简介:VS Code 是一款跨平台的免费代码编辑器,它支持多种编程语言,包括JavaScript、TypeScript、Python、C# 等,提供了丰富的插件和调试工具,可用于开发Web应用程序、桌面应用程序、移动应用程序等不同类型项目。
VS Code优点:
轻量级:在保证功能强大的同时,VS Code 的文件大小和占用内存较小,启动速度快。
多平台支持:VS Code 支持 Windows、macOS 和 Linux 等多个操作系统。
全球化:VS Code 拥有活跃的全球化社区,支持多种语言和文化。
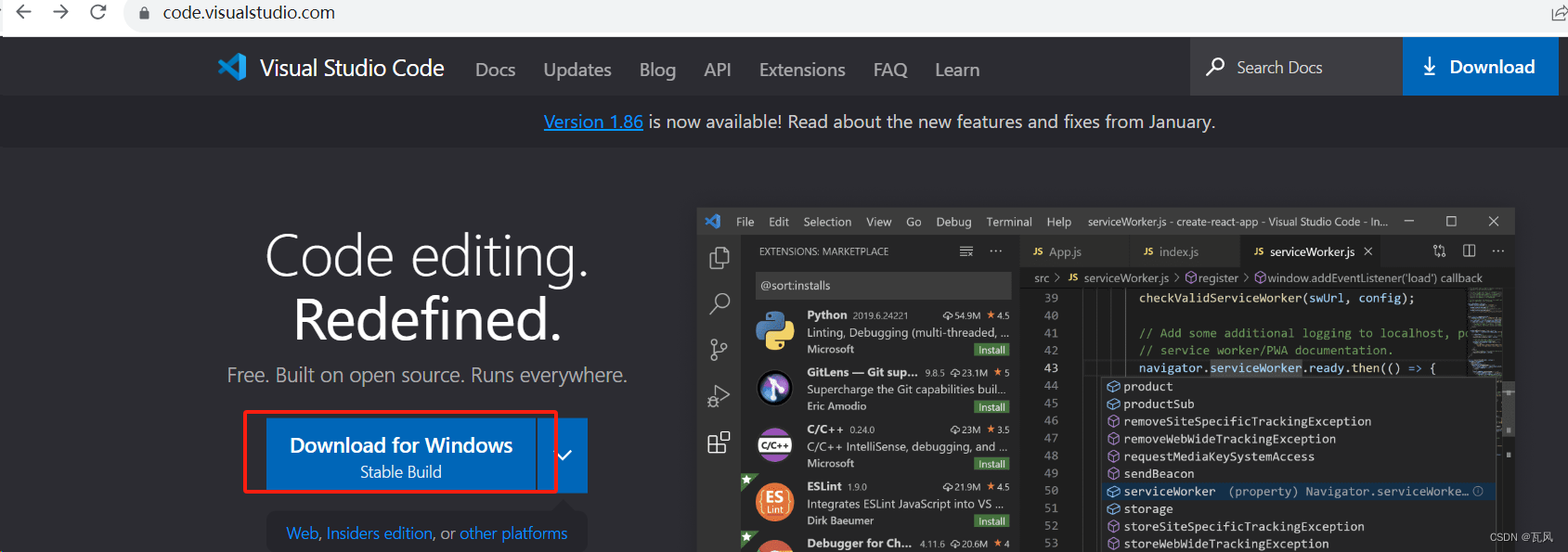
1、Visual studio code官网下载地址:Visual Studio Code - Code Editing. Redefined

