作用:
创建代理的数据来复刻对原有数据的操作,并且可以添加自己的逻辑
vue中的data就是用的代理模式,比较经典
示例:
let proxyFun = (obj)=>{
return new Proxy(obj,
{
get:(obj,prop,value)=>{
return obj[prop]
},
set:(obj,prop,value)=>{
obj[prop] = value
return true
}
})
}
const wjt = {
name:'wjt',
age:29
}
const _wjt = proxyFun(wjt)
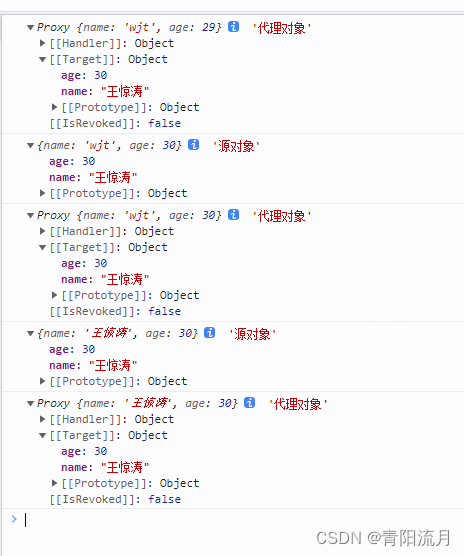
console.log(_wjt,'代理对象')
//修改代理对象
_wjt.age = 30
console.log(wjt,'源对象')
console.log(_wjt,'代理对象')
//修改源对象
wjt.name = '王惊涛'
console.log(wjt,'源对象')
console.log(_wjt,'代理对象')
//使用代理后,代理对象_wjt的自定义常规属性一旦修改,wjt也就会跟着修改,反之也一样