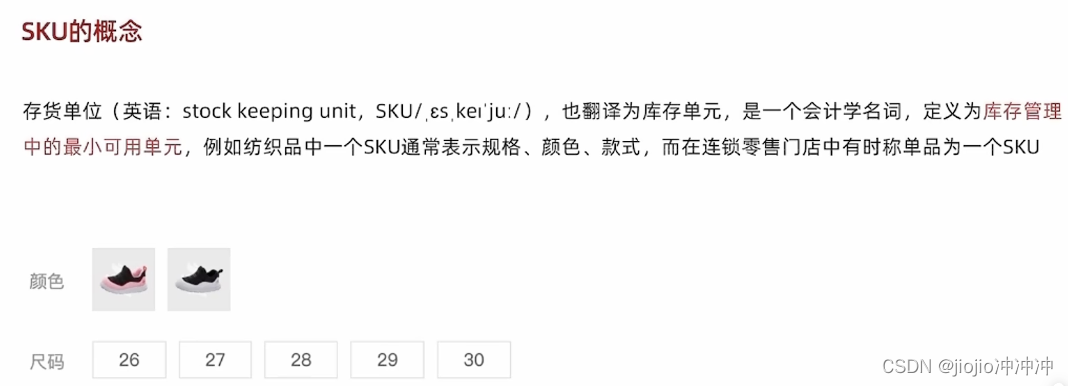
认识SKU组件

SKU组件的作用

产出当前用户选择的商品规格,为加入购物车操作提供数据信息,在选择的过程中,组件的选中状态要进行更新,组件还要提示用户当前规格是否禁用,每次选择都要产出对应的sku数据
SKU组件的使用
假如你在开发的过程中要使用别人开发好的组件,重点看什么?
props和emit,props决定了当前组件接收什么数据,emit决定了会产出什么数据

点击规格

准备模版渲染规格数据
<script setup>
import { onMounted, ref } from 'vue'
import axios from 'axios'
// 商品数据
const goods = ref({})
const getGoods = async () => {
// 1135076 初始化就有无库存的规格
// 1369155859933827074 更新之后有无库存项(蓝色-20cm-中国)
const res = await axios.get('http://pcapi-xiaotuxian-front-devtest.itheima.net/goods?id=1369155859933827074')
goods.value = res.data.result
}
onMounted(() => getGoods())
</script>
<template>
<div class="goods-sku">
<dl v-for="item in goods.specs" :key="item.id">
<dt>{{ item.name }}</dt>
<dd>
<template v-for="val in item.values" :key="val.name">
<!-- 图片类型规格 -->
<img v-if="val.picture" :src="val.picture" :title="val.name">
<!-- 文字类型规格 -->
<span v-else>{{ val.name }}</span>
</template>
</dd>
</dl>
</div>
</template>
<style scoped lang="scss">
@mixin sku-state-mixin {
border: 1px solid #e4e4e4;
margin-right: 10px;
cursor: pointer;
&.selected {
border-color: #27ba9b;
}
&.disabled {
opacity: 0.6;
border-style: dashed;
cursor: not-allowed;
}
}
.goods-sku {
padding-left: 10px;
padding-top: 20px;
dl {
display: flex;
padding-bottom: 20px;
align-items: center;
dt {
width: 50px;
color: #999;
}
dd {
flex: 1;
color: #666;
>img {
width: 50px;
height: 50px;
margin-bottom: 4px;
@include sku-state-mixin;
}
>span {
display: inline-block;
height: 30px;
line-height: 28px;
padding: 0 20px;
margin-bottom: 4px;
@include sku-state-mixin;
}
}
}
}
</style>
选中和取消选中实现
基本思路:
- 每一个规格按钮都拥有自己的选中状态数据-selected,true为选中,false为取消选中
- 配合动态class,把选中状态selected作为判断条件,true让active类名显示,false让active类名不显示
- 点击的是未选中,把同一个规格的其他取消选中,当前点击项选中;点击的是已选中,直接取消
<script setup>
// 省略代码
// 选中和取消选中实现
const changeSku = (item, val) => {
// 点击的是未选中,把同一个规格的其他取消选中,当前点击项选中,点击的是已选中,直接取消
if (val.selected) {
val.selected = false
} else {
item.values.forEach(valItem => valItem.selected = false)
val.selected = true
}
}
</script>
<template>
<div class="goods-sku">
<dl v-for="item in goods.specs" :key="item.id">
<dt>{{ item.name }}</dt>
<dd>
<template v-for="val in item.values" :key="val.name">
<img v-if="val.picture"
@click="changeSku(item, val)"
:class="{ selected: val.selected }"
:src="val.picture"
:title="val.name">
<span v-else
@click="changeSku(val)"
:class="{ selected: val.selected }">{{ val.name }}</span>
</template>
</dd>
</dl>
</div>
</template>
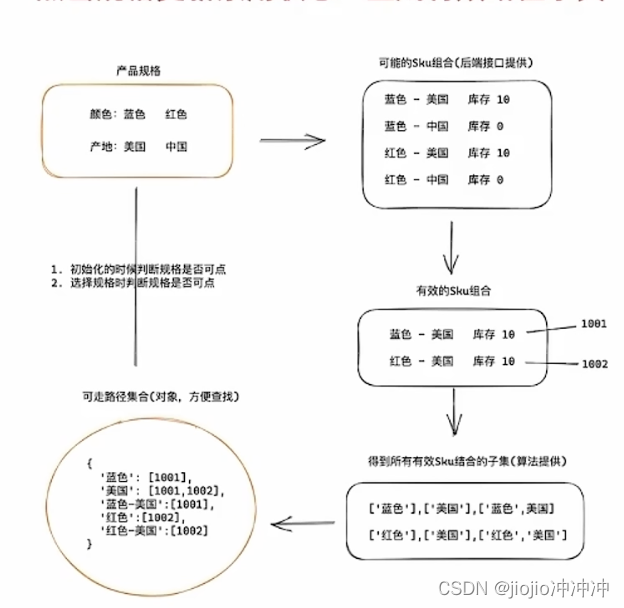
点击规格更新禁用状态—生成有效路径字典
规格禁用判断的依据是什么?
核心原理:当前的规格sku,或者组合起来的规格sku,在skus数组中对应的库存为0时,当前规格会被禁用,生成路径字典是为了协助和简化这个匹配过程

