一、grid中justify-content和justify-items的区别(align同理)(flex中的justify-items属性无效)
justify-content:相对于父级,水平方向将整体进行对齐
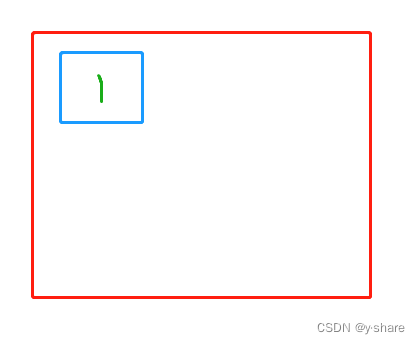
justify-items:针对于每个格,将里面的内容进行对齐,比如:

justify-content是将蓝色的框对于红色的框进行对齐,justify-items是将1在蓝色的框中进行对齐,然后有很多个的时候就一起对齐这样
align同理,只是方向垂直
二、flex布局中
justify-content:所在主轴的开始、居中、结尾的对齐位置
align-content:则所在flex布局位置的交叉轴方向一共分成3个位置,分别是开始、居中、结尾,分别对应align-content的取值;
align-items:则根据被布局的内容来看,有几行,则每行都有一个开始、居中、结尾的位置,后面接着的值是什么位置,就在各自位置进行对齐,比如有2行,则整体有两行各自的开始、居中、结尾位置,align-items:center;则每行都各自在自己的中间位置进行对齐
justify-items: 在flex 布局中是无效的