一、问题:PCIe为什么要加电容
PCIe为什么要加电容?具体的作用是什么?
答:因为PCIe Host和Receiver两端的直流偏置会不一样,所以需要在PCIe的传输路径上加电容,这样传输路径上只有AC信号,不存在直流偏置问题。
二、问题:为什么AC电容一般放在TX端
答:
1、从问题一看,其实理想电容应该可以放在通道的任何一个地方。但实际电路中的电容并非理想的,有寄生电感的存在,而且焊盘和换层过孔都是阻抗不连续点。
那为什么PCIe要求电容放在TX端呢?其实仔细看PCIe规范是说如果是两块板连接时,要放在发送的那块板上。如果发送接收在同一块板上,那么就随意吧,但最好靠近一端。
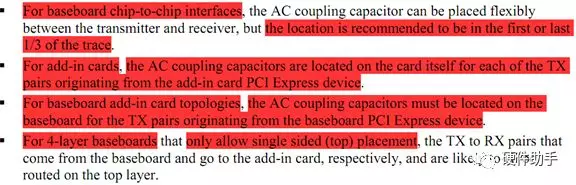
下面是从PCIe 3.0规范中摘取出来的截图,可以清晰的看到对AC耦合电容位置的准确描述:

PCIe总线还规定了耦合电容的大小范围,详细参见PCIe 3.0规范中的表4-18,摘取如下:

2、当加入连接器时,串扰和寄生电容/电感增加,互联线上损耗增多,其损耗减小了低频分量信号幅度,对于高频虽有减小但是减小幅度倍数没有低频多,如果放置在RX端,低频信号就衰减的太多了。因此对于存在连接器的情况,一般将电容放置在TX端以减少低频信号损耗
3、高速信号调整
由于PCIe的速率越来越高,而普通的PCB板材和接插件对信号的传输损耗较严重,因此PCIe G1和G2在发送端都采用了去加重技术(De-emphasis),即发送端在发送信号时对跳变位之后的信号(代表信号中的低频成分)减小幅度发送,这样可以部分补偿一下传输线路对高频成分的衰减,从而得到比较好的眼图(信号摆幅小,眼图高度低,功耗小,EMC辐射小)。
PCIe G1中采用的是-3.5dB的去加重,G2中采用的是-3.5dB和-6dB的去加重。对于G3,由于信号速率更高,需要采用更加复杂的二阶去加重技术,即除了跳变位减小幅度(De-emphasis)发送外,在跳变位的前一位也要增大幅度发送,这个增大的幅度通常叫做Preshoot。
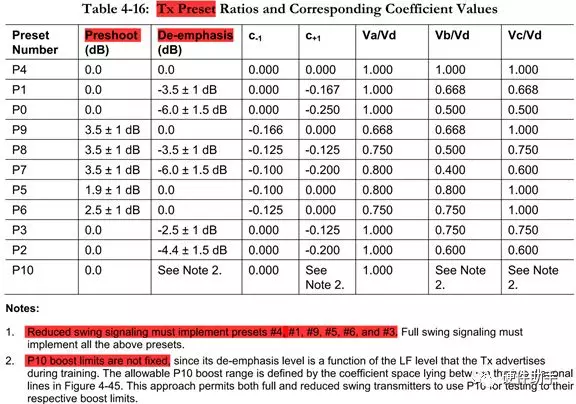
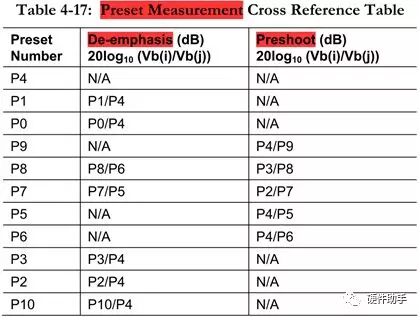
为了应对复杂的链路环境,PCIe G3中规定了共11种不同的Preshoot和De-emphasis的组合(Preset),实际应用中Tx和Rx端可以在Link Training阶段协商出一个最优的Preset值。
PCIe G3除了在发送端对信号高频进行补偿,在接收端还要对信号做均衡(Equalization),就是在Rx端的接收芯片内增加一个均衡电路,可以抬高接收到的信号中的高频分量,从而对线路的损耗进行进一步的补偿。均衡器的强弱也有很多档可选,在Link Training阶段Tx和Rx端会协商出一个最佳的组合。


三、总结
1、凡是使用连接器的高速信号(背板高速信号设计),一般都是放置在TX端
2、上述条件的例外是:如果使用了均衡器或预加重技术,当然还是放在RX端好了
3、当PCIe在发送端加入去加重技术时,这进一步衰减了低频信号,如果再将电容放置远端,那么低频信号就是“雪上加霜”了;有些设计里面,在TX和RX端都加电容,但是这种用法效果一般较差
4、因此,放置在哪一端,必须要根据该信号的处理技术和构成而言,要分析驱动器的方式、电平逻辑构成、信号类型等,最好通过仿真验证,传统经验放置在tx端并不一定好用