目录
- 引入maven依赖
- 编写ossUtil
- 编写Controller
- 使用接口工具进行测试
- 测试表单文件上传
- 测试base64文件上传
首先需要在阿里云上开通oss服务,并获取到以下四个信息
- endpoint: 购买的服务器节点地址
- accessKeyId: 接入的keyId
- accessKeySecret: 接入的key秘钥
- bucketName:桶名称,其实也就是一个文件夹
引入maven依赖
<!-- oss的SDK -->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.17.4</version>
</dependency>
编写ossUtil
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.codec.binary.Base64;
import org.springframework.stereotype.Component;
import org.springframework.util.ResourceUtils;
import org.springframework.web.multipart.MultipartFile;
import java.io.*;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
import java.util.UUID;
@Slf4j
@Component
public class OssUtil {
private static final String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
private static final String accessKeyId = "xxxx";
private static final String accessKeySecret = "xxxx";
private static final String bucketName = "bucketName";
/**
* 实现上传图片到OSS
* @param multipartFile file
* @return 返回访问路径
*/
public String upload(MultipartFile multipartFile) throws Exception{
// 获取上传文件的输入流
InputStream inputStream = multipartFile.getInputStream();
// 重命名文件,避免文件覆盖
String fileName = LocalDateTime.now().format(DateTimeFormatter.ofPattern("yyyyMMddHHmmss")) +"-"+ multipartFile.getOriginalFilename();
return upload(inputStream, fileName);
}
/**
* 上传流到OSS
* @param inputStream 输入流
* @param fileName 文件名
* @return 访问路径
*/
public String upload(InputStream inputStream,String fileName) {
// 上传文件到 OSS
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
ossClient.putObject(bucketName,fileName,inputStream);
// 访问路径: https://[bucketName].[endpointHost]/fileName
// 例如: https://zifeiyu01-oss.oss-cn-fuzhou.aliyuncs.com/20240220120000-1.jpg
String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName;
