一,传统网页布局的三种方式
普通流(标准流)、浮动、定位。
二,标准流(普通流/文档流)
即为标签按照规定好的默认方式排列。
1.块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、table等
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em等
三,为什么需要浮动
有很多布局,标准流没有办法完成,此时就可以利用浮动完成布局。
因为浮动可以改变元素标签默认的排列方式。
网页布局第一准则:多个块状元素纵向排列找标准流,多个块级元素横向排列找浮动。
四,什么是浮动
float属性用户创建浮动框,将其移动到一边,知道左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 {float: 属性值;}
none (元素不浮动);left(元素向左浮动);right(元素向右浮动);
五,浮动的特性
1.浮动元素会脱离标准流(脱标)
1.1脱标:脱离标准普通流的控制(浮)移动到指定位置(动)
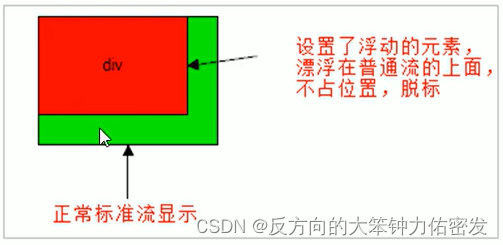
注:如下图,红色盒子设置了浮动,绿色盒子没有设置,则绿色盒子会直接顶替红色的位置形成重叠的效果。
1.2浮动的盒子不再保留原先的位置

2.浮动的元素会一行内显示并且元素顶部对齐
如果多个盒子都设置了浮动,它们会按照属性值一行内显示并且顶端对齐排列。
注:浮动的元素是互相贴靠在一起的(没有缝隙),如果父级宽度装不下这些浮动的盒子。多出的盒子会另起一行对齐。
3.浮动的元素会具有行内块元素的特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给高度和宽度。
3.1如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容决定
3.2浮动的盒子中间是没有缝隙的,紧挨着
3.3行内元素同理。
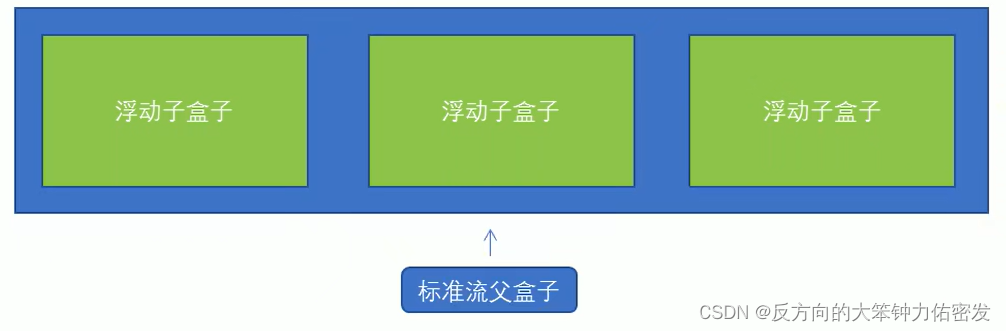
六,浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。

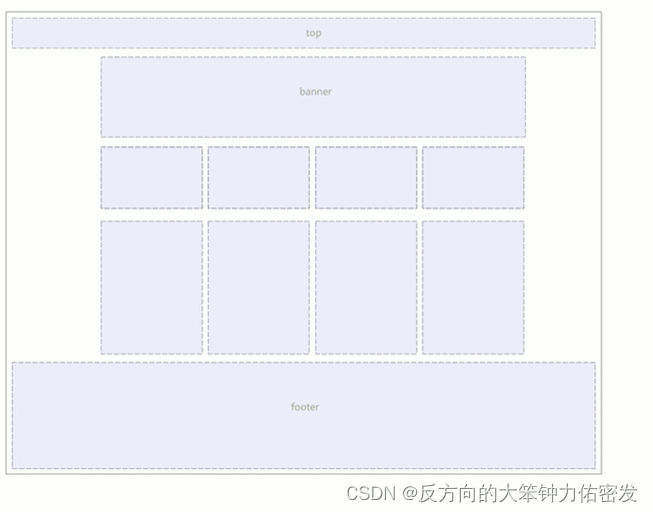
七,常见的网络布局


八,浮动布局的注意点
1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其他兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中的一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
九,清除浮动
9.1 为什么清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为零,就会影响下面的标准流盒子。
(由于浮动元素不再占有原文档流的位置,所以它会对后面的元素排版产生影响)

