
🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 Vite 及其重要性
- 二、Vite 构建流程的原理
- Vite 的核心理念
- Vite 构建流程的主要步骤
- 三、Vite 构建流程的详细步骤
- 四、Vite 构建流程的优势
- 快速的开发和构建过程
- 高效的缓存利用
- 灵活的插件系统
- 五、结论
- 总结 Vite 的构建流程和优势
一、引言
介绍 Vite 及其重要性
Vite 是一个构建工具,它可以帮助你快速搭建一个基于 Vue.js 的项目。Vite 是一个新的构建工具,它使用了 ES modules 和原生 ES modules 加载器,从而提高了项目的加载速度。Vite 还提供了许多其他功能,如
- 代码拆分
- 动态导入
- 热重载

Vite 的重要性在于,它可以帮助开发者更轻松地搭建基于 Vue.js 的项目,提高开发效率,同时保持项目的可维护性和可扩展性。Vite 还支持其他框架,如 React 和 Angular,这使得它成为了一个通用的构建工具。
二、Vite 构建流程的原理
Vite 的核心理念
Vite 的核心理念是 “快速” 和 “简单”。它旨在通过提高项目的加载速度和简化开发流程来提高开发效率。
以下是 Vite 的主要特点:
-
快速:Vite 使用原生 ES modules 加载器,从而提高了项目的加载速度。它还提供了代码拆分和动态导入等功能,从而提高了项目的性能。
-
简单:Vite 提供了简洁的命令行接口和配置文件,使得开发者可以轻松地搭建和维护项目。Vite 还提供了开箱即用的功能,如热重载、代码格式化等,使得开发者可以专注于编写代码。
-
通用:Vite 支持多种框架,如 Vue.js、React 和 Angular,这使得它成为了一个通用的构建工具。开发者可以轻松地在不同项目中使用 Vite,而无需为每个项目配置不同的构建工具。
总之,Vite 的核心理念是 “快速” 和 “简单”,它通过提高项目的加载速度和简化开发流程来提高开发效率。
Vite 构建流程的主要步骤
Vite 构建流程的主要步骤如下:
- 安装 Vite:首先,需要安装 Vite。这可以通过 npm 或 yarn 进行安装。
npm install -g create-vite
或
yarn global add create-vite
- 创建项目:使用
create-vite命令创建一个新的 Vite 项目。
create-vite my-vue-app --template vue
- 安装依赖:进入项目目录并安装依赖。
cd my-vue-app
npm install
或
cd my-vue-app
yarn
- 开发环境:运行开发服务器。
npm run dev
或
yarn dev
这将启动一个热重载的开发服务器。
- 构建生产版本:运行构建命令以创建生产版本的项目。
npm run build
或
yarn build
这将生成一个可部署的生产版本项目。
- 预览生产版本:在构建过程中,可以预览生产版本。
npm run preview
或
yarn preview
这将启动一个本地预览服务器,可以在浏览器中查看生产版本。
这些是 Vite 构建流程的主要步骤。当然,Vite 还提供了许多其他功能,如代码拆分、动态导入等,可以根据需要进行配置和使用。
