引言
ONLYOFFICE最新发布的文档8.0版本带来了一系列引人注目的功能和优化,为用户提供了更强大、更高效的在线编辑体验。这次更新涵盖了多个方面,包括PDF表单、RTL支持、单变量求解、图表向导以及插件界面设计更新等。这些新功能不仅提升了文档处理的便利性和实用性,同时也为用户开启了全新的可能性和体验。

Docx在线编辑
<!DOCTYPE html>
<html style="height: 100%;">
<head>
<title>打开DOCX进行编辑</title>
</head>
<body style="height: 100%; margin: 0;">
<div id="placeholder" style="height: 100%"></div>
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">
window.docEditor = new DocsAPI.DocEditor("placeholder",
{
"document": {
"fileType": "docx",
"key": "E7FAFC9C22A8",
"title": "Example Document Title.docx",
"url": "https://example.com/url-to-example-document.docx"
},
"documentType": "word",
"editorConfig": {
"callbackUrl": "https://example.com/url-to-callback.ashx",
},
"height": "100%",
"width": "100%"
});
</script>
</body>
</html>
上述代码,它包含了一个HTML页面,该页面引入了OnlyOffice的文档服务器API,并设置了一个用于显示文档的占位符。
首先,我们看到DOCTYPE html声明,这是HTML文档的开始。接下来,html标签设置了页面的样式高度为100%,这意味着页面将占据浏览器窗口的整个高度。
然后,我们看到了head标签,其中包含了页面的标题。在这个例子中,标题是“打开DOCX进行编辑”。
接下来是body标签,它也设置了样式高度为100%,并去除了页面的外边距。这使得整个页面可以完全被OnlyOffice编辑器占据。
在body标签内,我们看到了一个id为“placeholder”的div元素。这个元素将作为容器来显示编辑器。
接着,我们看到了script标签,这些标签引入了OnlyOffice文档服务器API的JavaScript库。这个API用于与OnlyOffice服务器进行通信,以便在浏览器中打开和编辑文档。
最后,我们看到了一个名为“docEditor”的变量,它是通过调用DocsAPI.DocEditor函数创建的。这个函数接收两个参数:一个用于显示文档的占位符,以及一个包含文档元数据的对象。这个对象包含了文档的类型(这里是DOCX)、文档的键(用于在服务器上标识文档)、文档的标题,以及文档的URL(如果有的话)。
