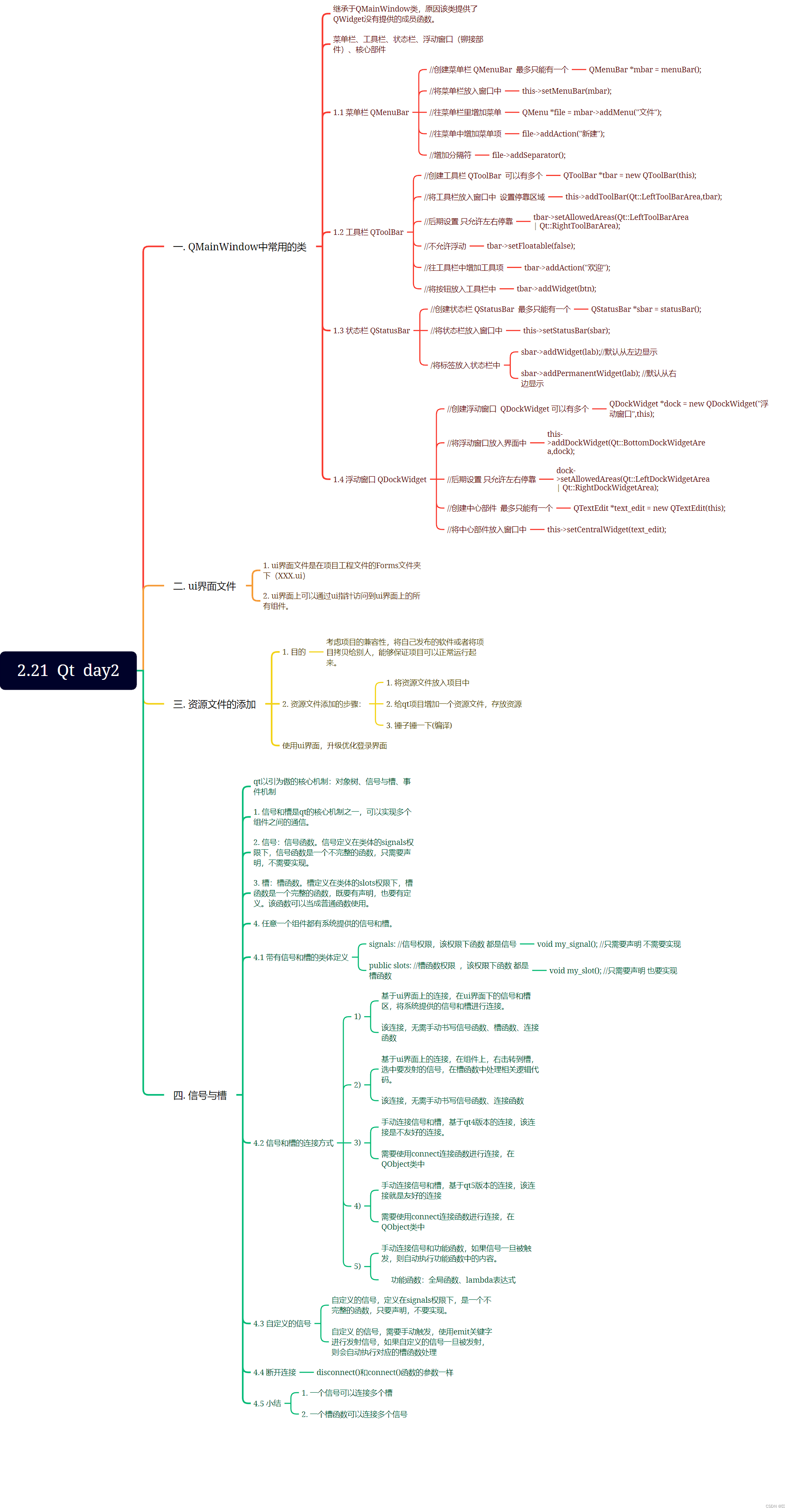
思维导图

使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QDebug>
#include<QPushButton>//按钮类
#include<QLabel>//标签类
#include<QLineEdit>//行编辑器类
#include<QMovie>//动图类
#include <QPainter>
#include <QPixmap>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void my_slot1();
void my_slot2();
private:
Ui::Widget *ui;
QMovie *mv=new QMovie(":/picture/gou.gif");
};
//重写paintEvent函数
class CircularLabel:public QLabel
{
public:
CircularLabel(QWidget *parent=nullptr):QLabel(parent){}
void paintEvent(QPaintEvent *event) override
{
QLabel::paintEvent(event);//调用基类的paintEvent以处理标准绘制
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);//抗锯齿
QPixmap pixmap(":/picture/qq0.jpg");//加载图片
pixmap=pixmap.scaled(this->size(),Qt::KeepAspectRatio,Qt::SmoothTransformation);
QPainterPath path;
path.addEllipse(0,0,this->width(),this->height());//创建一个圆形路径
painter.setClipPath(path);//设置裁剪路径为圆形
