ref可以创建基本类型、对象类型的响应式数据
reactive只可以创建对象类型的响应式数据
接下来让我为大家介绍一下吧!
在Vue3中,我们想让数据变成响应式数据,我们需要借助到ref与reactive
先为大家介绍一下ref如何使用还有什么注意点
我们需要导入ref,利用对象结构的办法
<template>
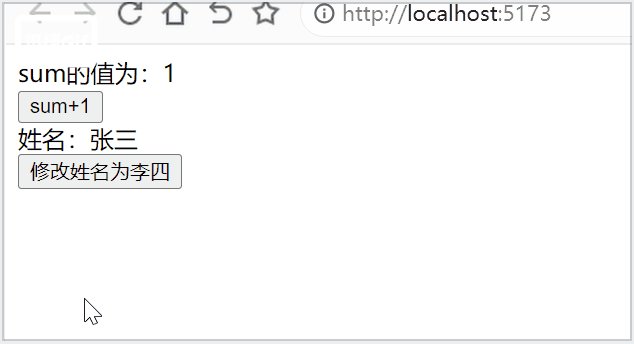
<div>sum的值为:{{ sum }}</div>
<button @click="add">sum+1</button>
<div>姓名:{{ obj.name }}</div>
<button @click="changeName">修改姓名为李四</button>
</template>
<script setup lang="ts" name="Person">
import { ref } from 'vue';
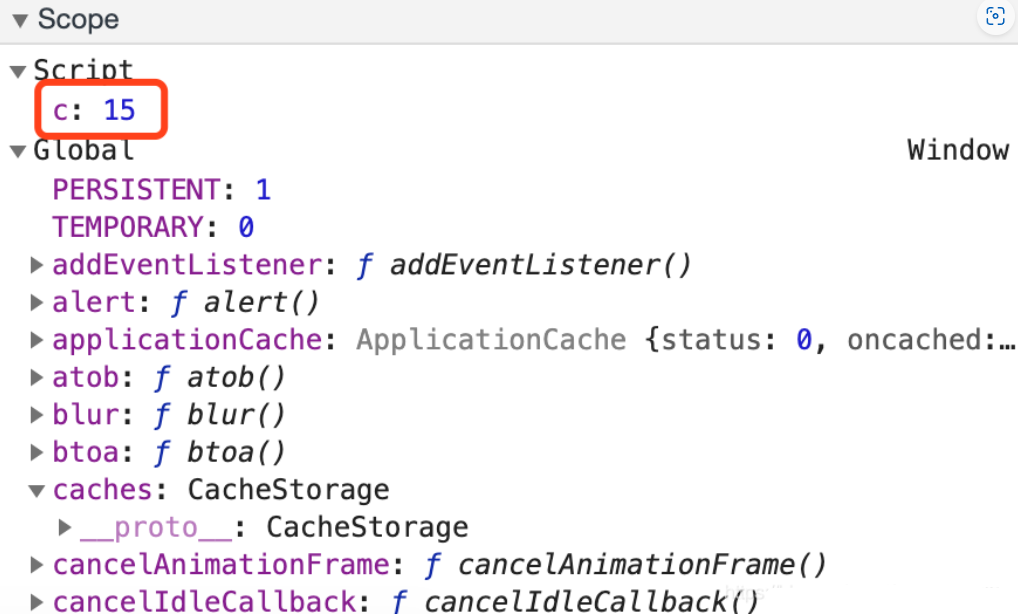
// 我们需要用ref()的形式去定义需要响应式的数据
let sum = ref(1)
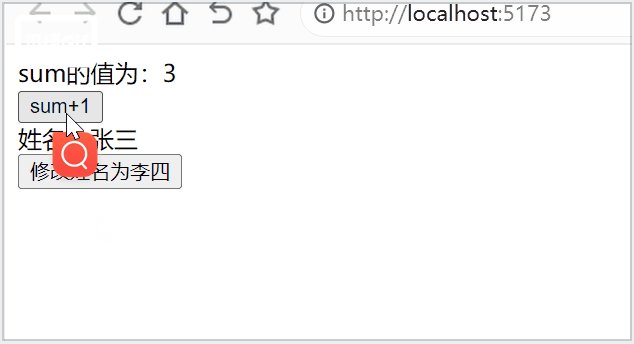
function add() {
// 注意点,我们需要用到 sum.value才可以获取到值
sum.value += 1
}
// 我们也可以用在对象上
const obj = ref({
name: "张三"
})
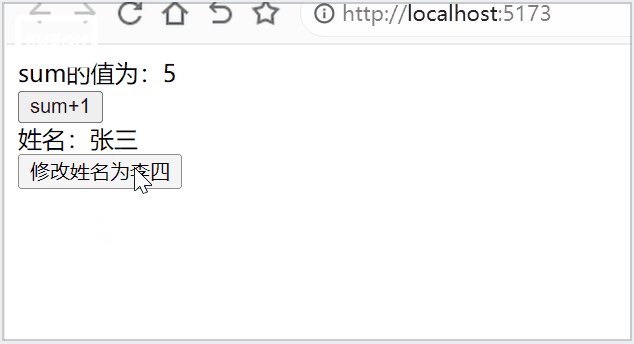
function changeName() {
// 对象我们需要使用到obj.value才可以修改数据
obj.value.name = "李四"
}
</script>
<style scoped></style>

为大家介绍一下reactive的基本使用与注意事项吧!
<template>
<div>姓名:{{ obj.name }}</div>
<button @click="changeName">修改姓名为李四</button>
</template>
<script setup lang="ts" name="Person">
import { reactive } from 'vue';
// 我们也可以用在对象上
const obj = reactive({
name: "张三"
})
// reactive就不像ref一样,不需要使用到.value
function changeName() {
// 修改姓名 直接obj.name
// obj.name = "李四"
// 我们也可以使用到Object.assign 这是我们想把对象整体改掉时写的
Object.assign(obj, { name: "李四" })
}
</script>
<style scoped></style>

使用规则:
若需要一个基本类型的响应式数据,必须用ref
若需要一个响应式对象,层级不深,ref、reactive 都可以
若需要一个响应式对象,且层级较深,推荐使用reactive
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!