前文参考:
NestJS入门1:创建项目
NestJS入门2:创建模块
NestJS入门3:不同请求方式前后端写法
NestJS入门4:MySQL typeorm 增删改查
NestJS入门5:加入Swagger
NestJS入门6:日志中间件
NestJS入门7:增加异常过滤器
本文代码基于前文《NestJS入门7:增加异常过滤器》上修改
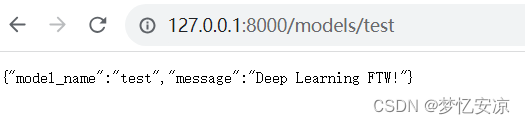
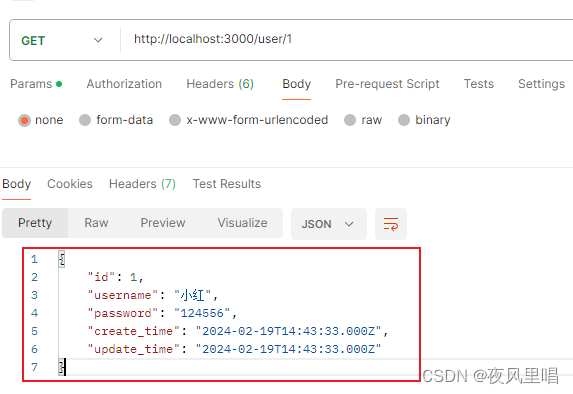
1. 未使用拦截器效果

2. 拦截器安装
nest g interceptor common/interceptor/transform
安装产生了两个文件

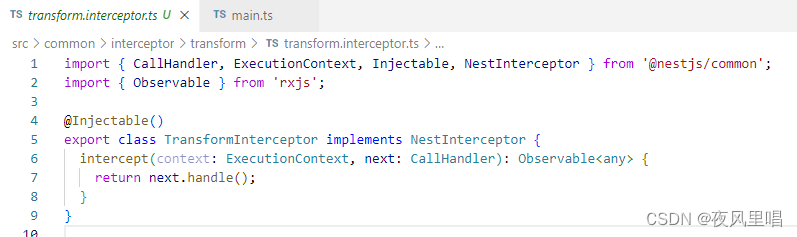
3. 修改transform.interceptor.ts
将 transform.interceptor.ts

修改为:
import { CallHandler, ExecutionContext, Injectable, NestInterceptor } from '@nestjs/common';
import { Observable } from 'rxjs';
import { map } from "rxjs/operators";
export interface Response<T> {
data: T;
}
@Injectable()
export class TransformInterceptor<T>
implements NestInterceptor<T, Response<T>>
{
intercept(
context: ExecutionContext,
next: CallHandler
): Observable<Response<T>> {
return next
.handle()
.pipe(map((data) => ({ code: 200, data, describe: "请求成功" })));
}
}
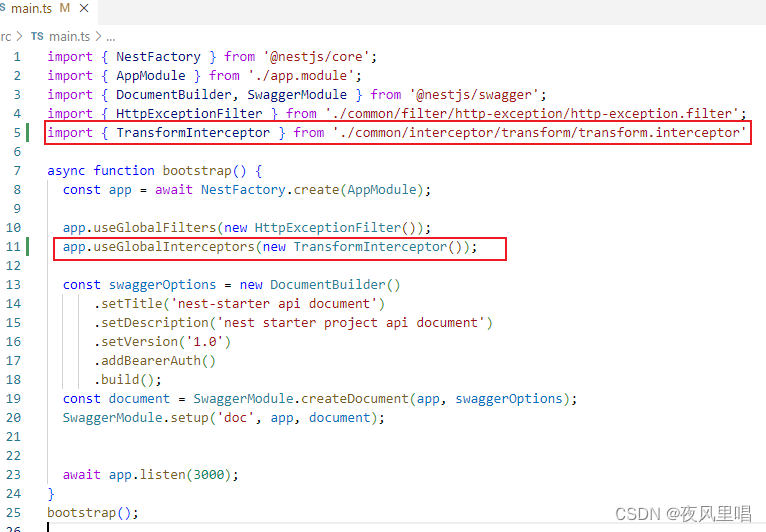
4. main绑定拦截器
main.ts增加语句
app.useGlobalInterceptors(new TransformInterceptor());

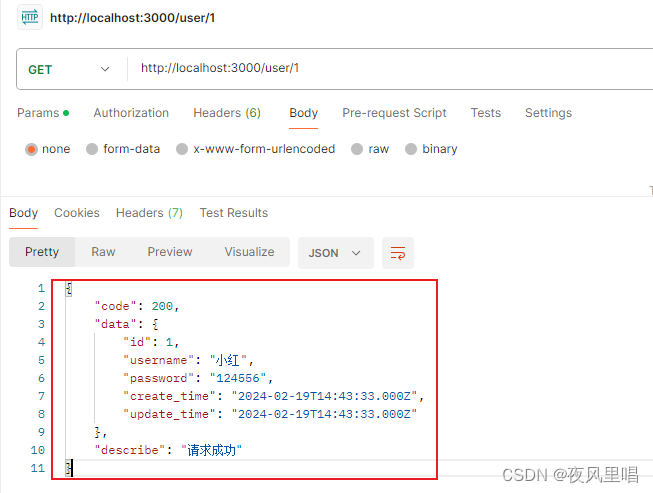
5. 验证