painter.drawPixmap(0,0,pixmap);//绘制图片
}
};
#endif // WIDGET_H
main.cpp:
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置窗口标题
this->setWindowTitle("QQ快聊");
//设置窗口图标
this->setWindowIcon(QIcon(":/picture/qq.png"));
//给动图类mv设置父组件
mv->setParent(this);
//给标签logLab1填充动图mv
ui->logLab1->setMovie(mv);
//将动图mv设置自适应标签
ui->logLab1->setScaledContents(true);
//让动图动起来
mv->start();
//给标签logLab2填充图片
ui->logLab2->setPixmap(QPixmap(":/picture/qqq.jpg"));
//将标签logLab2图片设置自适应标签
ui->logLab2->setScaledContents(true);
//创建一个圆形标签
CircularLabel *headLab=new CircularLabel(this);
//移动标签到固定位置
headLab->move(350,150);
//重设标签大小
headLab->resize(111,111);
//给标签userNameLab填充图片
ui->userNameLab->setPixmap(QPixmap(":/picture/userName.jpg"));
//将标签userNameLab图片设置自适应标签
ui->userNameLab->setScaledContents(true);
//给标签passwdLab填充图片
ui->passwdLab->setPixmap(QPixmap(":/picture/passwd.jpg"));
//将标签passwdLab图片设置自适应标签
ui->passwdLab->setScaledContents(true);
