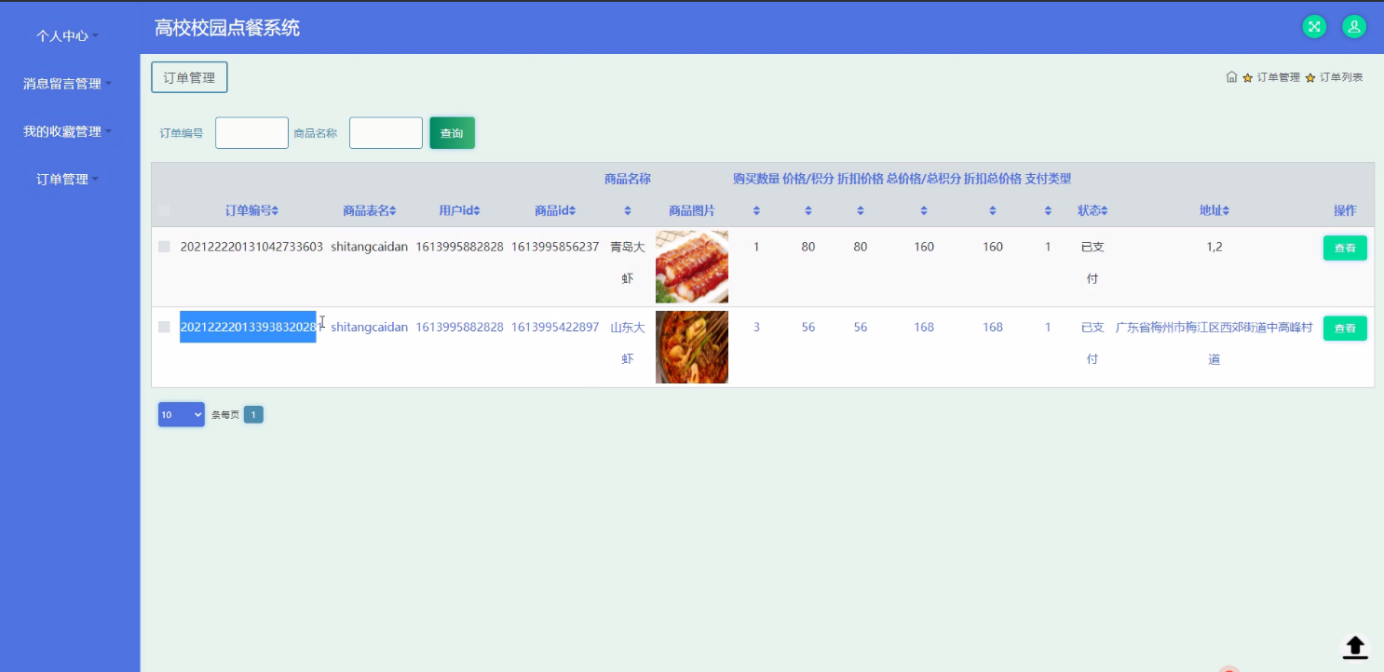
预览
![]()
![]()
![]()
———————————————————————————————————————————
组件文档
Pager组件
![]()
![]()
![]()
属性
| 属性名 | 含义 | 类型 | 必填 | 默认值 |
|---|---|---|---|---|
| current | 当前页码(总数据量/单页容量) | Number | 否 | 1 |
| total | 总数据量 | Number | 否 | 0 |
| limit | 单页容量 | Number | 否 | 10 |
| visibleNumber | 可见页码数 | Number | 否 | 10 |
事件
| 事件名 | 含义 | 事件参数 | 参数类型 |
|---|---|---|---|
| pageChange($event) | 页码变化event为当前页码 | 新的页码 | Number |
功能
首页跳转,单页跳转,末页跳转
每次必显示可见页码数
组件第一层未设置样式(pager-container)
———————————————————————————————————————————
注释代码
<template>
<div class="pager-container" v-if="pageNumber > 1"> //只有页面大于1才显示页码
<a @click="handleClick(1)" :class="{ disabled: current === 1}">|<<</a>
<a @click="handleClick(current - 1)" :class="{ disabled: current === 1}"><<</a>
<a @click="handleClick(item)" v-for="(item,i) in numbers" :key="i" :class="{ active: item === current }">{{ item }}</a>
<a @click="handleClick(current + 1)" :class="{ disabled: current === pageNumber }">>></a>
<a @click="handleClick(pageNumber)" :class="{ disabled: current === pageNumber }">>>|</a>
</div>
</template>
<script>
export default {
props:{ //可传参数
current:{
type:Number,
default: 1,
},
total:{
type:Number,
default: 0,
},
limit:{
type:Number,
default: 10,
},
visibleNumber:{
type:Number,
default: 10,
},
},
computed:{
pageNumber(){
return Math.ceil(this.total / this.limit);
},
visibleMin(){
let min = this.current - Math.floor(this.visibleNumber / 2);
if(min<1){
min = 1;
}
return min;
},
visibleMax(){
let max = this.visibleMin + this.visibleNumber - 1;
if(max > this.pageNumber){
max = this.pageNumber;
}
return max;
},
numbers(){
let nums = [];
let numsLength = this.visibleMin;
if((this.visibleMax - this.visibleMin) < this.visibleNumber - 1){
numsLength = this.visibleMax - this.visibleNumber + 1;
}
for(let i = numsLength; i<= this.visibleMax;i++){
nums.push(i);
}
return nums;
}
},
methods:{
handleClick(newPage){ //页码处理
if(newPage < 1){
newPage = 1;
}
else if( newPage > this.pageNumber){
newPage = this.pageNumber
}
this.$emit("pageChange",newPage) //组件向外传递
}
}
}
</script>
<style lang="less" scoped> //样式
@import "~@/styles/var.less"; //引入主题
