2. 深入学习http
2.5 关于referer
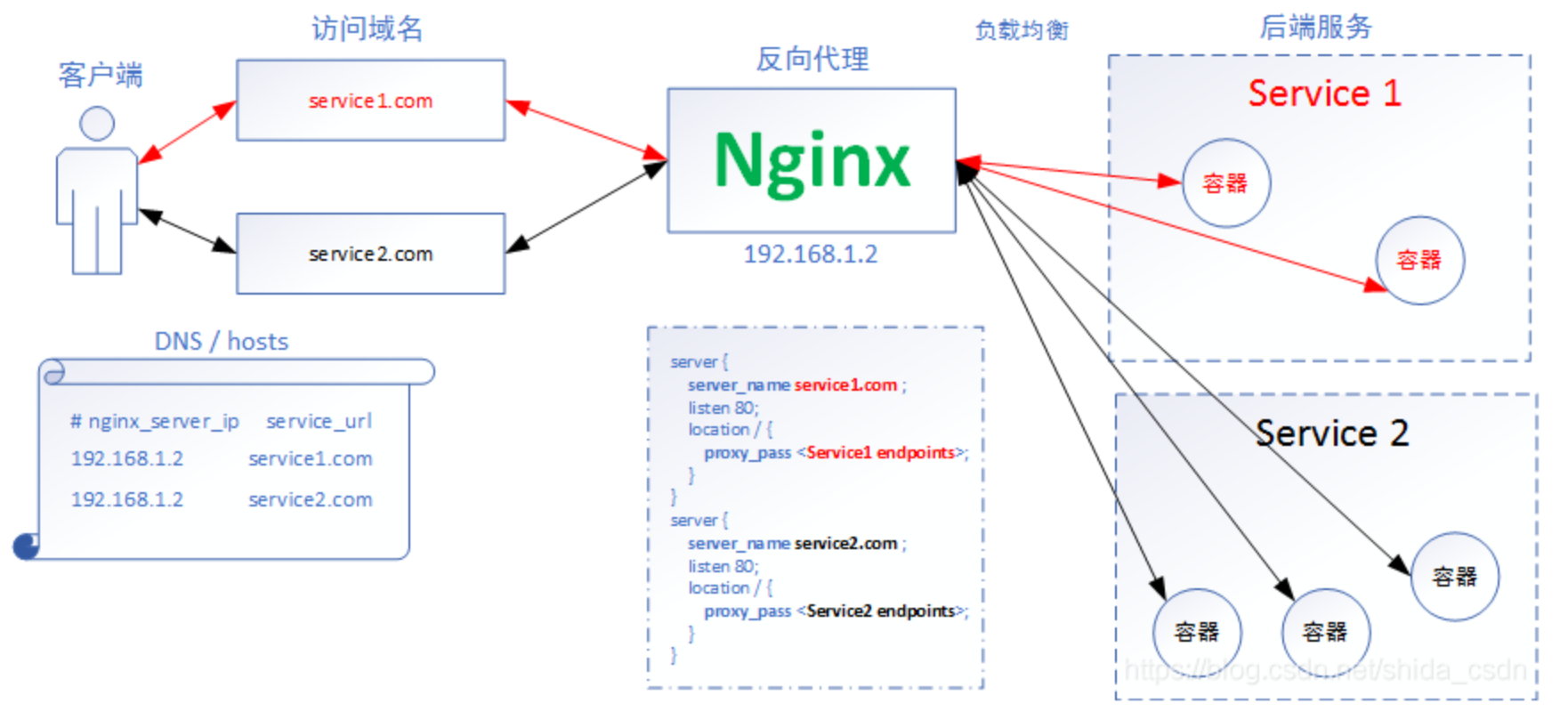
Referer 描述了当前页面是从哪个页面跳转来的,如果是直接在地址栏输入 url(或者点击收藏夹中的按钮) 都是没有 Referer。如下图所示:

HTTP 最大的问题在于"明文传输”,明文传输就容易被第三方获取并篡改.
