前言
在Compose的学习中,我们在可组合函数中使用rememberSaveable保存应用数据,但这可能意味着将逻辑保留在可组合函数中或附近。随着应用体量不断变大,您应将数据和逻辑从可组合函数中移出。
而在之前的应用架构学习中,我们接触到了MVVM架构,他将应用数据存储在了ViewModel中,它是Android Jetpack 库中的架构组件之一。
当框架在配置更改或其他事件期间销毁并重新创建 activity 时,存储的数据不会丢失。不过,如果 activity 因进程终止而被销毁,数据将会丢失。ViewModel 只能通过快速重新创建 activity 缓存数据。
了解应用架构
架构原则
最常用的架构原则包括:分离关注点和通过模型驱动界面。
- 分离关注点:该原则指出,应将应用分为函数类,每个类有各自的职责
- 通过模型驱动界面:该原则指出,应该通过模型驱动界面,最好是持久性模型
模型是负责处理应用数据的组件。它们独立于应用中的界面元素和应用组件,因此不受应用的生命周期以及相关的关注点的影响。
推荐的应用架构
基于上面两点原则,每个应用应至少有两个层:
- 界面层:屏幕上显示应用数据,但独立于数据层的层
- 数据层:用于存储、检索和提供应用数据的层
每当数据因用户互动(例如按了某个按钮)而发生变化时,界面都应随之更新,以反映这些变化。
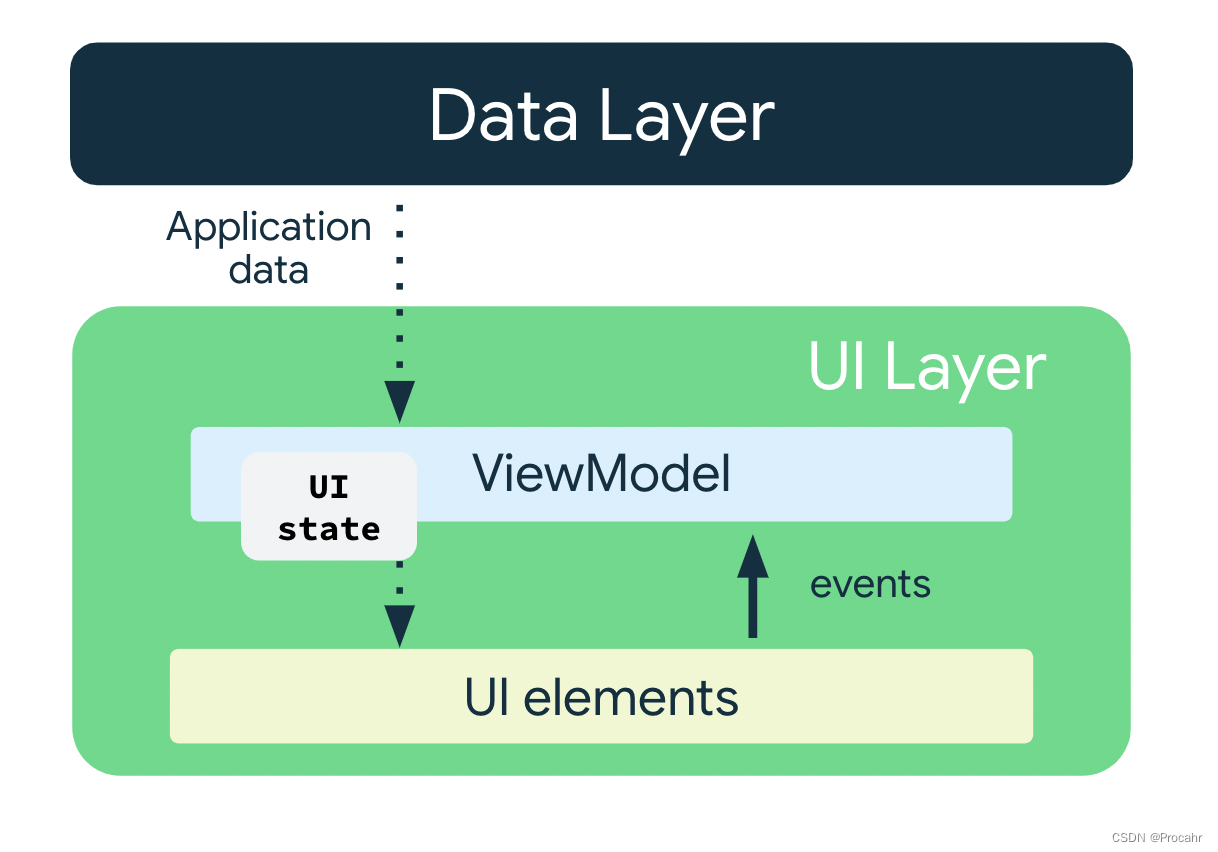
界面层由以下组件组成:
- 界面元素:用于在屏幕上呈现数据的组件。您将使用 Compose 构建这些元素。
- 状态容器:用于保存数据、向界面提供数据以及处理应用逻辑的组件。此处我们使用 ViewModel

ViewModel
简介
ViewModel组件用于存储和公开界面所使用的状态(UI State)。
界面状态(UI State)是经过ViewModel转换的应用数据。界面(UI)是相对于用户而言的,界面状态是相对于应用而言的,例如一个开关switch展现在用户面前,而switch是开还是关,就是switch的界面状态。因此,对于界面状态的任何改变,都会直接影响界面。
ViewModel会存储应用相关的数据,这些数据不会在activity被销毁并重新创建时被销毁。应用会在配置更改期间自动保留ViewModel对象,以便在重组时ViewModel存储的数据可以立即被使用。
与Compose梦幻联动
在使用Compose时,ViewModel是向可组合项展示界面状态的主要方式。过去我们将数据的存储和处理方式留在activity或fragment中,臃肿而不直观;如今在混合应用中,activity和fragment仅用于托管可组合函数。
添加ViewModel
以下是用户掷骰子屏幕的 ViewModel 实现示例。
1. 打开app模块下的build.gradle.kts,在dependencies块添加如下内容:
dependencies {
// other dependencies
implementation("androidx.lifecycle:lifecycle-viewmodel-compose:2.6.1")