三、Vite 构建流程的详细步骤
- 初始化项目
- 安装 Vite
- 安装 Vue
- 安装 Vite 插件
- 创建配置文件
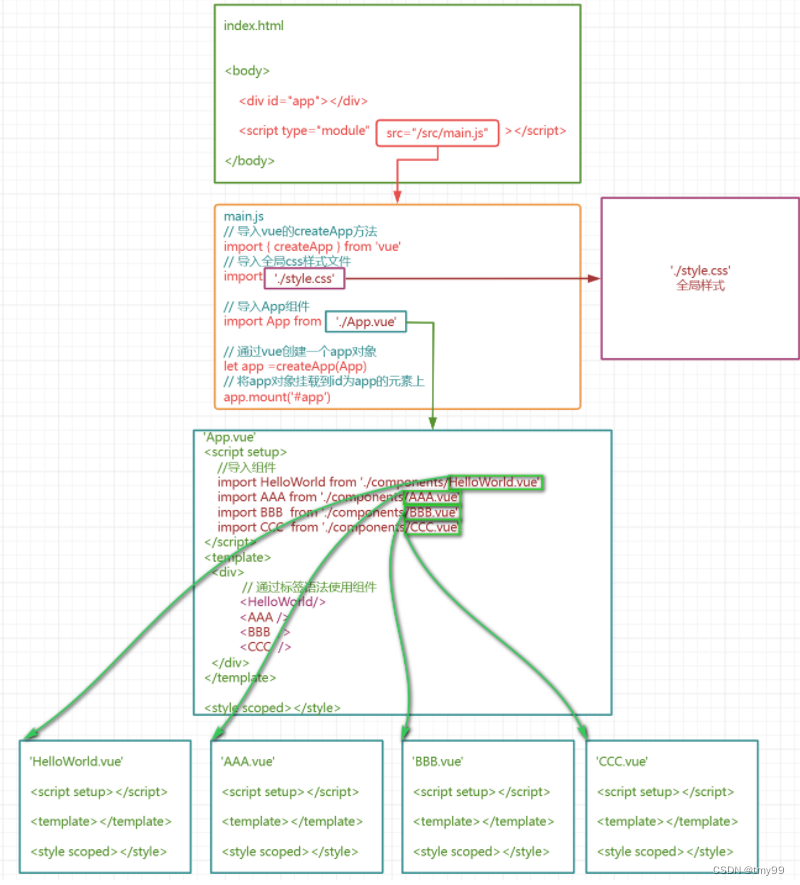
- 创建入口文件
- 创建主模块
- 创建单组件文件
- 添加项目配置
以下是使用 Vite 创建项目的详细步骤:
- 初始化项目:
- 在本地创建一个新的项目目录,并初始化一个 Vite 项目。可以使用以下命令进行初始化:
npm init vite@latest my-project; - 进入项目目录并安装依赖:
cd my-project npm install。
- 在本地创建一个新的项目目录,并初始化一个 Vite 项目。可以使用以下命令进行初始化:
- 启动开发服务器:
- 通过以下命令启动开发服务器:
npm run dev。 - Vite 的开发服务器支持热更新,可以在开发过程中实时查看修改的效果。
- 通过以下命令启动开发服务器:
- 编写代码:
- 在开发环境中,可以编写 Vue 组件、样式和逻辑代码;
- Vite 支持 Vue 单文件组件,可以在
src目录下创建.vue文件来组织代码。
- 构建项目:
- 使用以下命令进行项目的构建:
npm run build。 - Vite 会将项目中的代码进行优化和压缩,并生成用于生产环境的文件。
- 使用以下命令进行项目的构建:
- 部署项目:
- 将构建后的文件部署到服务器或者静态文件托管服务上;
- 配置服务器以正确地提供这些文件。
- 启动本地服务器:
- 使用以下命令来启动一个本地的服务器,以验证项目在生产环境中的表现:
npm run serve。 - 这将模拟一个本地服务器,可以预览生产环境中的页面效果。
- 使用以下命令来启动一个本地的服务器,以验证项目在生产环境中的表现:
- 性能优化:
- 构建实际项目时,需要考虑性能优化的问题;
- 可以使用 Vite 的一些性能优化特性,如代码拆分、按需加载、缓存策略等,来提升项目的加载速度和性能表现。
- 调试和测试:
- 项目构建完成后,使用开发者工具进行调试,或者使用测试工具进行单元测试和集成测试,以确保项目的稳定性和可靠性。
需要注意的是,以上步骤是一个大致的流程,具体的操作可能因项目需求而有所不同。
四、Vite 构建流程的优势
快速的开发和构建过程
高效的缓存利用
灵活的插件系统
五、结论
总结 Vite 的构建流程和优势
Vite 的构建流程主要包括安装 Vite、创建项目、安装依赖、开发环境、构建生产版本和预览生产版本等步骤。Vite 通过使用原生 ES modules 加载器、代码拆分和动态导入等功能,提高了项目的加载速度和开发效率。同时,Vite 提供了简洁的命令行接口和配置文件,使得开发者可以轻松地搭建和维护项目。Vite 支持多种框架,如 Vue.js、React 和 Angular,这使得它成为了一个通用的构建工具。
总结起来,Vite 具有以下优势:
-
快速:使用原生 ES modules 加载器,提高项目的加载速度。
-
简单:提供简洁的命令行接口和配置文件,使得开发者可以轻松地搭建和维护项目。
-
通用:支持多种框架,如 Vue.js、React 和 Angular,成为了一个通用的构建工具。
-
开发效率高:提高项目的开发效率,减少开发者的负担。
-
易于维护和扩展:保持项目的可维护性和可扩展性。