1.封装请求
export const baseUrl = ''
function getHeaders () {
let token = uni.getStorageSync('token')
let header = {
"access-token":token,// 'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/json; charset=UTF-8'
}
return header
}
function reLogin(){
// 获取当前的url地址
window.location.href ='https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx77807363720bae59&redirect_uri=http://ck.kml169.com/wsite&response_type=code&scope=SCOPE&state=STATE#wechat_redirect';
}
export default{
get(url,param){
return new Promise((resolve,reject) =>{
uni.request({
method:'GET',
url: baseUrl+url,
data: param,
header:getHeaders()
}).then(res=>{
switch (res.data.code) {
case 200:
resolve(res.data)
break
case 10000:
resolve(res[1])
break
// case 401:
// resolve(res[1])
// break
default:
resolve(res[1].data)
}
}).catch(
(response) => {
reject(response)
}
)
})
},
post(url,param){
return new Promise((resolve,reject) =>{
uni.request({
method:'POST',
url: baseUrl+url,
data: param,
header:getHeaders()
}).then(res=>{
// console.log(res)
switch (res[1].data.code) {
case 0:
resolve(res[1].data)
break
case 10000:
// reLogin()
resolve(res[1])
break
// case 401:
// resolve(res[1])
// break
default:
resolve(res[1].data)
}
}).catch(
(response) => {
reject(response)
}
)
})
},
}2.main.js引入或者页面中引入
import request from './utils/request.js'import request from '../../utils/request.js'3.请求模板
init() {
request.get('/api/getHaoKanVideo', {
page:0,
size:2
}).then(res => {
if (res.code == 200) {
}
})
}
submit(ref) {
console.log(ref, '55555')
this.$refs[ref].validate().then(res => {
console.log('success', this.activeFormData);
request.post('/community_api/Complaint/create',
this.activeFormData
).then(res => {
if (res.code == 0) {
console.log(res.data, 'res.data')
setTimeout(() => {
uni.navigateTo({
//保留当前页面,跳转到应用内的某个页面
url: '/pagesA/complaintSuggestions/myComplaintSuggestions'
})
}, 2000)
uni.showModal({
content: '投诉成功,请等待系统审核'
});
} else if (res.code == 100) {
uni.showModal({
content: "请勿重复投诉"
});
}
})
}).catch(err => {
console.log('err', err);
})
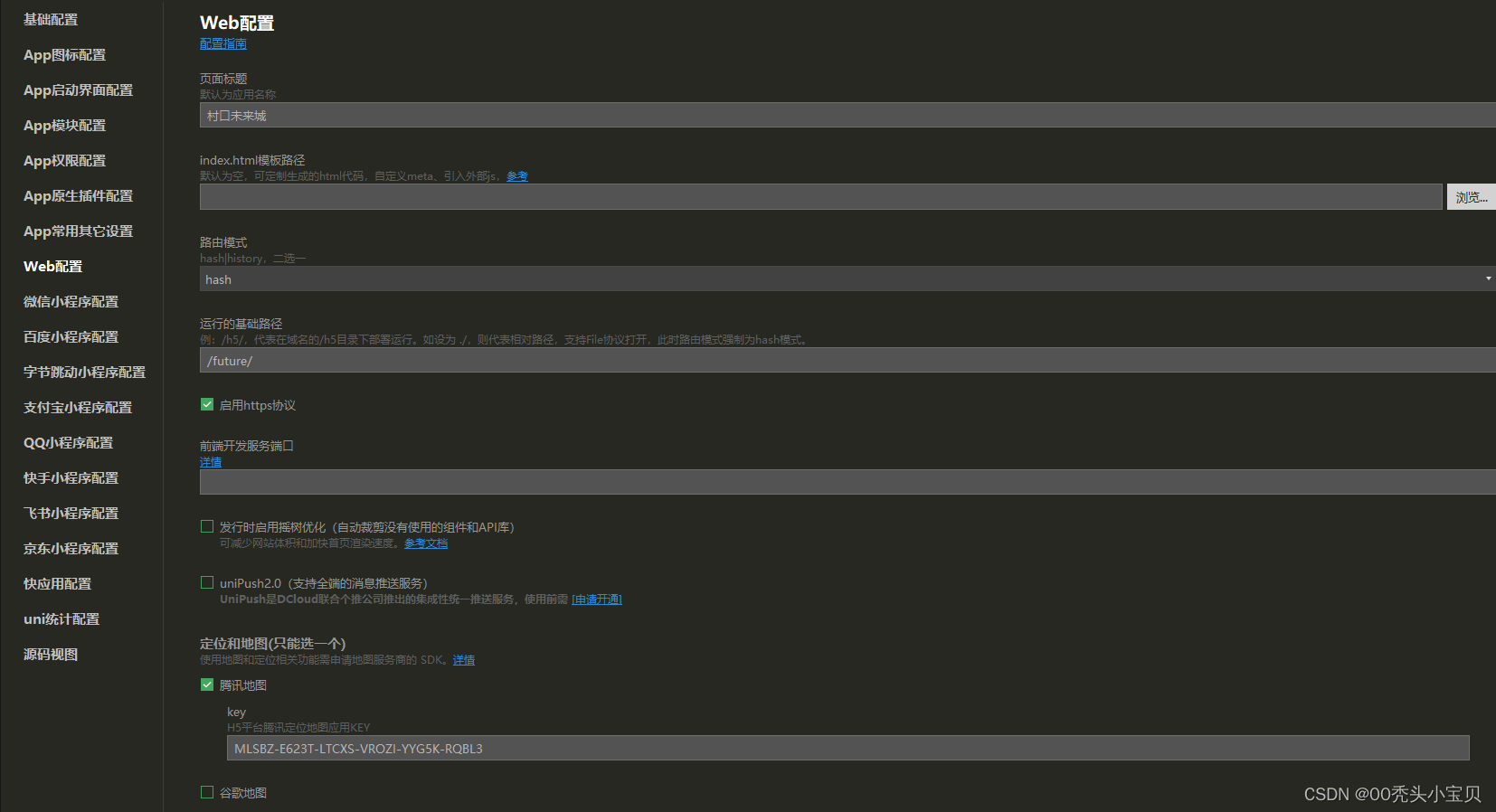
},4.配置

5.源码视图配置,代理配置
"h5" : {
"router" : {
"base" : "/future/",
"mode" : "hash"
},
"devServer" : {
"proxy" : {
"/community_api" : {
// "target" : "http://www.zhsq.com",
"target" : "http://ck.kml169.com",
"changeOrigin" : true, //是否跨域
"secure" : false, // 设置支持https协议的代理
"pathRewrite" : {
"^/community_api" : "/community_api"
}
}
}
},
"sdkConfigs" : {
"maps" : {
"qqmap" : {
"key" : "MLSBZ-E623T-LTCXS-VROZI-YYG5K-RQBL3"
}
}
},
"title" : "村口未来城"
}6.uview-ui 组件库引入
npm i uview-ui在mian.js中插入
import uView from 'uview-ui';
Vue.use(uView);在app.vue中引入基础样式
<style lang="scss">
@import "uview-ui/index.scss";
</style>pages.json中配置按需引入
{
"easycom": {
// npm安装的方式不需要前面的"@/",下载安装的方式需要"@/"
// npm安装方式
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
// 下载安装方式
// "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}