HTTPS 针对 HTTP 数据进行了加密 (header 和 body 都加密了).第三方想要获取或者篡改,就没那么容易了(HTTPS 详细介绍),通过这个手段,就可以有效遏制运营商劫持这样的情况
2.6 Cookie
Cookie 可以认为是浏览器在本地存储数据的一种机制,如下所示:

浏览器的数据来自于服务器,浏览器后续的操作也是要提交给服务器的.服务器这边管理着一个网站的各种核心数据,但是程序运行过程中,也会有一些数据,需要在浏览器这边存储的,并且在后续请求的时候数据可能需要再发给服务器,(类似于上次登陆时间.上次访问时间,用户的身份信息,累计的访问次数..,临时性的数据,存储在浏览器比较合适的。)
实际上更容易想到的是,把这样的数据直接存储到本地文件中,但是实际上不可行的,浏览器为了考虑到安全性,禁止网页直接访问你的电脑的文件系统;网页代码中也就无法直接生成一个硬盘的文件来储数据了;
为了保证安全性,又能进行存储数据,于是就引入了 Cookie(也是按照硬盘文件的方式保存的,但是浏览器把操作文件给封装了,网页只能往 Cookie 中存储键值对;
Cookie 往往是从服务器返回的数据(也可以是页面自己生成的);
Cookie 存储到浏览器所在主机的硬盘上, 并且是按照域名为维度来存储的.(每个域名下可以存自己的 Cookie,彼此之间不影响)
Cookie 是按照键值对的形式来组织的,这里的键值对也都是程序猿自定义的 (和 query string 差不多),后续再请求这个服务器的时候,就会把 Cookie 中的内容自动代入到请求中,发给服务器,服务器通过 Cookie 的内容做一些逻辑上的处理
浏览器中正在使用的cookie如下图所示:


键值对之间,使用;分割. 键和值使用 = 分割.上图所述的这些内容就是浏览器本地存储的cookie,都会再后续请求服务器的时候,把这些内容给代入到请求中,传给服务器
3. 关于http响应
响应状态码表示了这次请求对应的响应,是啥样的状态(成功,失败,等其他的情况,以及对应的原因是啥),总体所有的响应如下所示:

404 Not Found:
请求中访问的资源,在服务器上不存在;404 这个状态码表示的是资源不存在,同时在 body 中也是可以返回一个指定的错误页面,很多网站会把这个错误页面做的很丰富多彩;
403 Forbidde:
表示访问的资源没有权限;
5xx :
表示服务器出错了 看到这个说明服务器挂了
特殊的状态码,418:
lam a teapot!(杯具),418 状态码是 HTTP RFC 文档中专门规定的一个状态码表白这个事情是非常不靠谱的,这个状态码并没有实际的意义,只是“"开个玩笑”,称为“彩蛋”
以上所述,是 HTTP 协议报文结构的基本情况.对于键值对来说--> HTTP 中存在很多种键值对:
1) 、query string
2)、 heade
3) 、cookie
4) 、body类似于:form表单和json格式:
form key1 =value1&key2=value2
json { key1: value1, key2: value2}
4. 客户端构造请求
如何让客户端构造一个 HTTP 请求?