实现步骤
1️⃣根据库存字段得到有效的sku数组
2️⃣根据有效的sku数组使用powerSet算法得到所有子集
3️⃣根据子集生成路径字典对象
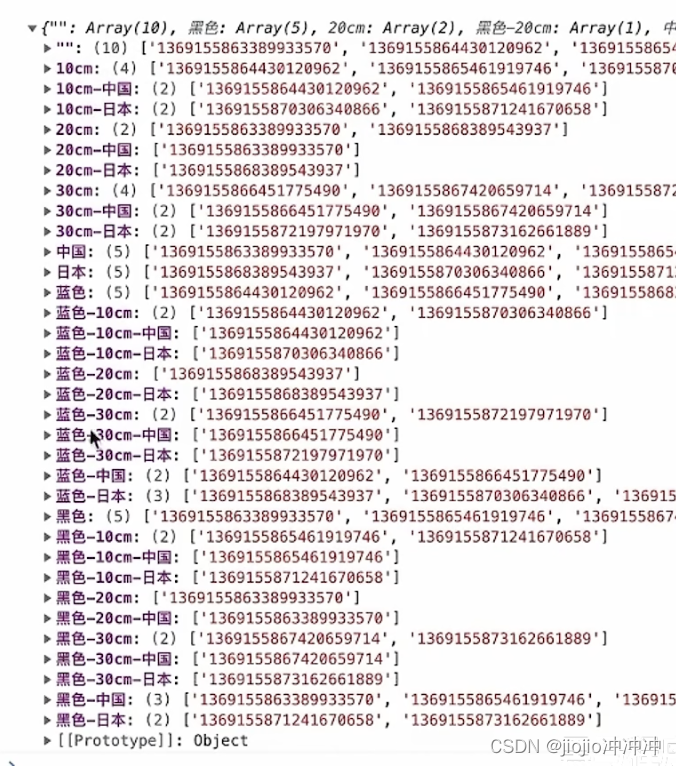
生成有效路径字典对象

