前言
大家好,我又来更新Webserver的博客了。上一次更新这个专栏时2024.2.5号,离现在已经13天了。非常抱歉,中间隔了那么久。一方面是基础知识学完之后,就要开始自己写代码了。看基础知识和写代码是两回事,理论和实践的区别还是非常大的。所以我对自己的要求是要完成一部分的内容才能开始着手写博客,避免自己的Webserver还没做出点样子就来误人子弟。虽然不能保证自己的博客质量要达到多么多么高,但至少要对得起自己,不能敷衍自己。这是我对自己的要求。另一方面是不可抗力和自身原因,这个专栏从一月中开始,到现在已经将近40天,这40天的时间仅有一半我是真正地花在学习上地。回老家过年浪费了十天,加上我一周总要偷懒多休息一两天。对此我深感惭愧。寒假马上就要结束,我在24,25号就要开学,所以在这剩下的时间里,我一定全力以赴,完成Webserver剩下的内容。
安装Linux环境
学完基础知识之后,我们就需要开始着手搭建我们自己的Webserver了。由于大部分同学没接触过相关的项目,完全白手起家不太现实,所以找一个现成的WebServer来参考比较合理。
我选择的是Github上的一个项目GitHub - qinguoyi/TinyWebServer: :fire: Linux下C++轻量级WebServer服务器.
拿到项目后我们不着急写,先将作者的项目拿来运行一下,如果能运行成功,说明它的项目没有问题,才能完成后续的工作。不然等千辛万苦写完了代码编译一直报错,那真是想死的心都有了。
首先打开上面的项目,找到README中的快速运行一节。

可以看到,作者采用的是Ubuntu版本 + MySQL的运行环境。
由于我采用的是阿里云的Linux,所以不用自己下载Ubuntu,所以这部分内容就不予展示了。读者如果没有云,也可以自己在电脑上下载一个 VmwareWorkstation虚拟机,然后在虚拟机中安装Ubuntu的镜像,效果应该是差不多的,这部分网上教程很多,就不再赘述。
没有虚拟机的同学可以装好虚拟机再继续往下阅读,当然如果你嫌麻烦,也可以花一笔钱去阿里云或者腾讯云买一个云服务器,他们一般会对学生有优惠活动。而且因为我们对云服务器的使用仅限于学习,所以可以购买配置最低的一档,比如我买了一个2核,2G,2M带宽,40G内存的腾讯云服务器,费用是96元一年,仅供参考,当然,如果你是富哥不差钱,买一个稍微配置高一点的也可以。
安装MySQL
到这一步相信你已经安装了Ubuntu环境,下面开始安装Mysql。我的Ubuntu是20.04版本,Mysql也安装的8.0版本。实测运行该项目无问题,只是需要修改一些配置。
首先打开终端,进入root用户,Linux用户命令可以查看我这篇文章
Linux用户常用命令——Linux命令(一)-CSDN博客
在终端运行以下命令下载Mysql,如果你没有apt包管理器则需要先下载,一般云服务器都有apt包管理器,部分虚拟机映像需要自行下载。
使用 apt 包管理器:
sudo apt-get update
sudo apt-get install mysql-server
这里回车

执行以下命令进入mysql,Mysql的root用户默认密码和Linux密码相同
mysql -u root -p
查看mysql版本(mysql命令以分号结尾)
SELECT VERSION();
输入exit回车 退出mysql
将github项目git到本地
首先检查是否安装了git
![]()
如果没有安装git,先用apt安装git工具。
然后去github上把项目下载到本地
首先找到项目,复制项目URL

进入终端,创建一个目录WebTest,进入目录,git到本地
mkdir WebTest
cd WebTest
git clone <URL>
ls查看
![]()
创建完成,接下来我把这个目录移动到我的另一个用户ubuntu下,这一步不是必须,我只是方便管理,读者可以自行选择是否移动

给其WebTest用户修改权限
![]()
到这一步,我们的项目就已经成功clone到本地了,接下来我们要去把它运行起来。
运行项目
先回到GitHub上,查看快速运行部分

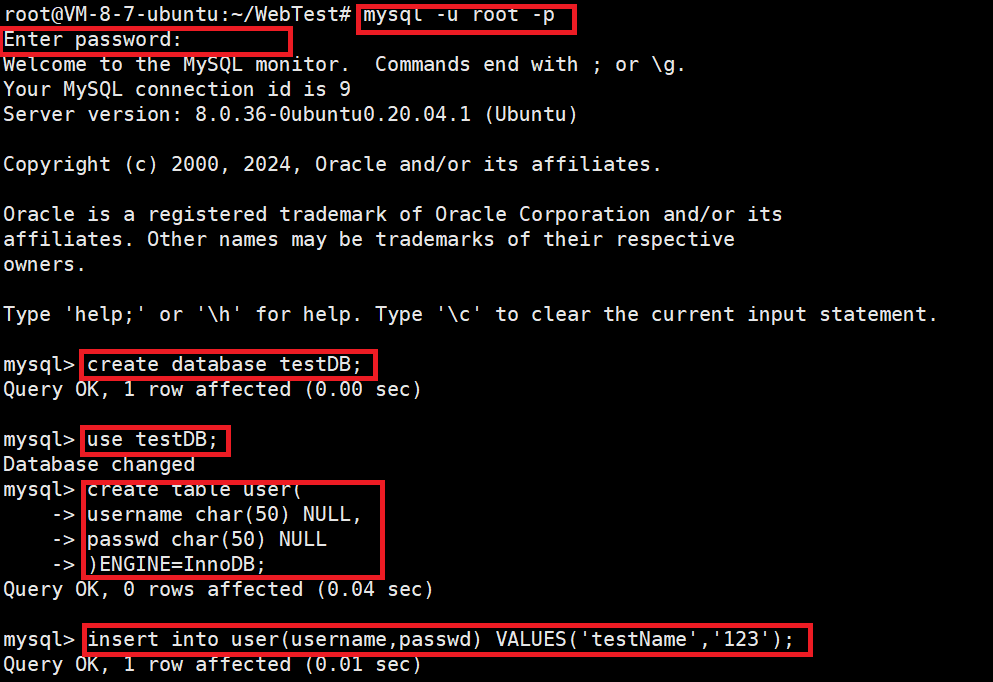
回到终端,进入mysql,依次执行以上命令。这里我将
database命名为testDB
name命名为testName
passwd设置为123


