本次内容我们将学习使用webpack如何处理css、less、sass、scss等样式资源

介绍
webpack本身是不能识别样式资源的,所以我们需要借助loader包来帮助webpack解析样式资源
我们找loader都应该去官方文档中查找对应的loader,然后学习使用。
官方文档找不到的话,可以从社区、GitHub中搜索查询
css-loader | webpack 中文文档
一、处理Css资源
1、下载对应包
npm i css-loader style-loader -D
Ps:注意需要下载两个loader包
2、功能介绍
● css-loader:负责将css文件编译成webpack能识别的模块
● style-loader:会动态创建一个style标签,里面放置webpack中引入的css模块内容
此样式就会以style标签的形式在页面上生效
3、创建CSS资源
在根目录/src/css/index.css,中创建文件夹及文件,然后随便写一点css样式
.box1 {
width: 100px;
height: 100px;
background-color: pink;
margin: 10px;
}
4、配置
● 在src/main.js中引入前面创建的css文件
import count from "./js/count";
import sum from "./js/sum";
// 要想webpack打包该资源,必须引入该资源
import "./css/index.css"
css文件只需引入不需要调用和起函数名
● 在根目录下的 webpack.config.js中增加配置
// 加载器
module: {
rules: [
// loader的配置
{
test: /\.css$/, // 只检测.css文件
use:[
// 执行顺序,从右到左,从下到上
"style-loader", // 将js中的css通过创建style标签添加到html文件中生效
"css-loader" // 将css资源编译成commonJs的模块到js中
],
},
],
},
5、运行命令
npx webpack
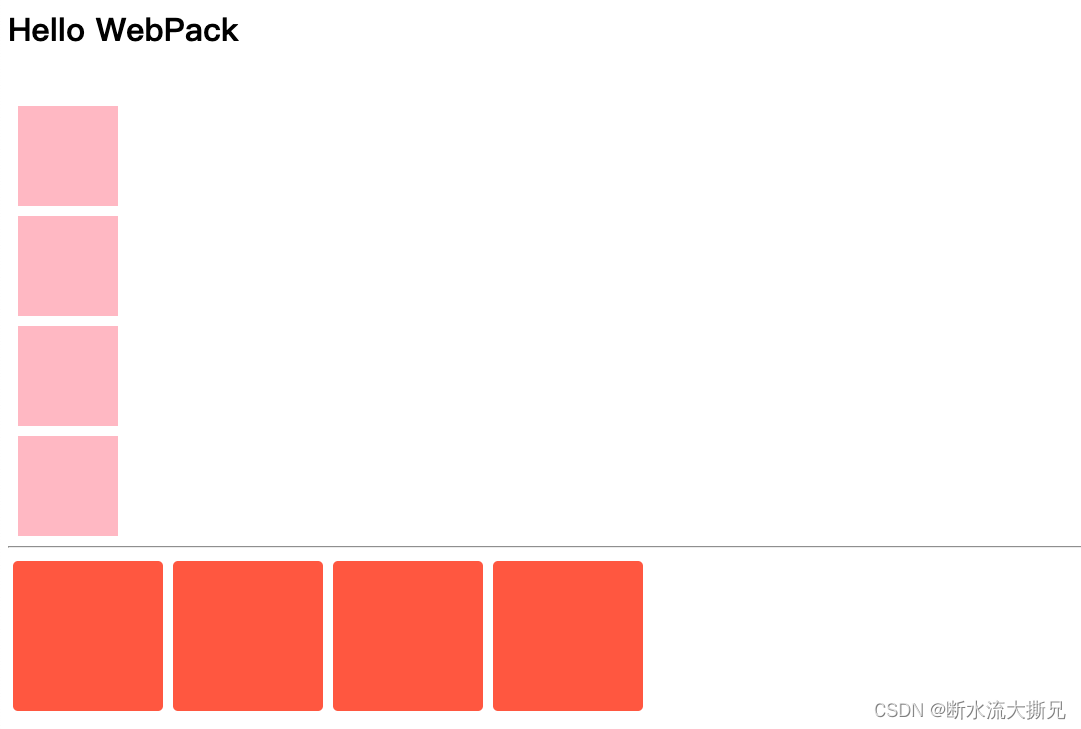
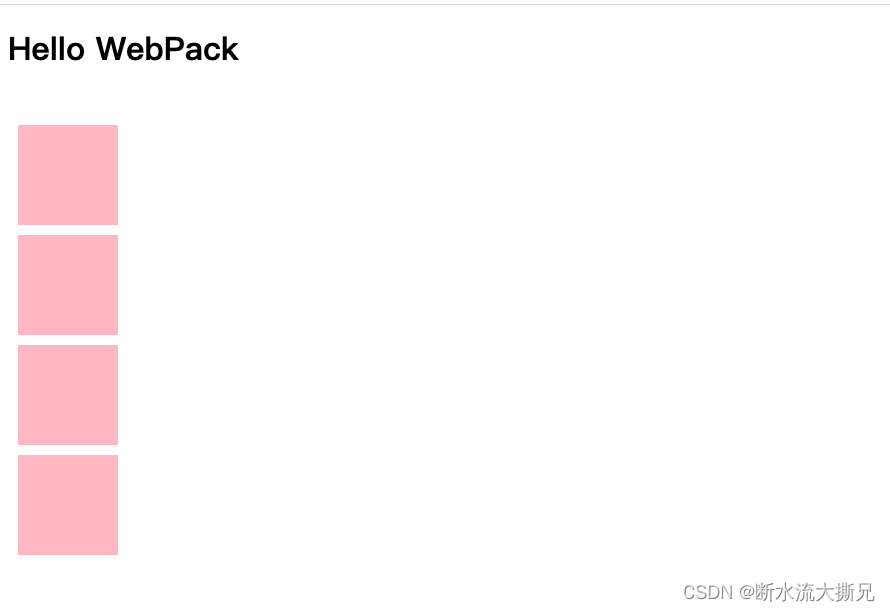
6、html页面增加代码,查看页面效果
...
<body>
<h1>Hello WebPack</h1>
<br />
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<script src="../dist/main.js"></script>
</body>
...

二、处理 Less 资源
1、下载包
npm i less less-loader -D
2、功能介绍
● less-loader:负责将less文件编译成css文件
3、添加less资源
● 在根目录/src/less/index.less,中创建文件夹及文件,然后随便写一点css样式
.box2 {
width: 150px;
height: 150px;