浏览器:
1、直接在浏览器的地址栏 输入 url, 此时构造了一个 GET 请求
2、 htm| 中,一些特殊的 html 标签, 可能会触发 GET 请求.比如像 img, a, link, script ..等3、通过 form 表单来触发 GET / POST 请求
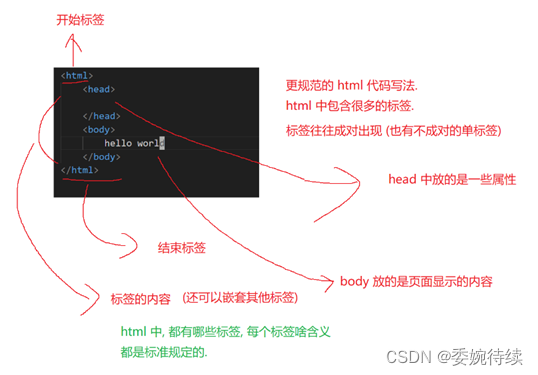
form 本质也是一个 HTML 标签,写一个简单的 html 代码,来编写逻辑;
HTML、 CSS、 JS 也是编程语言,他们和C 和 Java 有一个明显的差别,这几个语言是运行在浏览器上的,不像 C 需要安装 VS,也不像 Java 需要安装JDK,只要有浏览器就能运行。
在下面的内容中,我们使用VSCode来编写前端代码;
VSCode 中不需要创建项目,只需要打开一个目录即可,在你想要编辑的目录中,右键打开即可;
1)、下面来简单介绍一下html的相关标签
2)、直接输入!<tab>,就会自动生成基本的 htm| 代码模板 )
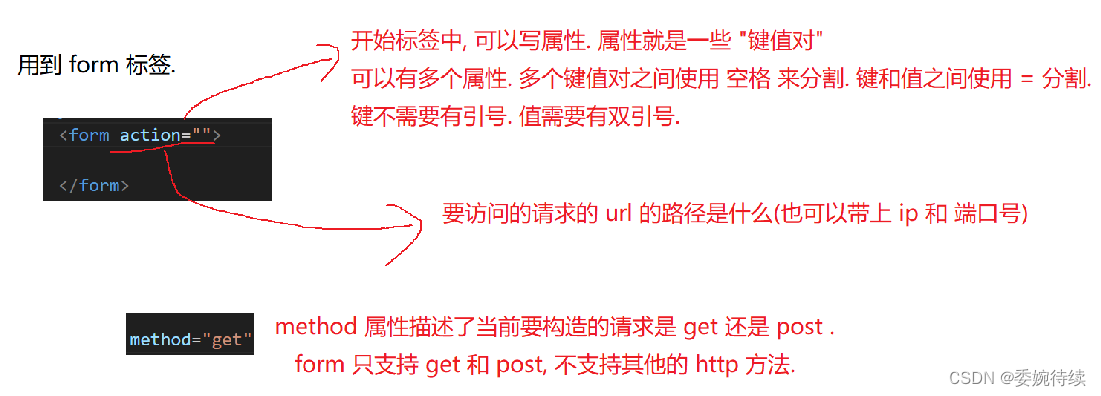
3)、form 表单如何编写.
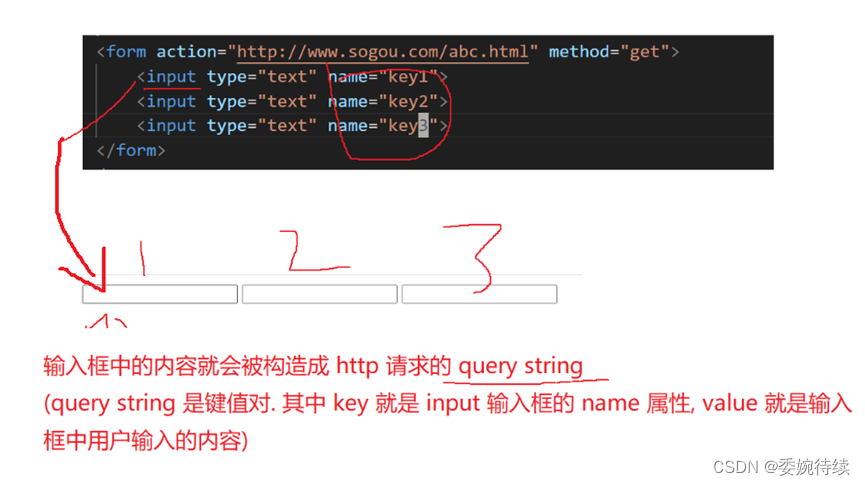
简单举例输入框的设置:
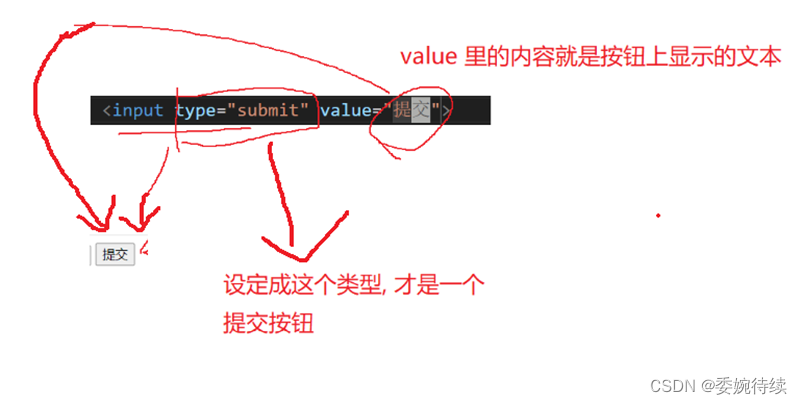
提交按钮的设置:
完整的请求构造如下所示:
请求抓包如下所示:
将其改为post请求之后抓包如下所示:
对于 GET 来说, 这几个键值对, 是在 url 中;对于 POST 来说,这几个键值对,就在 body 中了;
4.、ajax 的方式
form 有一些缺陷,只支持 GET 和 POST,不支持其他方法,同时form 会触发页面跳转,(有的时候不想跳转)ajax可以通过 js 提供的 api 来构造 http 请求;针对拿到的响应,同样可以使用js 灵活处理,想要怎么处理都行,或者想跳转不跳转也都行.如此给前端代码,带来了更多的可操作空间.故此现在的网站,主体都是通过 ajax 的方式来进行交互的;