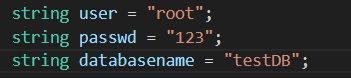
再将main.cpp中的登录名,密码,库名修改成我们登录mysql的账户密码(注意,不是刚刚我们在sql里创建的,而是登录mysql账户用的,Mysql默认root密码是Linux用户密码)的。
这里你用vim或者vscode远程都可以,我这里就用vscode了。如果你还没配置vscode远程连接,就直接在终端用 'vim main.cpp'命令打开main文件,将光标移动到对应位置后按i键进行修改,修改完成后按ESC,再使用 ':wq' 保存退出即可

随后我们执行
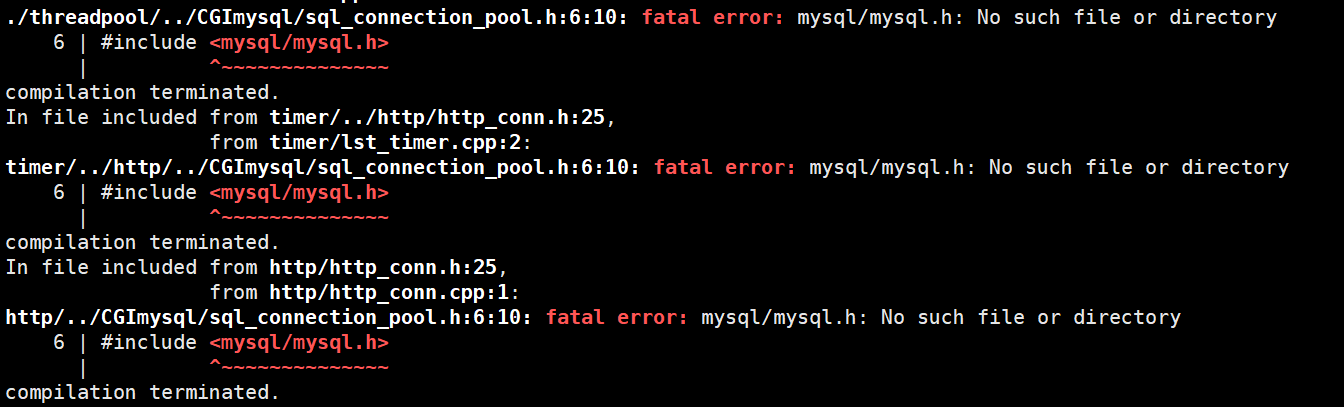
sh ./build.sh果然出现了BUG

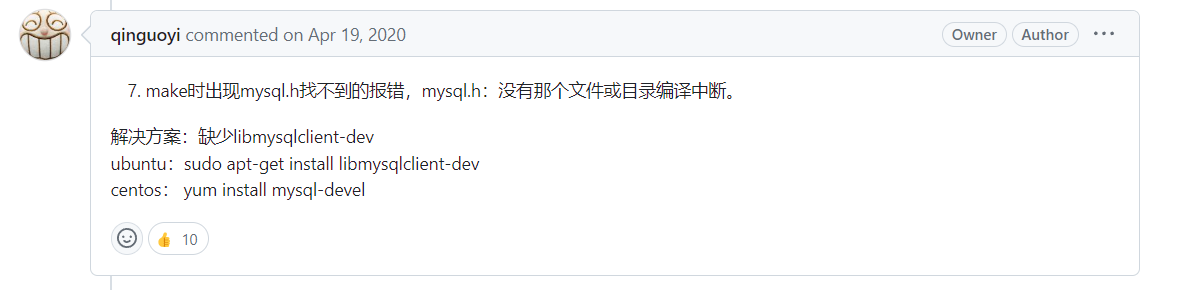
这里是缺少mysql库文件,我们去查一下GitHub上的issue,发现作者给了解决方法

执行代码
sudo apt-get install libmysqlclient-dev再make一遍,果然不再报库文件缺失,至于warning不用管。
这时候ls一下,可以看到server可运行文件了

试一试
./server
光标不动了,说明运行成功。
浏览器访问
接下来就是浏览器访问了,在保持服务器运行的情况下,打开浏览器
如果是虚拟机的同学,可以使用回环地址(不知道的翻一下计网的书)
127.0.0.1:9006
云服务器的同学,可以去管理台查一下自己的云服务器的公网IP,然后输入
IP:9006
如果发现打不开,就去服务器实例的防火墙(腾讯云)/安全组(阿里云)里面把9006端口设置为允许

纸上得来终觉浅,接下来我们就要正式写代码了