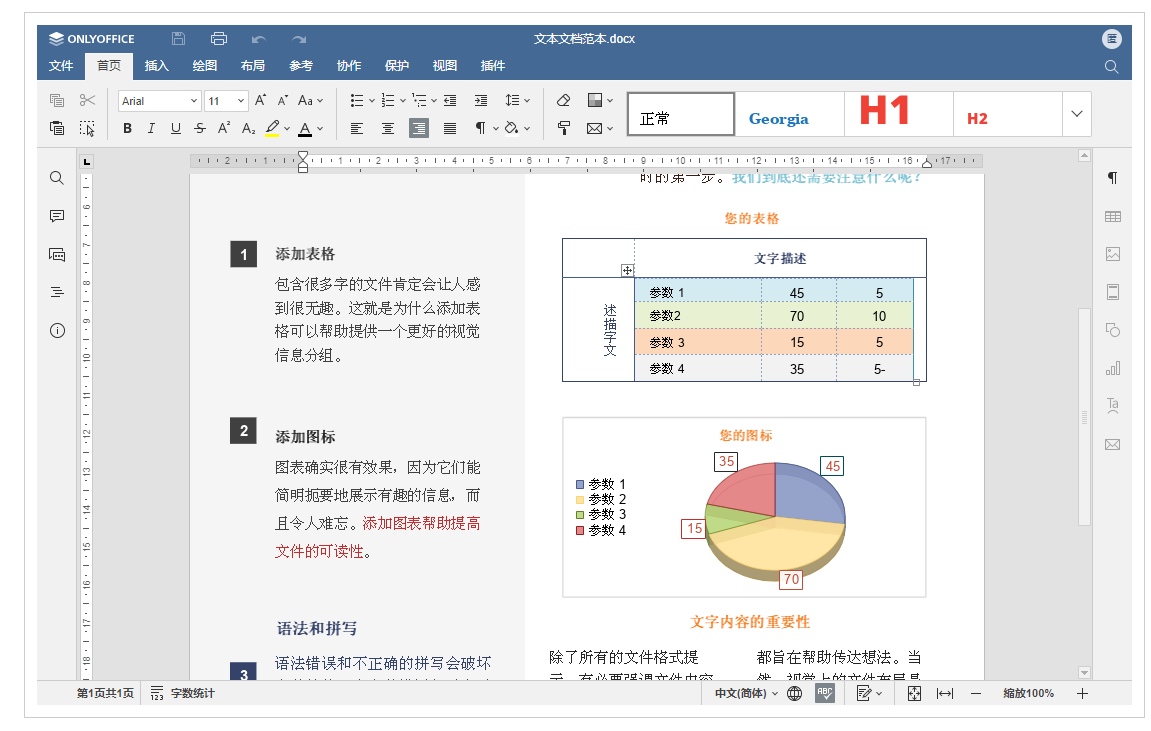
预览展示

XLXS在线编辑
<!DOCTYPE html>
<html style="height: 100%;">
<head>
<title>打开XLSX进行编辑</title>
</head>
<body style="height: 100%; margin: 0;">
<div id="placeholder" style="height: 100%"></div>
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">
window.docEditor = new DocsAPI.DocEditor("placeholder",
{
"document": {
"fileType": "xlsx",
"key": "E7FAFC9C22A8",
"title": "Example Spreadsheet Title.xlsx",
"url": "https://example.com/url-to-example-spreadsheet.xlsx"
},
"documentType": "cell",
"editorConfig": {
"callbackUrl": "https://example.com/url-to-callback.ashx",
},
"height": "100%",
"width": "100%"
});
</script>
</body>
</html>
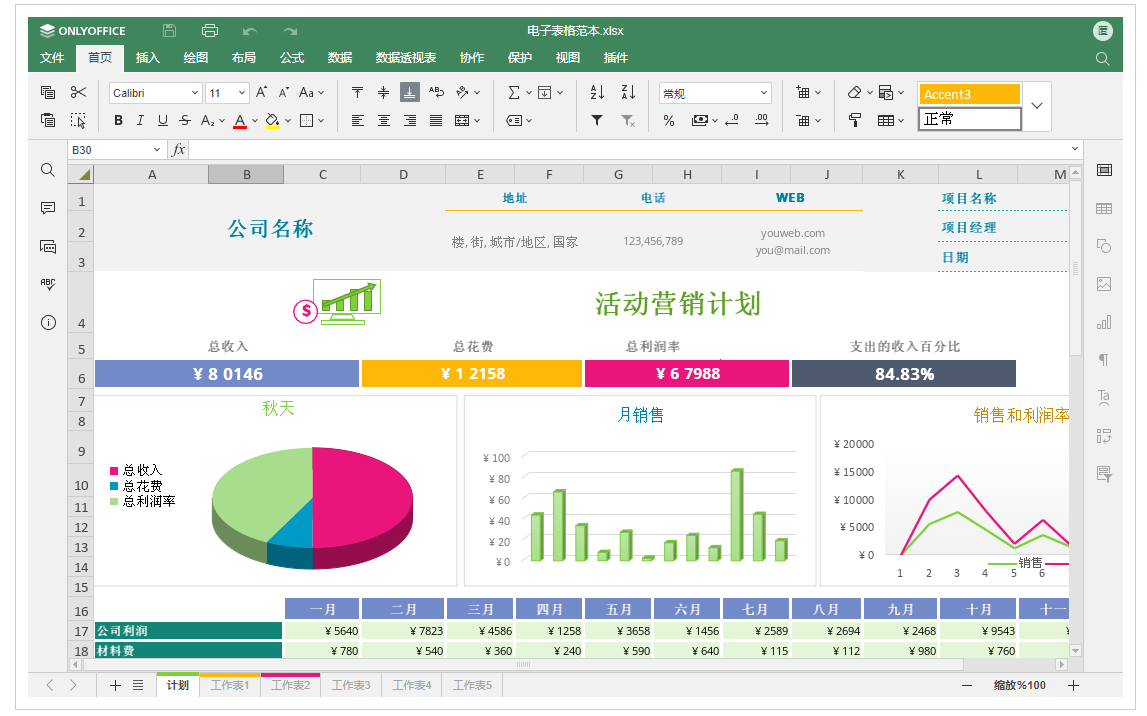
上述代码包含一个HTML页面,引入了OnlyOffice的文档API,并设置了一个用于显示表格的占位符。
首先,DOCTYPE html声明标志着HTML文档的开始。接下来,html标签设置了页面的样式高度为100%,表示页面将填满整个浏览器窗口。
在head标签内,我们看到了页面的标题,这里是“打开XLSX进行编辑”。
紧随其后的是body标签,同样设置了样式高度为100%并移除了页面的外边距,使得整个页面可以被OnlyOffice表格编辑器完全占据。
在body标签内,有一个id为“placeholder”的div元素,这个元素将作为容器来显示表格编辑器。
接下来,我们看到了script标签,引入了OnlyOffice文档API的JavaScript库。这个API用于与OnlyOffice进行通信,以便在浏览器中打开和编辑文档。
最后,我们看到了一个名为“docEditor”的变量,它是通过调用DocsAPI.DocEditor函数创建的。这个函数接收两个参数:一个用于显示表格的占位符,以及一个包含表格元数据的对象。这个对象包含了表格的类型(这里是XLSX)、表格的键(用于在上标识表格)、表格的标题,以及表格的URL(如果有的话)。
预览展示

PPTX在线编辑
<!DOCTYPE html>
<html style="height: 100%;">
<head>
<title>打开PPTX进行编辑</title>
</head>
