 获取元素:
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建浏览器操作对象
# path = 'chromedriver.exe'
browser= webdriver.Chrome()
# 访问网站
url = 'https://www.baidu.com'
browser.get(url)
button = browser.find_element(By.ID, 'su')
# button = browser.find_elements(By.ID, 'su')
print(button)- 根据标签 name 属性的值获取元素:
button = browser.find_element(By.NAME, 'wd')
print(button)- 根据 Xpath 语句获取元素;
button = browser.find_element(By.XPATH, '//input[@id="su"]')
print(button)- 根据标签名获取元素:
button = browser.find_elements(By.TAG_NAME, 'input')
print(button)- 根据 bs4 语法获取元素:
button = browser.find_elements(By.CSS_SELECTOR, '#su')
print(button)- 根据标签的文本获取元素(精确定位):
button = browser.find_elements(By.LINK_TEXT, '地图')
print(button)- 根据标签的文本获取元素(模糊定位):
button = browser.find_elements(By.PARTIAL_LINK_TEXT, '地')
print(button)- 根据 class 属性获取元素:
button = browser.find_element(By.CLASS_NAME, 'wrapper_new')
print(button)
当我们定位到元素之后,自然就要考虑如何获取到元素的各种信息,selenium 给我们提供了获取元素不同信息的方法:
- 获取元素属性:
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建浏览器操作对象
# path = 'chromedriver.exe'
browser= webdriver.Chrome()
# 访问网站
url = 'https://www.baidu.com'
browser.get(url)
button = browser.find_element(By.ID, 'su')
print(input.get_attribute('class'))- 获取元素标签名:
input = browser.find_element(By.ID, 'su')
print(input.tag_name)- 获取元素文本:
input = browser.find_element(By.ID, 'su')
print(input.text)- 获取元素位置:
input = browser.find_element(By.ID, 'su')
print(input.location)- 获取元素大小:
input = browser.find_element(By.ID, 'su')
print(input.size)6. Selenium的交互
页面交互指的是我们平时在浏览器上的各种操作,比如输入文本、点击链接、回车、下拉框等,下面就演示 selenium 是如何进行页面交互的。
#!/usr/bin/env python2.7
# -*- coding:utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import sys
def test(types):
# 创建浏览器操作对象
# path = 'chromedriver.exe'
# 访问网站
url = 'https://www.baidu.com'
browser.get(url)
if types=='输入文本':
# 定位输入框
input = browser.find_element(By.ID, 'kw')
# 输入文本selenium
input.send_keys('selenium')
time.sleep(2)
elif types=='点击':
# 定位输入框
input = browser.find_element(By.ID, 'kw')
# 输入文本selenium
input.send_keys('selenium')
time.sleep(2)
# 定位百度一下的按钮
button = browser.find_element(By.ID, 'su')
# 点击按钮
button.click()
time.sleep(2)
elif types=='清除文本':
# 访问网站
url = 'https://www.baidu.com'
browser.get(url)
# 定位输入框
input = browser.find_element(By.ID, 'kw')
# 输入文本selenium
input.send_keys('selenium')
time.sleep(2)
# 清除selenium
input.clear()
time.sleep(2)
elif types=='回车确认':
# 访问网站
url = 'https://www.baidu.com'
browser.get(url)
# 定位输入框
input = browser.find_element(By.ID, 'kw')
# 输入文本selenium
input.send_keys('selenium')
time.sleep(2)
# 回车查询
input.submit()
time.sleep(2)
elif types=='运行JavaScript':
# 访问网站
url = 'https://www.baidu.com'
browser.get(url)
# 定位输入框
input = browser.find_element(By.ID, 'kw')
# 输入文本selenium
input.send_keys('selenium')
time.sleep(2)
# 回车查询
input.submit()
time.sleep(2)
# js代码
js_bottom = 'document.documentElement.scrollTop=100000'
# 下拉进度条,页面滑动
browser.execute_script(js_bottom)
time.sleep(2)
elif types=='前进后退':
# 定位输入框
input = browser.find_element(By.ID, 'kw')
# 输入文本selenium
input.send_keys('selenium')
time.sleep(2)
# 回车查询
input.submit()
time.sleep(2)
# js代码
js_bottom = 'document.documentElement.scrollTop=100000'
# 页面滑动
browser.execute_script(js_bottom)
time.sleep(2)
# 定位下一页的按钮
next = browser.find_element(By.XPATH, '//a[@class="n"]')
# 点击下一页
next.click()
time.sleep(2)
# 返回到上一页面
browser.back()
time.sleep(2)
# 前进到下一页
browser.forward()
time.sleep(2)
else:
print "请输入正确的指令: 1.输入文本 2.点击 3.清除文本 4.回车确认 5.运行JavaScript 6.前进后退"
time.sleep(2)
# 关闭浏览器
browser.close()
if __name__ == '__main__':
browser = webdriver.Chrome(executable_path='/Users/wuwei/Desktop/soft/chromedriver')
gettypes=sys.argv[1]
# 运行示例:python seleniumtest.py '输入文本'
test(gettypes)