//...
}2. 添加一个数据类存储各项值,并创建一个类继承ViewModel:
//数据类,存储游戏的值
data class DiceUiState(
val firstDieValue: Int? = null,
val secondDieValue: Int? = null,
val numberOfRolls: Int = 0,
)
class DiceRollViewModel : ViewModel() {
// 展示界面状态
// 此处的StateFlow是数据容器式可观察数据流,其value属性反映了当前的状态值
// 有了它,可组合函数就可以监听界面状态更新
//防止外部类修改ViewModel的数据,设置为private,同时val类型不包含setter,为只读属性
private val _uiState = MutableStateFlow(DiceUiState())
//asStateFlow方法使可变状态流变为只读状态流,界面通过只读属性的uiState读取值
val uiState: StateFlow<DiceUiState> = _uiState.asStateFlow()
// 处理业务逻辑
fun rollDice() {
_uiState.update { currentState ->
//调用 copy 方法来创建新的 DiceState 对象,并将其赋值给 uiState 变量。
//这将触发 UI 的重新渲染。
currentState.copy(
firstDieValue = Random.nextInt(from = 1, until = 7),
secondDieValue = Random.nextInt(from = 1, until = 7),
numberOfRolls = currentState.numberOfRolls + 1,
)
}
}
}
3. 从activity访问ViewModel:
import androidx.activity.viewModels
class DiceRollActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
// 在系统第一次调用Activity的onCreate()方法时创建一个 ViewModel实例
// 重新创建的activity会收到相同的、第一次创建activity时留下的ViewModel实例
// 此处使用了'by viewModels()'的Kotlin属性委托
// 他创建并初始化与activity相关联的ViewModel
val viewModel: DiceRollViewModel by viewModels()
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
viewModel.uiState.collect {
// 在此处更新ui元素
}
}
}
}
}