<body style="height: 100%; margin: 0;">
<div id="placeholder" style="height: 100%"></div>
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">
window.docEditor = new DocsAPI.DocEditor("placeholder",
{
"document": {
"fileType": "pptx",
"key": "E7FAFC9C22A8",
"title": "Example Title.pptx",
"url": "https://example.com/url-to-example-presentation.pptx"
},
"documentType": "slide",
"editorConfig": {
"callbackUrl": "https://example.com/url-to-callback.ashx",
},
"height": "100%",
"width": "100%"
});
</script>
</body>
</html>
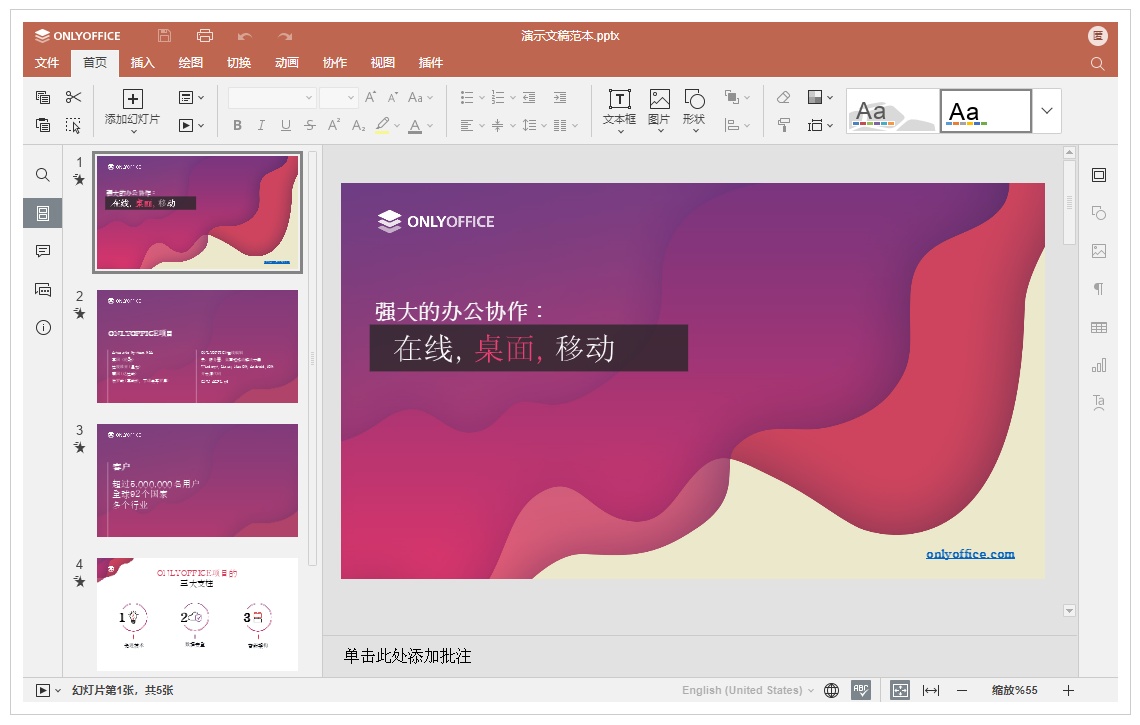
上述代码包含一个HTML页面,引入了OnlyOffice的文档API,并设置了一个用于显示演示文稿的占位符。
首先,DOCTYPE html声明标志着HTML文档的开始。接下来,html标签设置了页面的样式高度为100%,表示页面将填满整个浏览器窗口。
在head标签内,我们看到了页面的标题,这里是“打开PPTX进行编辑”。
紧随其后的是body标签,同样设置了样式高度为100%并移除了页面的外边距,使得整个页面可以被OnlyOffice演示文稿编辑器完全占据。
在body标签内,有一个id为“placeholder”的div元素,这个元素将作为容器来显示演示文稿编辑器。
接下来,我们看到了script标签,引入了OnlyOffice文档API的JavaScript库。这个API用于与OnlyOffice进行通信,以便在浏览器中打开和编辑文档。
最后,我们看到了一个名为“docEditor”的变量,它是通过调用DocsAPI.DocEditor函数创建的。这个函数接收两个参数:一个用于显示演示文稿的占位符,以及一个包含演示文稿元数据的对象。这个对象包含了演示文稿的类型(这里是PPTX)、演示文稿的键(用于在上标识演示文稿)、演示文稿的标题,以及演示文稿的URL(如果有的话)。
预览展示

PDF在线编辑
<!DOCTYPE html>
<html style="height: 100%;">
<head>
<title>编辑PDF</title>
</head>
<body style="height: 100%; margin: 0;">
<div id="placeholder" style="height: 100%"></div>
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">