浏览器原生提供了 ajax 的 api, 原生的 api 特别难用.所以一些第三方库封装了 ajax,就准备使用封装的版本来进行操作,我们本次所使用的是 jquery 这个库就是封装的 ajax;
使用ajax构造http请求的步骤如下所示:
1、引入 jquery 库.(第三方库,是需要额外下载引入的)
前端引入第三方库非常容易的.只要代码中写一个库的地址即可.
2、编写代码
$是一个变量名(全局变量,在jquery 中定义的),通过这个变量来调用一些方法来使用jquery 中的 api;
js 中 {}表示对象,{}里面是使用键值对的方式来描述 "属性名" 和"属性值”的.
上图这里 的success 这个函数,不是立即执行的.而是服务器返回 200 这样的响应的时候,才会执行到 success,至于服务器啥时候返回 200 是不太确定的,可能是 10ms 之后,也可能是 1s之后,也可能永远也不返回.至于啥时候返回 200 了,啥时候执行 success.主要是因为success 执行时机不是程序员自己能控制的,而是在合适的时候自动被调用的;
像这样的函数,就是"回调函数”;
这个写法就是定义变量,不需要写类型 ,不管啥类型, 都是 let,变量具体类型是根据= 后面初始化的值的类型来确定的,此处'1'是一个字符串,所以 value1 变量类型也就是字符串了;
这个操作就可以把js 对象转成json 格式的字符串了;
至于更简单的构造 http 请求的方式,可以直接通过第三方工具,即图形化界面构造.
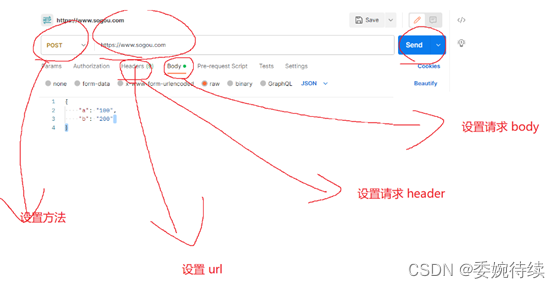
5、postman构造http请求
postman布局如下所示:
基本页面布局即操作:
ps:本次的学习就到这里了,如果大家感兴趣的话就请一键三连哦!!!


















![洛谷 P1028 [NOIP2001 普及组] 数的计算](https://img-blog.csdnimg.cn/direct/6694d515c8194bfab3b6322f90adefed.png)