import powerSet from './power-set'
const getPathMap = (goods) => {
const pathMap = {}
// 1. 得到所有有效的Sku集合
const effectiveSkus = goods.skus.filter(sku => sku.inventory > 0)
// 2. 根据有效的Sku集合使用powerSet算法得到所有子集 [1,2] => [[1], [2], [1,2]]
effectiveSkus.forEach(sku => {
// 2.1 获取匹配的valueName组成的数组
const selectedValArr = sku.specs.map(val => val.valueName)
// 2.2 使用算法获取子集
const valueArrPowerSet = powerSet(selectedValArr)
// 3. 根据子集生成最终的路径字典对象
// 3.1 遍历子集 往pathMap中插入数据
valueArrPowerSet.forEach(arr => {
// 根据Arr得到字符串的key,约定使用-分割 ['蓝色','美国'] => '蓝色-美国'
//初始化key 数组join -> 字符串 对象的key
const key = arr.join('-')
//如果已经存在当前key了 就往数组中直接添加skuId 如果不存在key 直接做赋值
if (pathMap[key]) {
pathMap[key].push(sku.id)
} else {
pathMap[key] = [sku.id]
}
})
})
return pathMap
}
// 数据获取完毕生成路径字典
let pathMap = {}
const getGoods = async () => {
// 1135076 初始化就有无库存的规格
// 1369155859933827074 更新之后有无库存项(蓝色-20cm-中国)
const res = await axios.get('http://pcapi-xiaotuxian-front-devtest.itheima.net/goods?id=1135076')
goods.value = res.data.result
pathMap = getPathMap(goods.value)
// 初始化更新按钮状态
initDisabledState(goods.value.specs, pathMap)
}
power-set.js
export default function bwPowerSet (originalSet) {
const subSets = []
// We will have 2^n possible combinations (where n is a length of original set).
// It is because for every element of original set we will decide whether to include
// it or not (2 options for each set element).
const numberOfCombinations = 2 ** originalSet.length
// Each number in binary representation in a range from 0 to 2^n does exactly what we need:
// it shows by its bits (0 or 1) whether to include related element from the set or not.
// For example, for the set {1, 2, 3} the binary number of 0b010 would mean that we need to
// include only "2" to the current set.
for (let combinationIndex = 0; combinationIndex < numberOfCombinations; combinationIndex += 1) {
const subSet = []
for (let setElementIndex = 0; setElementIndex < originalSet.length; setElementIndex += 1) {
// Decide whether we need to include current element into the subset or not.
if (combinationIndex & (1 << setElementIndex)) {
subSet.push(originalSet[setElementIndex])
}
}
// Add current subset to the list of all subsets.
subSets.push(subSet)
}
return subSets
}
点击规格更新禁用状态—初始化规格禁用
思路:遍历每一个规格对象,使用nam字段作为key去路径字典pathMap中做匹配,匹配不上则禁用
怎么做到显示上的禁用呢?
1️⃣通过增加disabled字段,匹配上路径字段,disabled为false,匹配不上路径字段,disabled为true
2️⃣配合动态类名控制禁用类名
// 1. 定义初始化函数
// specs:商品源数据 pathMap:路径字典
const initDisabledState = (specs, pathMap) => {
// 约定:每一个按钮的状态由自身的disabled进行控制
specs.forEach(item => {
item.values.forEach(val => {
// 路径字典中查找是否有数据 有-可以点击 没有-禁用
val.disabled = !pathMap[val.name]
})
})
}
// 2. 在数据返回后进行初始化处理
let patchMap = {}
const getGoods = async () => {
// 1135076 初始化就有无库存的规格
// 1369155859933827074 更新之后有无库存项(蓝色-20cm-中国)
const res = await axios.get('http://pcapi-xiaotuxian-front-devtest.itheima.net/goods?id=1135076')
goods.value = res.data.result
pathMap = getPathMap(goods.value)
// 初始化更新按钮状态
initDisabledState(goods.value.specs, pathMap)
}
点击规格更新禁用状态—点击时组合禁用更新
思路(点击规格时)
1️⃣按照顺序得到规格选项中的数组[‘蓝色’,‘20cm’,‘undefined’]
2️⃣遍历每一个规格
把name字段的值填充到对应的位置
过滤掉undefined项使用join方法形成一个有效的key
使用key去pathMap中进行匹配,匹配不删,则当前项禁用