ossClient.shutdown();
return url;
}
/**
* base64转图片后上传流到OSS
* @param imgData base64字符串
* @return 访问路径
*/
public String uploadBase64(String imgData) throws Exception {
//处理根据日期生成目录
String dateDirPath = ResourceUtils.getURL("classpath:").getPath()+LocalDateTime.now().format(DateTimeFormatter.ofPattern("yyyy-MM-dd"))+"/";
//生成随机文件名
String fileName = UUID.randomUUID().toString().replace("-","")+".jpg";
//检查目录,没有要先创建目录,不然 new FileOutputStream() 会报 FileNotFoundException异常
File folder = new File(dateDirPath);
if (!folder.exists()){
folder.mkdirs();
}
//合成最后临时文件路径
String imgFilePath = dateDirPath + fileName;
//base64编码 转 图片(imgData:base64编码,imgFilePath:生成图片的路径)
GenerateImage(imgData, imgFilePath);
File file = new File(imgFilePath);
InputStream inputStream = new FileInputStream(file);
return upload(inputStream,fileName);
}
/**
* base64转图片
* @param imgData base64字符串
* @param imgFilePath 生成的文件路径
*/
public static boolean GenerateImage(String imgData, String imgFilePath) throws IOException { // 对字节数组字符串进行Base64解码并生成图片
System.out.println("图片数据:"+imgData);
if (imgData == null) // 图像数据为空
return false;
FileOutputStream out = null;
try {
out = new FileOutputStream(new File(imgFilePath));
// Base64解码
byte[] b = Base64.decodeBase64(imgData);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 调整异常数据
b[i] += 256;
}
}
out.write(b);
} catch (FileNotFoundException e) {
log.error("文件未找到异常", e);
} finally {
if (out != null){
out.flush();
out.close();
}
return true;
}
}
// 测试base64转图片
public static void main(String[] args) throws Exception {
OssUtil ossUtil = new OssUtil();