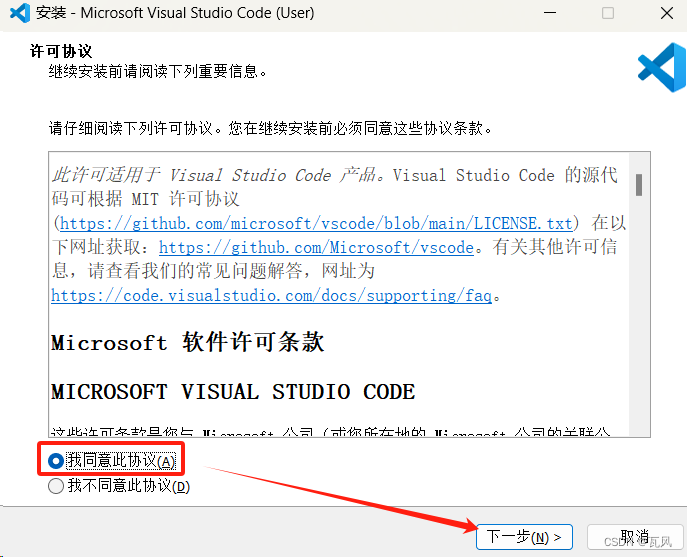
2、双击下载好的.exe文件进行安装,许可协议

3、选择安装位置

4、是否在开始菜单创建文件夹

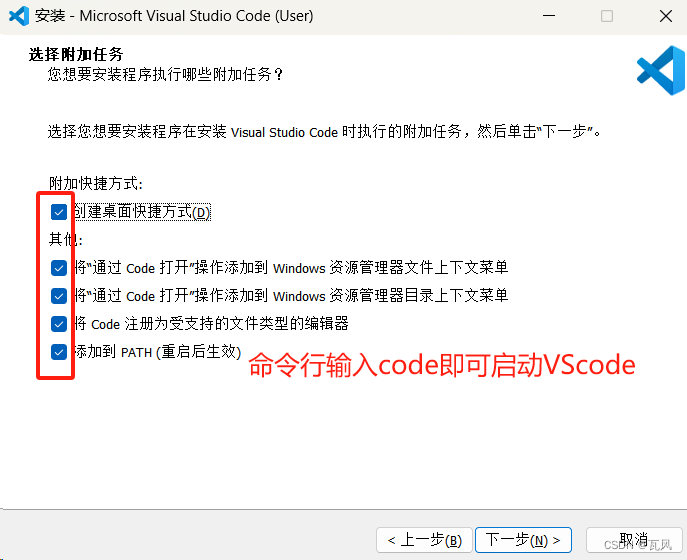
5、选择附加任务-【下一步】-【安装】

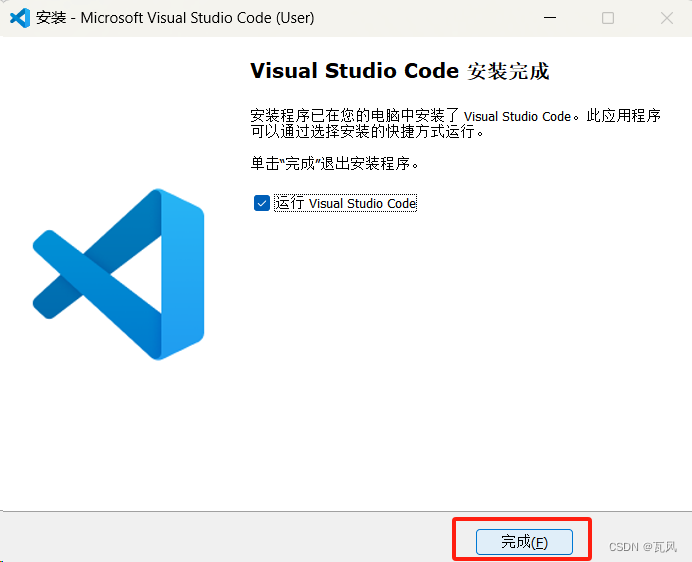
6、安装完成

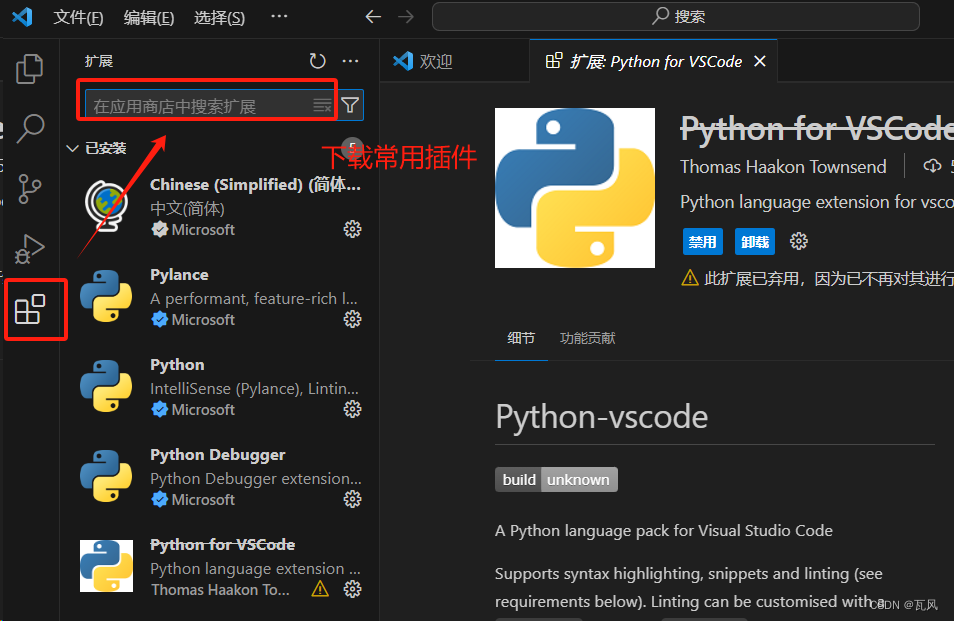
7、打开Visual studio code,安装一些常用插件