1.Slider滑动输入条
滑动型输入器,展示当前值和可选范围。
2.何时使用
当用户需要在数值区间/自定义区间内进行选择时,可为连续或离散值。
组件代码来自: 滑动输入条 Slider - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react+antd 表格demo-CSDN博客】,将 滑动输入条 Slider - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Slider的基本使用
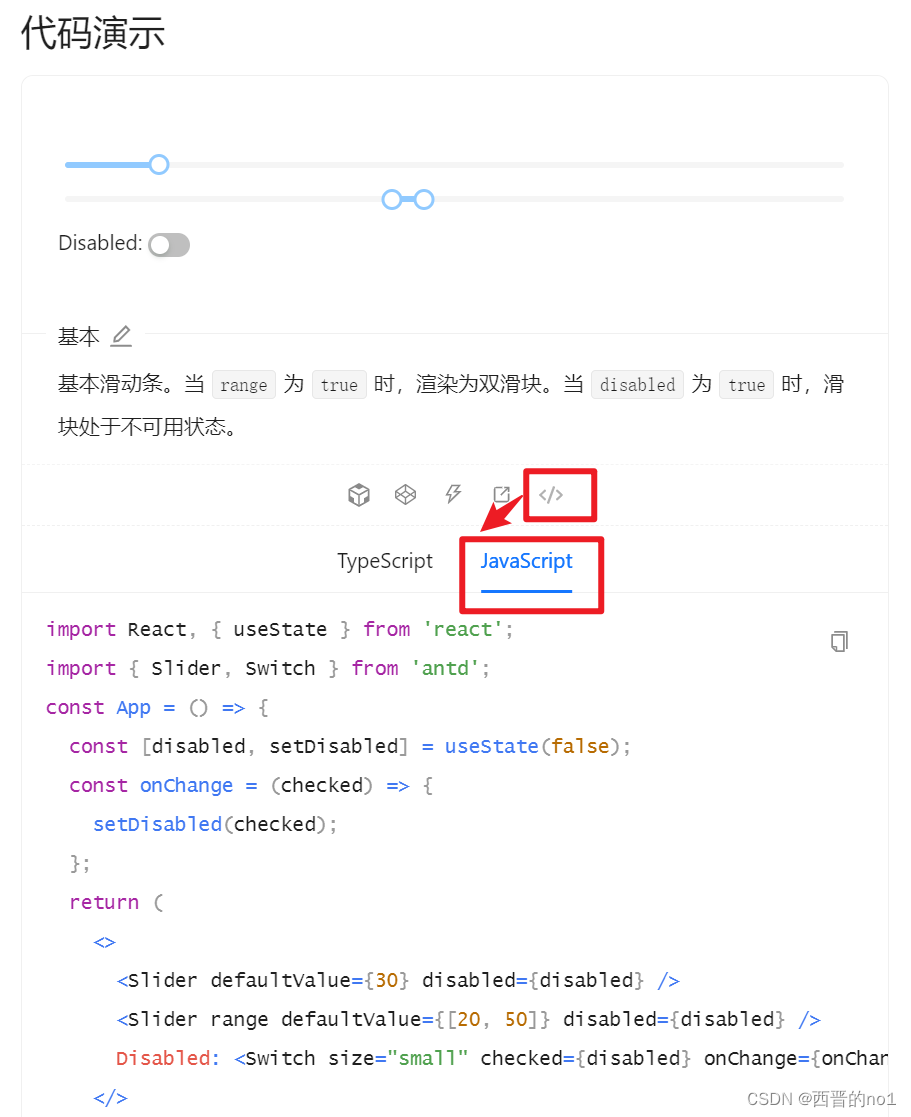
复制下图所示代码,了解Slider的一些基本使用格式

import React, { useState } from 'react';
import { Slider, Switch } from 'antd';
const App = () => {
const [disabled, setDisabled] = useState(false);
const onChange = (checked) => {
setDisabled(checked);
};
return (
<>
<Slider defaultValue={30} disabled={disabled} />
<Slider range defaultValue={[20, 50]} disabled={disabled} />
Disabled: <Switch size="small" checked={disabled} onChange={onChange} />
</>
);
};
export default App;本文仅介绍了组件Slider的部分内容,更多内容请参阅官方文档: 滑动输入条 Slider - Ant Design