结合上面图片,蓝色-20cm-中国 在数组中是没有的,所以中国应该禁用掉

// 获取选中项的匹配数组
const getSelectedArr = (specs) => {
const selectedArr = []
specs.forEach((spec, index) => {
//目标:找到valus中selected为true的项,然后把它的name字段添加数组对应的位置
const selectedVal = spec.values.find(val => val.selected)
if (selectedVal) {
selectedArr[index] = selectedVal.name
} else {
selectedArr[index] = undefined
}
})
return selectedArr
}
// 更新按钮的禁用状态
const updateDisabledStatus = (specs, pathMap) => {
// 遍历每一种规格
specs.forEach((item, i) => {
// 拿到当前选择的项目
const selectedArr = getSelectedArr(specs)
// 遍历每一个按钮
item.values.forEach(val => {
if (!val.selected) {
selectedArr[i] = val.name
// 去掉undefined之后组合成key
const key = selectedArr.filter(value => value).join(spliter)
val.disabled = !pathMap[key]
}
})
})
}
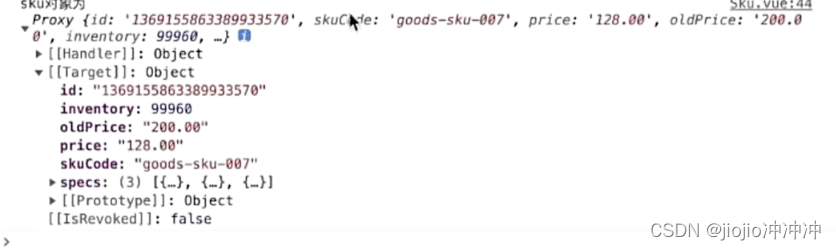
产出有效的SKU信息

什么是有效的SKU?
颜色 尺寸 产地都选择了
如何判断当前用户已经选择了所有有效的规格?
已选择项数组[‘蓝色’,‘20cm’,‘undefined’]中找不到undefined,那么用户已经选择了所有的有效规格,此时可以产出数据
如何获取当前SKU信息对象?
把已选择项数组拼接为路径字典的key,去路径字典pathMap中找即可
//产出SKU对象数据
const index = getSelectedArr(goods.value.specs).findIndex(item=>item === undefined)
if(index>-1){
console.log('找到了,信息不完整')
}else{
console.log('没找到了,信息完整,可以产出')
//获取SKU对象
getSelectedArr(goods.value.specs).join('*')
const skuIds = pathMap[key]
console.log('sku对象',skuIds)
//以skuIds作为匹配项去goods.value.skus数组中找
}