String s = ossUtil.uploadBase64("iVBORw0KGgoAAAANSUhEUgAAAMcAAABHCAYAAACztVMeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAHYcAAB2HAY/l8WUAAAgrSURBVHhe7Z2xb+JIFMbvD916i9VK65qaIjTbbBoaGpoUqWhyBbqDIkgR6BSiiChC0aIIohwoslCcCHOR3s0zhsyMZ8yQeDcGvp/0SavYY8b2+zxvnoflDwIAGIE5ALAAcwBgAeYAwALMAYAFmAMACzAHABZgDgAswBwAWIA5ALAAcwBgAeYAwALMAYAFmAMACzAHABZgDgAswBwAWIA5ALDwS8zx9N8THfeP6aB9QF/++kKf/vwEQb9dHHscgxyLHJObkrk5zifn9PXvr8bOQtBHiWOSY3MTMjVHd9I1dgyC8qJNDJKZOYJ5gBEDyr04Rh/nj3HUppOZOU4GJ8bOQFDexLHqQmbm+HH+w9gRCMqbOFZdyMwc3xrfjB2BoLyJY9WFzMxh6gQE5VUuwBzQXsoFmAPaS7kAc0B7KRfyZ46rHgXxMV0IXwLyH3vUvCyYj7crOi1TfTIifx7GZ86Ic5+2qHJq2D9NjRMavMSHYOY9qpr222G5sPXmeCUkf1Ilz3TMLZd31SVfDmadF5+6V56xbVIe1XzZYAKYw8gOmYMJafDTNUi2RK7X46VPtYahvSbvpi+ukgbMYWTHzCGYdenQdNytVJm6s/i8HBjfFQ3HkNSoUd80AsEcRvJvjsemeT+hQvuImlPdSiNqGvbdSl3rT/mQxvdVKvIIIeYgzak2Bjx3qGg6TiRDOrUE5jCy1eZYqEq9ebxvhNkc3nmNOlOfghc9QEIKZiPq/jy0z1dOK9R80CfDTBgVBMZ+h2rn6enc6+fHTRkuJkztbfVgDv2a2sdGi8a8QZxTKBQ8ism5vF2SlzYiv8UcTvepKe6GjOneFKgy7NFoFiTSveicnvvUuUm5N2+UCztgDi1V4Nxb26d0O7AHhkQwrVNJa7t2MrwioP7PktJ2IY8O70aJG6/CI0JFC4BDLaUKqX8jb99ADfUBEs6ESeN/R3yUOUS/urP0K7Mk8E8S9+Y9cmGLzeFR8UI8jR/VsA8equp+Z/oNSoMn9FLbxKi0hpcBnWiT4uJwnTGWhDQayubS5wdj6rQr1OLRJ/4LtwnWlrE9qj5I1+hFBOiNdo0/yBxKv9aSbbHFhZ2akIdiMl7VgrM88eOtC0KRl1fPFhe50K4lgl8xl1bZ4ZGlHLddmLNOfdE+nI+pP2lS7aKopT3a+wRxtPH9EZWi9xIFKt/2SemdYi49sAIKrEY1jTwLqekUG1BM2vVr/CHm0Mw/H1Bdun7eWZnqvviEKG3tCkOXF3OtVfv3yYUdMUdIvl+nQ9PFOy1R5aZFvUfO98fUOtO2iye7wlT6Xoq2zb/fLPf19PaTcmIfHllkRsOl+TYZ8RjDk1VPp0QAR6lJLsyhbZt1zPfvF8mF3Ro5nnt00jYc0yDv7Dsd3XZpoOe88k029oXfyPepO6xRpZ3+Vv5kGjeJCKh3ZdhvOalesjLnpuYQiJGzvDq2IZ1aXptcmMOcsnJxJBqFL0tUUI6VrVzYKXNE8I02PIG8syrVJ31jVURBucklaj6umzHYlq8UqfMc77IJq/c0BnO8+NS7LS+CRoyIR/dj7VxeDahXp8Z30nwmF+b4RCWH+RibpTesZG4UF7Z7Qv5PhWr3I3V/gZq+lKieeBciiNdktXx1TpL4vEZFTPrX3cIFvlJR2XAyv2QVqGK+Ev9pyfhef8nniXOLN8aMhuLvWjpFzy210pMTc3D/K+L+OV3dWd85K3CRC1tsjlfpk275LbleEQmmzdWEPFLanEPScuQZJ951qAxul8fWS7GOrAK1kjBXFPhSn1j6+UX76