window.docEditor = new DocsAPI.DocEditor("placeholder",
{
"document": {
"fileType": "pdf",
"key": "9B9F6EFE8937",
"title": "Example Document Title.pdf",
"url": "https://example.com/url-to-example-document.pdf"
},
"documentType": "word",
"editorConfig": {
"mode": "edit"
},
"height": "100%",
"width": "100%"
});
</script>
</body>
</html>
上述代码包含一个HTML页面,引入了OnlyOffice的文档API,并设置了一个用于显示PDF文件的占位符。
首先,DOCTYPE html声明标志着HTML文档的开始。接下来,html标签设置了页面的样式高度为100%,表示页面将填满整个浏览器窗口。
在head标签内,我们看到了页面的标题,这里是“编辑PDF”。
紧随其后的是body标签,同样设置了样式高度为100%并移除了页面的外边距,使得整个页面可以被OnlyOffice PDF编辑器完全占据。
在body标签内,有一个id为“placeholder”的div元素,这个元素将作为容器来显示PDF编辑器。
接下来,我们看到了script标签,引入了OnlyOffice文档API的JavaScript库。这个API用于与OnlyOffice进行通信,以便在浏览器中打开和编辑文档。
最后,我们看到了一个名为“docEditor”的变量,它是通过调用DocsAPI.DocEditor函数创建的。这个函数接收两个参数:一个用于显示PDF文件的占位符,以及一个包含PDF元数据的对象。这个对象包含了PDF的类型(这里是PDF)、PDF的键(用于在上标识PDF)、PDF的标题,以及PDF的URL

结语
这篇文章以分析官方给出的预览代码的形式,详细介绍了如何使用OnlyOffice在线编辑器打开和编辑不同类型的文档,包括DOCX、XLSX、PPTX和PDF。通过引入OnlyOffice的文档API,并设置相应的占位符和元数据,用户可以在浏览器中方便地编辑这些文档。
附录
为了进一步支持您在使用ONLYOFFICE文档中的旅程,以下是一些有用的资源链接,包括API文档、用户社区和技术支持。这些资源将帮助您更深入地了解和利用ONLYOFFICE文档的各种功能:
-
官方下载链接:要下载ONLYOFFICE文档的最新版本,请访问ONLYOFFICE官方下载页面。在这里,您可以选择适合您需求的版本。 -
API文档:如果您是开发者并希望了解如何将ONLYOFFICE集成到您的应用中,请查看ONLYOFFICE API文档。这里提供了丰富的信息,帮助您顺利实现集成。 -
用户社区:加入ONLYOFFICE用户社区,在这里您可以与其他用户交流心得,分享经验,解决问题,甚至提出新的想法和建议。 -
技术支持:如果您在使用过程中遇到任何技术问题,或需要专业的帮助,可以通过ONLYOFFICE技术支持页面联系我们的技术团队。