.pager-container{
display: flex;
justify-content: center;
margin: 20px 0;
cursor: pointer;
a{
color: @danger;
margin:0 6px;
&.disabled {
color: blue;
cursor: not-allowed;
}
&.active{
color: green;
font-weight: bold;
cursor: text;
}
}
}
</style>———————————————————————————————————————————
可编译代码
<template>
<div class="pager-container" v-if="pageNumber > 1">
<a @click="handleClick(1)" :class="{ disabled: current === 1}">|<<</a>
<a @click="handleClick(current - 1)" :class="{ disabled: current === 1}"><<</a>
<a @click="handleClick(item)" v-for="(item,i) in numbers" :key="i" :class="{ active: item === current }">{{ item }}</a>
<a @click="handleClick(current + 1)" :class="{ disabled: current === pageNumber }">>></a>
<a @click="handleClick(pageNumber)" :class="{ disabled: current === pageNumber }">>>|</a>
</div>
</template>
<script>
export default {
props:{
current:{
type:Number,
default: 1,
},
total:{
type:Number,
default: 0,
},
limit:{
type:Number,
default: 10,
},
visibleNumber:{
type:Number,
default: 10,
},
},
computed:{
pageNumber(){
return Math.ceil(this.total / this.limit);
},
visibleMin(){
let min = this.current - Math.floor(this.visibleNumber / 2);
if(min<1){
min = 1;
}
return min;
},
visibleMax(){
let max = this.visibleMin + this.visibleNumber - 1;
if(max > this.pageNumber){
max = this.pageNumber;
}
return max;
},
numbers(){
let nums = [];
let numsLength = this.visibleMin;
if((this.visibleMax - this.visibleMin) < this.visibleNumber - 1){
numsLength = this.visibleMax - this.visibleNumber + 1;
}
for(let i = numsLength; i<= this.visibleMax;i++){
nums.push(i);
}
return nums;
}
},
methods:{
handleClick(newPage){
if(newPage < 1){
newPage = 1;
}
else if( newPage > this.pageNumber){
newPage = this.pageNumber
}
this.$emit("pageChange",newPage)
}
}
}
</script>
<style lang="less" scoped>
@import "~@/styles/var.less";
.pager-container{
display: flex;
justify-content: center;
margin: 20px 0;
cursor: pointer;
a{
color: @danger;
margin:0 6px;
&.disabled {
color: blue;
cursor: not-allowed;
}
&.active{
color: green;
font-weight: bold;
cursor: text;
}
}
}
</style>———————————————————————————————————————————
感谢@初琰丶提供的封面