天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 1. 场景
- 2. 报错
- 3. 分析
- 4. 解决
1. 场景
在使用Gitlab CI自动化部署Java项目打包–>构建镜像–>部署阶段出现报错
原有部署阶段的内容如下
#任务部分,根据定义的stage顺序来执行任务
#
job4-deploy:
#任务阶段
stage: deploy
#任务执行选用的runner的标签,定义后会根据标签选用对应的runner执行任务
tags:
- runner-01
#指定此job只对master分支生效
only:
- master
#执行脚本,部署服务
script:
- echo '项目部署--->开始部署,缓存部署,pod部署,服务部署'
#查看环境变量是否配置了kubectl对应的变量
- echo $PATH
#查看文件夹是否创建
- ls k8s-deploy
#部署
- kubectl apply -f k8s-deploy/sb-pvc.yaml
- kubectl apply -f k8s-deploy/sb-dplm.yaml
- kubectl apply -f k8s-deploy/sb-svc.yaml
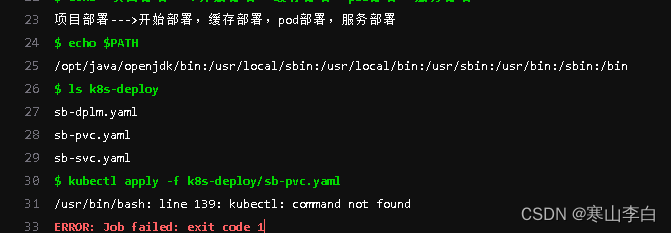
2. 报错
报错内容如下
/usr/bin/bash: line 137: kubectl: command not found
截图

3. 分析
这里需要说的东西比较多
- .gitlab-ci.yml文件执行的时候是在gitalb-runner节点服务中跑的脚本命令
- gitlab-runner中并没有安装kbuectl
- gitlab-runner就是个容器服务,他是寄宿在集群中某个节点服务器上的一个容器
- 在gitlab-runner中无法使用kubectl命令
- 自动化部署只有打包、构建镜像并推送到镜像仓库这些,等到推送到镜像仓库就结束了,自动化部署就不用再跑脚本了
- 在yml文件中进行配置仓库中的镜像等内容,在集群节点服务器中使用kubectl命令部署yml文件
- 后续镜像更新,yml部署的服务也会随之更新,这就实现了自动化部署的整个流程
4. 解决
将deploy阶段的内容删除,不需要这些,然后到阶段服务器(如主节点)中进行部署yml文件
感谢阅读,祝君暴富!