9.2清除浮动的本质
1.清除浮动的本质是清除浮动元素脱离标准流造成的影响。
2.如果父盒子本身有高度,则不需要清除浮动。
3.清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
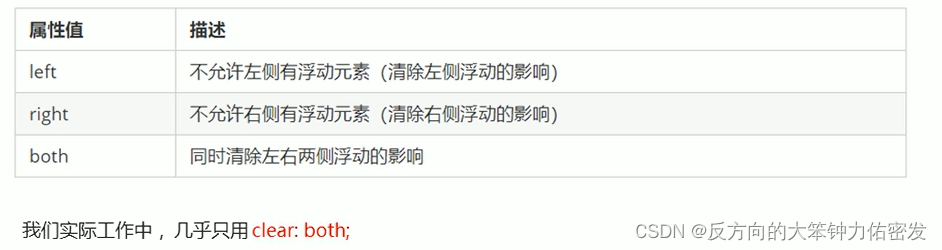
语法:
选择器 { clear :属性值;}
清除浮动的策略是:闭合浮动

9.3清除浮动的方法
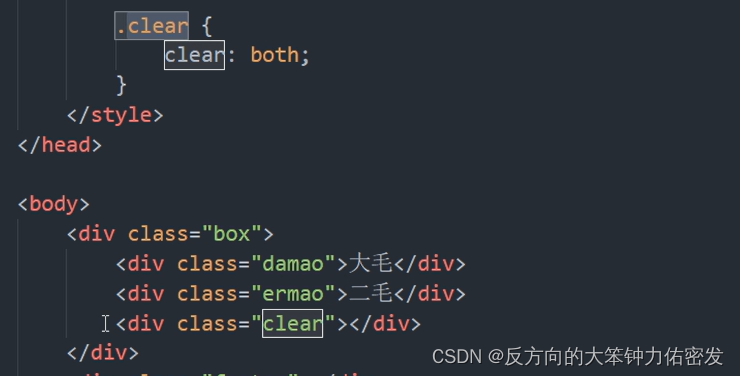
1.额外标签法也称隔墙法,是W3C推荐的做法
额外标签法就是在浮动元素末尾添加一个空的标签。
注:要求这个新的空标签必须是块级元素。

2.父级添加overflow属性
将其属性值设置为hidden、auto或scroll
注意:是给父元素添加代码
缺点:无法显示溢出部分

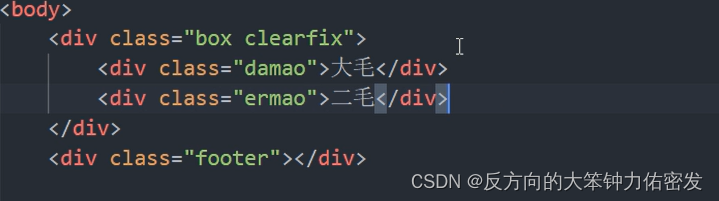
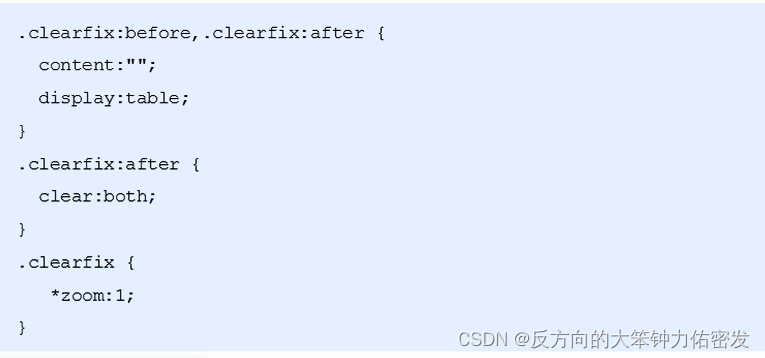
3.父级添加after伪元素
(相当于后门加上一个盒子,闭合出口了)


4.父级添加双伪元素
(相当于前后都加入一个盒子形成闭合)




![[经验] 玄殿社区qq堂4.2 #笔记#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%258E%2584%25E6%25AE%25BF%25E7%25A4%25BE%25E5%258C%25BAqq%25E5%25A0%25824.2.jpg&pos_id=nlcdhup0)