NdwA0yfYVQm5ojVKFJVpLj95zWj+rS+0ZwvTS7shDmKIr1QsD19DU9I705tmygFG1Wg0mWNmpFZ4oZLpP42lf/kwjLnSJE6ZxFzKv9I28cycnyEOUyjz1lHnU/ZzKGp0BYZwXBhFhW39i5yYavNEU2qhwO1HMosl1GsvYElamnzAjdzSErpb1EznqlalSbvVk+spFIwP23v9JTSp+652PY7zHGpfYbp5av+0No4uPXUFOZ4841dslqAl3hyifB5qEX1ck6TWtoLxAgpuBcVrU5cBl6kZEdShYrXdnWe1URAMVejrs0bRHBPalSOv3+xaj/3aWSs5R+ZFwraUKpVKVr70GBpKVFin2TBIPDri3MzGpeRglvs8/26Tp3lspz5gJrXUoXKVHAw9vNtcmH3zMEXcBVgm61qjViZI2Whng0ul2rvUVwqMq/EL+mk9qlrohQ4bdPec9iUiTmSKd16Xs1hXDqfSvLavEcu7JY55Fp+LA6uRNolwaNBV06t5PSAK1XayGDF+oUjj6oT3yEQ7G+5168N8y3ruizKxBxCbbFP2sg261FPSVvltIgrVXop2kb2X2RzYfvNwStSefnGfc36htU7P6GuSKHkGyGvxD3Uql2vFSeWR8WrJvWmY+OK3pBTokmcTqzaJFW4qIs+aKtyBe9d1Tv2W2r1zUVZmYN1qq/3Euck3Q+1KCGbYyFOb5sPg6gKmLi6Ubm9S/WL7L8C7UL+zAFBv0EuwBzQXsoFmAPaS7kAc0B7KRdgDmgv5QLMAe2lXIA5oL2UC5mZA78aC22LOFZdyMwcpfYGb2gh6APFsepCZuY4utaXU0NQPsWx6kJm5hg/j+lz/bOxMxCUF3GMcqy6kJk5mPZ929ghCMqLOv924mhdT6bmYPhH0PF75FDexDG5yQ/0M5mbg3n674mO+8d00D5AFQv6MHHscQxyLHJMbsovMQcAuwDMAYAFmAMACzAHABZgDgAswBwAWIA5ALAAcwBghOh/js1KtfoVsB4AAAAASUVORK5CYII=");
System.out.println("访问路径:"+s);
}
}
编写Controller
import com.zxh.ip.dto.UploadReq;
import com.zxh.ip.utils.OssUtil;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
@RequestMapping("/upload")
@RestController
public class UploadController {
@Resource
private OssUtil ossUtil;
@PostMapping("/base64")
public String upload(@RequestBody UploadReq req) throws Exception {
return ossUtil.uploadBase64(req.getBase64ImgData());
}
@PostMapping("/file")
public String upload(MultipartFile file) throws Exception {
return ossUtil.upload(file);
}
}
@Data
public class UploadReq {
private String base64ImgData;
}
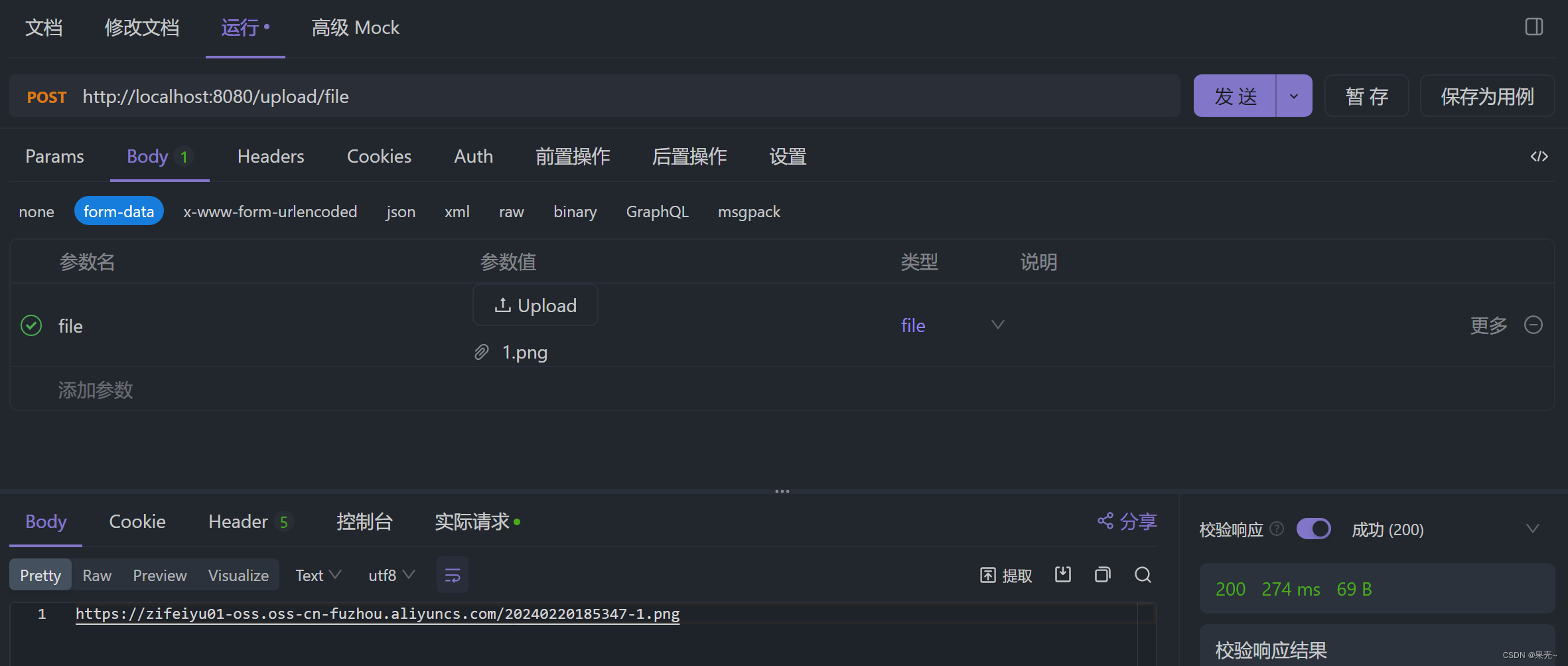
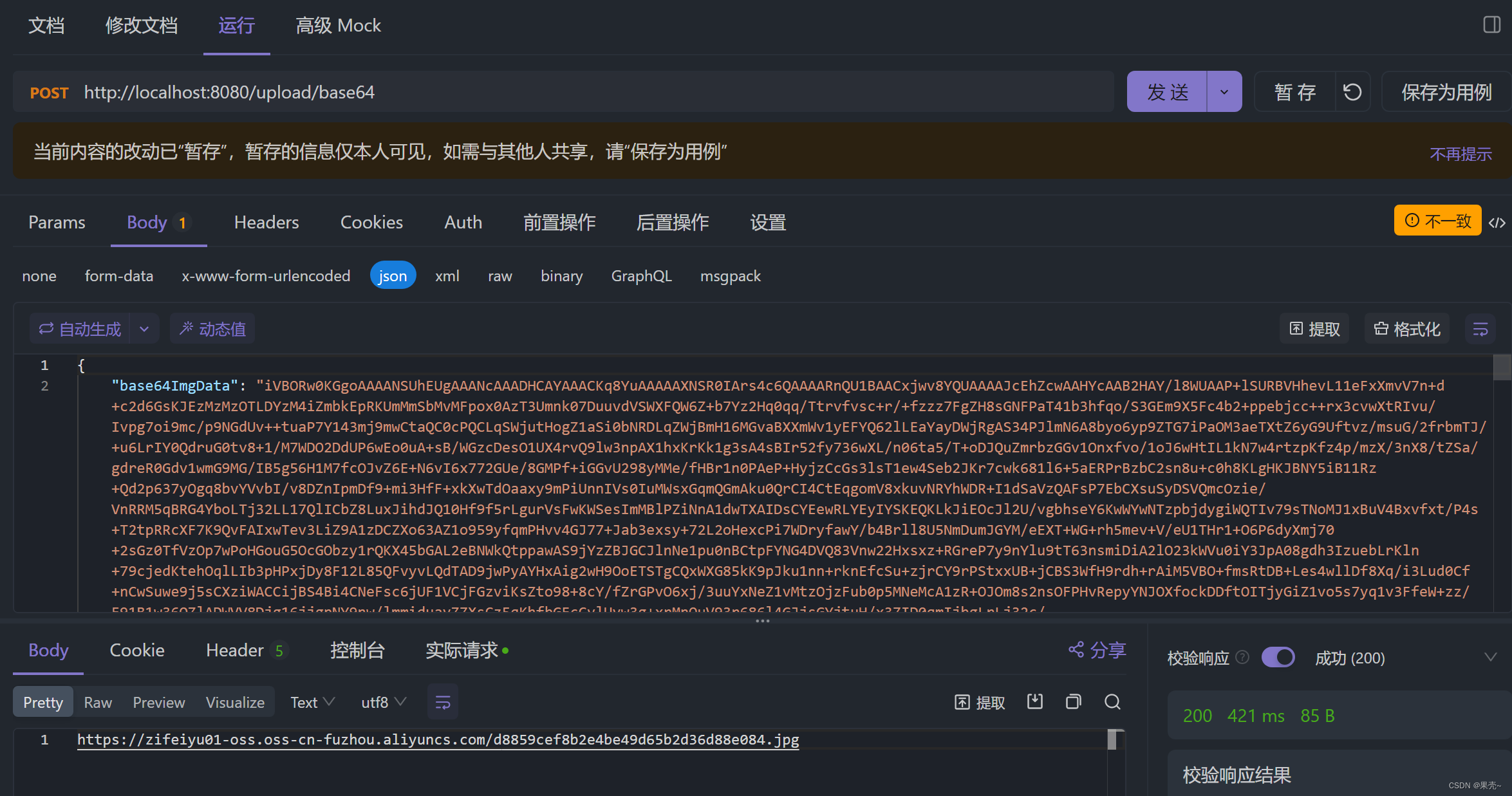
使用接口工具进行测试
测试表单文件上传

测试base64文件上传

在OSS服务也可看到图片上传成功。