完整代码
Xtxsku/index.vue
<template>
<div class="goods-sku">
<dl v-for="item in goods.specs" :key="item.id">
<dt>{{ item.name }}</dt>
<dd>
<template v-for="val in item.values" :key="val.name">
<img :class="{ selected: val.selected, disabled: val.disabled }" @click="clickSpecs(item, val)"
v-if="val.picture" :src="val.picture" />
<span :class="{ selected: val.selected, disabled: val.disabled }" @click="clickSpecs(item, val)" v-else>{{
val.name
}}</span>
</template>
</dd>
</dl>
</div>
</template>
<script>
import { watchEffect } from 'vue'
import getPowerSet from './power-set'
const spliter = '★'
// 根据skus数据得到路径字典对象
const getPathMap = (skus) => {
const pathMap = {}
if (skus && skus.length > 0) {
skus.forEach(sku => {
// 1. 过滤出有库存有效的sku
if (sku.inventory) {
// 2. 得到sku属性值数组
const specs = sku.specs.map(spec => spec.valueName)
// 3. 得到sku属性值数组的子集
const powerSet = getPowerSet(specs)
// 4. 设置给路径字典对象
powerSet.forEach(set => {
const key = set.join(spliter)
// 如果没有就先初始化一个空数组
if (!pathMap[key]) {
pathMap[key] = []
}
pathMap[key].push(sku.id)
})
}
})
}
return pathMap
}
// 初始化禁用状态
function initDisabledStatus (specs, pathMap) {
if (specs && specs.length > 0) {
specs.forEach(spec => {
spec.values.forEach(val => {
// 设置禁用状态
val.disabled = !pathMap[val.name]
})
})
}
}
// 得到当前选中规格集合
const getSelectedArr = (specs) => {
const selectedArr = []
specs.forEach((spec, index) => {
const selectedVal = spec.values.find(val => val.selected)
if (selectedVal) {
selectedArr[index] = selectedVal.name
} else {
selectedArr[index] = undefined
}
})
return selectedArr
}
// 更新按钮的禁用状态
const updateDisabledStatus = (specs, pathMap) => {
// 遍历每一种规格
specs.forEach((item, i) => {
// 拿到当前选择的项目
const selectedArr = getSelectedArr(specs)
// 遍历每一个按钮
item.values.forEach(val => {
if (!val.selected) {
selectedArr[i] = val.name
// 去掉undefined之后组合成key
const key = selectedArr.filter(value => value).join(spliter)
val.disabled = !pathMap[key]
}
})
})
}
export default {
name: 'XtxGoodSku',
props: {
// specs:所有的规格信息 skus:所有的sku组合
goods: {
type: Object,
default: () => ({ specs: [], skus: [] })
}
},
emits: ['change'],
setup (props, { emit }) {
let pathMap = {}
watchEffect(() => {
// 得到所有字典集合
pathMap = getPathMap(props.goods.skus)
// 组件初始化的时候更新禁用状态
initDisabledStatus(props.goods.specs, pathMap)
})
const clickSpecs = (item, val) => {
if (val.disabled) return false
// 选中与取消选中逻辑
if (val.selected) {
val.selected = false
} else {
item.values.forEach(bv => { bv.selected = false })
val.selected = true
}
// 点击之后再次更新选中状态
updateDisabledStatus(props.goods.specs, pathMap)
// 把选择的sku信息传出去给父组件
// 触发change事件将sku数据传递出去
const selectedArr = getSelectedArr(props.goods.specs).filter(value => value)
// 如果选中得规格数量和传入得规格总数相等则传出完整信息(都选择了)
// 否则传出空对象
if (selectedArr.length === props.goods.specs.length) {
// 从路径字典中得到skuId
const skuId = pathMap[selectedArr.join(spliter)][0]
const sku = props.goods.skus.find(sku => sku.id === skuId)
// 传递数据给父组件
emit('change', {
skuId: sku.id,
price: sku.price,
oldPrice: sku.oldPrice,
inventory: sku.inventory,
specsText: sku.specs.reduce((p, n) => `${p} ${n.name}:${n.valueName}`, '').trim()
})
} else {
emit('change', {})
}
}
return { clickSpecs }
}
}
</script>
<style scoped lang="scss">
@mixin sku-state-mixin {
border: 1px solid #e4e4e4;
margin-right: 10px;
cursor: pointer;
&.selected {
border-color: $xtxColor;
}
&.disabled {
opacity: 0.6;
border-style: dashed;
cursor: not-allowed;
}
}
.goods-sku {
padding-left: 10px;
padding-top: 20px;
dl {
display: flex;
padding-bottom: 20px;
align-items: center;
dt {
width: 50px;
color: #999;
}
dd {
flex: 1;
color: #666;
>img {
width: 50px;
height: 50px;
margin-bottom: 4px;
@include sku-state-mixin;
}
>span {
display: inline-block;
height: 30px;
line-height: 28px;
padding: 0 20px;
margin-bottom: 4px;
@include sku-state-mixin;
}
}
}
}
</style>
Xtxsku/power-set.js
export default function bwPowerSet (originalSet) {
const subSets = []
// We will have 2^n possible combinations (where n is a length of original set).
// It is because for every element of original set we will decide whether to include
// it or not (2 options for each set element).
const numberOfCombinations = 2 ** originalSet.length
// Each number in binary representation in a range from 0 to 2^n does exactly what we need:
// it shows by its bits (0 or 1) whether to include related element from the set or not.
// For example, for the set {1, 2, 3} the binary number of 0b010 would mean that we need to
// include only "2" to the current set.
for (let combinationIndex = 0; combinationIndex < numberOfCombinations; combinationIndex += 1) {
const subSet = []
for (let setElementIndex = 0; setElementIndex < originalSet.length; setElementIndex += 1) {
// Decide whether we need to include current element into the subset or not.
if (combinationIndex & (1 << setElementIndex)) {
subSet.push(originalSet[setElementIndex])
}
}
// Add current subset to the list of all subsets.
subSets.push(subSet)
}
return subSets
}
页面使用
<script setup>
import { onMounted, ref } from 'vue'
import { useRoute } from 'vue-router'
const goods = ref({})
const route = useRoute()
const getGoods = async () => {
const res = await getDetail(route.params.id)
goods.value = res.result
}
onMounted(() => getGoods())
// sku规格被操作时
let skuObj = {}
const skuChange = (sku) => {
console.log(sku)
skuObj = sku
}
</script>
<!-- sku组件 -->
<XtxSku :goods="goods" @change="skuChange" />