background-color:tomato;
margin: 5px;
border-radius: 5px;
float: left;
}
● 顺便在html中再增加几个 box2的div。
...
<body>
<h1>Hello WebPack</h1>
<br />
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<hr />
<div class="box2"></div>
<div class="box2"></div>
<div class="box2"></div>
<div class="box2"></div>
<script src="../dist/main.js"></script>
</body>
...
4、配置
● 在src/main.js中引入前面创建的less文件
import count from "./js/count";
import sum from "./js/sum";
// 要想webpack打包该资源,必须引入该资源
import "./css/index.css"
import "./less/index.less"
● 在根目录下的 webpack.config.js中增加配置
const path = require("path");
module.exports = {
// 入口
entry: "./src/main.js", // 需要用相对路径
// 输出
output: {
// 文件的输出路径
// __dirname nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist"), // 需要用绝对路径 需要用的Nodejs的核心模块 path,专门处理路径问题
// 文件名
filename: "main.js",
},
// 加载器
module: {
rules: [
// loader的配置
{
test: /\.css$/, // 只检测.css文件
use:[
// 执行顺序,从右到左,从下到上
"style-loader", // 将js中的css通过创建style标签添加到html文件中生效
"css-loader", // 将css资源编译成commonJs的模块到js中
],
},
{
test: /\.less$/, // 只检测.less文件
// loader: "xxx", // 配置中只能使用一个loader,use可以多个
use:[
// 执行顺序,从右到左,从下到上
"style-loader", // 将js中的css通过创建style标签添加到html文件中生效
"css-loader", // 将css资源编译成commonJs的模块到js中
"less-loader", // 将less资源编译成css
],
},
],
},
// 插件
plugins: [
// plugin的配置
],
// 模式
mode: "development",
};
5、运行命令
npx webpack
6、html页面增加代码,查看页面效果