//给行编辑器userNameEdit设置占位
ui->userNameEdit->setPlaceholderText("QQ账号/手机号/邮箱");
//给行编辑器passwdEdit设置占位
ui->passwdEdit->setPlaceholderText("密码");
//给行编辑器passwdEdit设置显示模式 输入该行编辑器时内容不可见
ui->passwdEdit->setEchoMode(QLineEdit::Password);
//手动连接系统提供的信号和槽 基于qt4版本 该连接是不友好
connect(ui->loginBtn,SIGNAL(clicked()),this,SLOT(my_slot1()));
//手动连接系统提供的信号和自定义的槽函数 基于qt5版本 该连接是友好的
connect(ui->loginBtn,&QPushButton::clicked,this,&Widget::my_slot2);
}
Widget::~Widget()
{
delete ui;
}
void Widget::my_slot1()
{
//获取行编辑器userNameEdit和passwdEdit输入的内容并和要求的admin和123456进行比对
if(ui->userNameEdit->text()=="admin"&&ui->passwdEdit->text()=="123456")
{
qDebug() << "登录成功";
close();
}
}
void Widget::my_slot2()
{
//获取行编辑器userNameEdit和passwdEdit输入的内容并和要求的admin和123456进行比对
if(ui->userNameEdit->text()!="admin"||ui->passwdEdit->text()!="123456")
{
qDebug() << "登录失败";
ui->passwdEdit->clear();
}
}
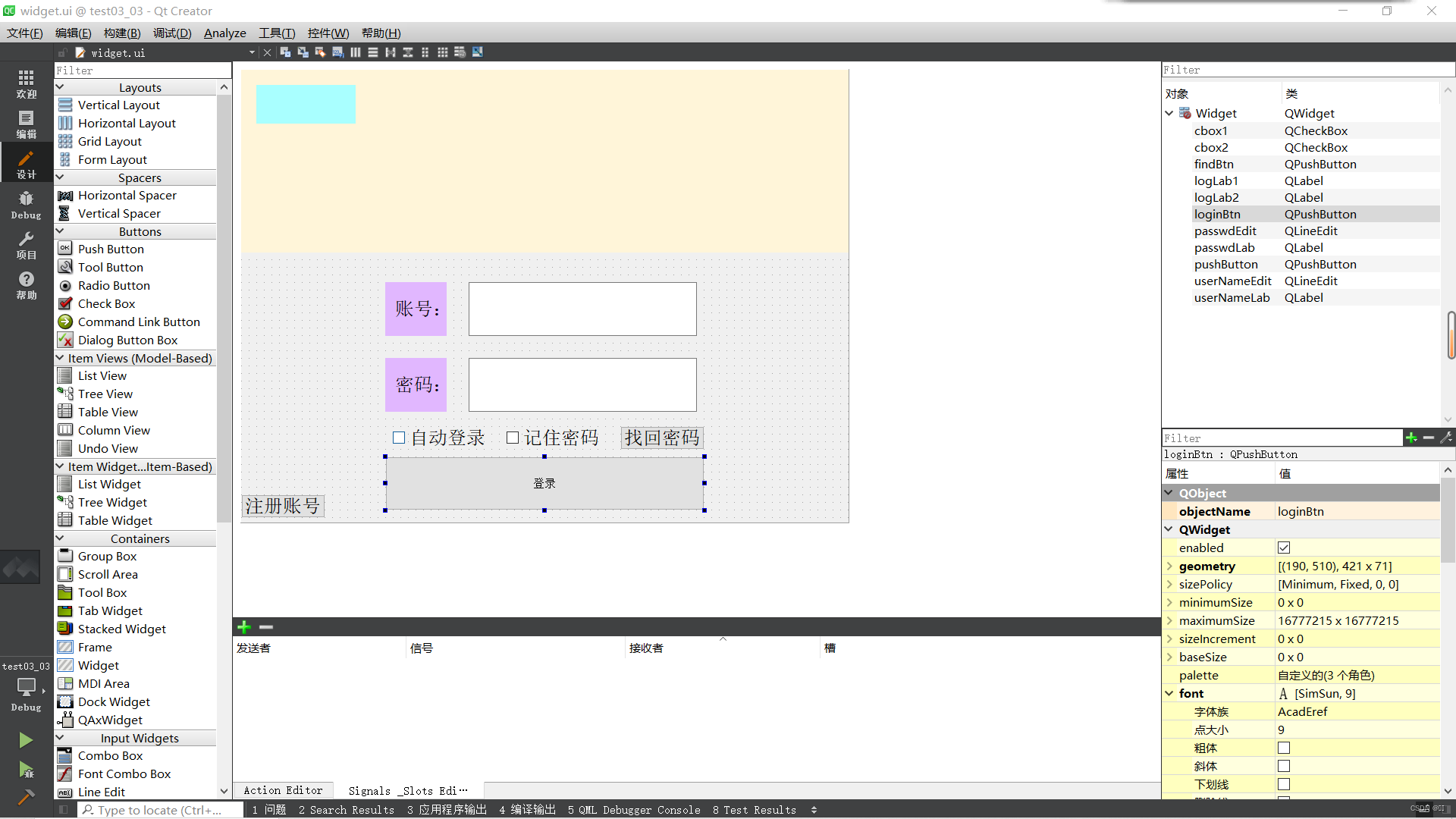
widget.ui:

运行结果:
登录失败:

登录成功: