四、数据类型
(一)数据类型简介
1、为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
2、变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10; // 这是一个数字型var areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字var x = "Bill"; // x 为字符串
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据类型</title>
<script>
// int num = 10; java
// var num; //这里的num,还不确定属于哪一种数据类型
var num = 10; //num属于数字型
// js 的变量数据类型只有程序在运行过程中,根据等号右边的值来确定的
var str = 'pink' //str 属于字符串型
//js 是动态语言 变量的数据类型是可以变化的
var x = 10; //x 是数据型
x = 'pink'; //x 字符串型
</script>
</head>3、数据类型的分类
JS 把数据类型分为两类:
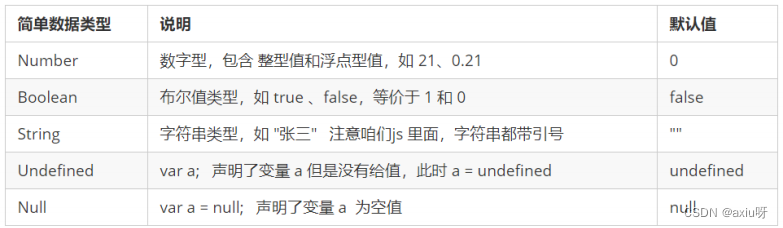
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
(二)简单数据类型
1、简单数据类型(基本数据类型)
JavaScript中的简单数据类型及其说明如下:

2、数字型Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数2.1 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7var num1 = 07; // 对应十进制的 7var num2 = 019; // 对应十进制的 19var num3 = 08; // 对应十进制的 8// 2.十六进制数字序列范围:0~9以及A~Fvar num = 0xA;
现阶段只需要记住,在JS中八进制前面加0,十六进制前面加 0x
2.2 数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308alert(Number.MIN_VALUE); // 5e-324
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-32
2.3 数字型三个特殊值
alert(Infinity); // Infinity y ,代表无穷大,大于任何数值alert(-Infinity); // -Infinity ,代表无穷小,小于任何数值alert(NaN); // NaN ,Not a number,代表一个非数值
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单数据类型</title>
<script>
var num = 10; //整数
var PI = 3.14; //小数
//1. 八进制 0~7 程序里面数字前面加0 表示八进制
var num1 = 010;
console.log('010 八进制是:' + num1); //010 八进制 转换为 10进制 就是8
var num2 = 012;
console.log('012 八进制是:' + num2);
//2. 十六进制 a~f 0~9 #ffffff 数字的前面加0x 表示十六进制
var num3 = 0x9;
console.log('0x9 十六进制是:' + num3);
var num4 = 0xa;
console.log('0xa 十六进制是:' + num4);
//3. 最大值
console.log('数字型范围最大值是:' + Number.MAX_VALUE);
//4. 最小值
console.log('数字型范围最大值是:' + Number.MIN_VALUE);
//5. Infinity ,代表无穷大,大于任何数值
console.log('无穷大:' + Number.MAX_VALUE * 2);
//6. Infinity ,代表无穷小,小于任何数值
console.log('无穷大:' + -Number.MAX_VALUE * 2);
//7. NaN ,Not a number,代表一个非数值
console.log('pink老师' - 100);
</script>
</head>
2.4 isNaN()
用来判断一个变量是否为非数字的类型,返回true或者false

var usrAge = 21;var isOk = isNaN(userAge);console.log(isNum); // false , 21 不是一个非数字var usrName = "andy";console.log(isNaN(userName)); // true , "andy" 是一个非数字
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>isNaN()</title>
<script>
// isNaN() 用来判断一个变量是否为非数字的类型,是数字返回false,否则为true
console.log(isNaN(12));//false
console.log(isNaN(a));
</script>
</head>3、字符串型String
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
var strMsg = " 我爱北京天安门 ~"; // 使用双引号表示字符串var strMsg2 = ' 我爱吃猪蹄 ~'; // 使用单引号表示字符串// 常见错误var strMsg3 = 我爱大肘子 ; // 报错,没使用引号,会被认为是 js 代码,但 js 没有这些语法
因为 HTML 标签里面的属性使用的是双引号,JS 这里更推荐使用单引号。
3.1 字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = ' 我是"高帅富"程序猿 '; // 可以用 '' 包含"" 外单内双var strMsg2 = " 我是'高帅富'程序猿 "; // 也可以用"" 包含'' 外双内单// 常见错误var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配
3.2 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串型 String</title>
<script>
//'pink' 'pink老师' '12' 'true'
var str = '你好呀,"朋友"!';
console.log(str);
// 字符串转义字符 都是用\开头
var str1 = "你好呀,\n我的朋友!";
console.log(str1);
</script>
</head>3.3 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度
var strMsg = " 我是帅气多金的程序猿! ";alert(strMsg.length); // 显示 11
3.4 字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world//1.2 数值字符串 "相加"alert('100' + '100'); // 100100//1.3 数值字符串 + 数值alert('11' + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串型 String</title>
<script>
//1. 检测获取字符串的长度 length
var str = 'my name is andy';
console.log(str.length); //15
// 2. 字符串的拼接 + 只要有字符串和其他类型相拼接 最终的结果是字符串类型
console.log('沙漠' + '骆驼'); //字符串的 沙漠骆驼
console.log('我今年' + 18 + '岁'); //我今年18岁
console.log('pink' + true); //pinktrue
console.log(12 + 12) //24
console.log('12' + 12); //1212
</script>
</head>3.5 字符串拼接加强
console.log('pink老师' + 18); // 只要有字符就会相连
var age = 18;
// console.log('pink老师age岁啦'); // 这样不行哦
console.log('pink老师' + age); // pink老师18
console.log('pink老师' + age + '岁啦'); // pink老师18岁啦
- 经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串拼接加强</title>
<script>
console.log('pink老师' + 18); //pink老师18
console.log('pink老师' + 18 + '岁');
//变量不要写到字符串里面,是通过和 字符串相连的方式实现的
var age = 18;
console.log('pink老师' + age + '岁');
//变量和字符串相连的口诀:引引加加
console.log('pink老师' + age + '岁');
</script>
</head>案例:显示年龄
弹出一个输入框,需要用户输入年龄,之后弹出一个警示框显示“您今年 xx 岁啦”(xx 表示刚才输入的年龄)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示年龄</title>
<script>
/*
① 弹出一个输入框(prompt),让用户输入年龄(用户输入)
② 把用户输入的值用变量保存起来, 把刚才输入的年龄与所要输出的字符串拼接 (程序内部处理)
③ 使用alert语句弹出警示框(输出结果)
*/
var age = prompt('请输入您的年龄:');
var str = '您今天' + age + '岁啦';
alert(str);
</script>
</head>4、布尔型Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2console.log(false + 1); // 1
5、undefined 和 null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;console.log(variable); // undefinedconsole.log(' 你好 ' + variable); // 你好 undefinedconsole.log(11 + variable); // NaNconsole.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空(学习对象时,再继续研究null)
var vari = null;console.log(' 你好 ' + vari); // 你好 nullconsole.log(11 + vari); // 11console.log(true + vari); // 1
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Boolean + undefined + null</title>
<script>
var flag = true; //flag 布尔型
var flag1 = false //flag1 布尔型
console.log(flag + 1); //true 参与加法运算当1看
console.log(flag1 + 1); //false 参加加法运算当0看
//如果一个变量声明未赋值 就是undefined 未定义数据类型
var str;
console.log(str);
var variable = undefined;
console.log(variable + 'pink'); //undefinedpink
console.log(variable + 1); //undefined 和数字相加 最后的结果是NaN
//null 空值
var space = null;
console.log(space + '你好'); //null你好
console.log(space + 1); //1
</script>
</head>(三)获取变量数据类型
1、获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;console.log(typeof num) // 结果 number
不同类型的返回值

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取检测变量的数据类型</title>
<script>
var num = 10;
console.log(typeof num); //number
var str = 'red';
console.log(typeof str); //string
var flag = true;
console.log(typeof flag); //boolean
var vari = undefined;
console.log(typeof vari); //undefined
var timer = null;
console.log(typeof timer); //object
//prompt 取过来的值是字符型
var age = prompt('请输入您的年龄');
console.log(age);
console.log(typeof age); //string
</script>
</head>2、字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:'黑马程序员', "大前端"
- 布尔字面量:true,false
(四)数据类型转换
1、什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
2、 转换为字符串

- toString() 和 String() 使用方式不一样。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据类型转换为字符串</title>
<script>
//1. 把数字型转换为字符串型 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);
//2. 利用String()
console.log(String(num));
//3. 利用 + 拼接字符串的方法实现转换效果
console.log(num + '');
</script>
</head>3、转换为数字型(重点)

- 注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>08数据类型转换为数字型</title>
<script>
var age = prompt('请输入你的年龄');
// 1. parseInt(变量) 可以把字符型的转换为数字型 得到的是整数
console.log(parseInt(age));
console.log(parseInt('3.14')); //3 取整
console.log(parseInt('3.96')); //3 取整
console.log(parseInt('120px')); //120会去掉px单位
console.log(parseInt('rem120px')); //NaN
// 2. parseFloat(变量) 可以把字符串的转换为数字型 得到的是小数 浮点数
console.log(parseFloat('3.96')); //3.14
console.log(parseFloat('120px')); //120会去掉px单位
console.log(parseFloat('rem120px')); //NaN
//3. 利用Number(变量)
var str = '123';
console.log(Number(str));
console.log(Number('12'));
//4. 利用了算术运算 - * / 隐式转换
console.log('12' - 0); //'12'→12 12-0=12
console.log('123' - '120');//3
</script>
</head>案例 1:计算年龄
此案例要求在页面中弹出一个输入框,我们输入出生年份后, 能计算出我们的年龄。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算年龄</title>
<script>
/*
① 弹出一个输入框(prompt),让用户输入出生年份 (用户输入)
② 把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄 (程序内部处理)
③ 弹出警示框(alert) , 把计算的结果输出 (输出结果)
*/
var year = prompt("请输入您的出生年份:");
var age = 2024 - year; //year 取过来的是字符串型,但是这里用减法 有隐式转换
alert('您今年已经' + age + '岁了');
</script>
</head>计算两个数的值, 用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单加法器</title>
<script>
/*
① 先弹出第一个输入框,提示用户输入第一个值 保存起来
② 再弹出第二个框,提示用户输入第二个值 保存起来
③ 把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
④ 弹出警示框(alert) , 把计算的结果输出 (输出结果)
*/
var a1 = prompt('请输入第一个值');
var a2 = prompt('请输入第二个值');
var sum = parseFloat(a1) + parseFloat(a2)
alert('您的结果是:' + sum)
</script>
</head>4、转换为布尔型

- 代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
- 其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // falseconsole.log(Boolean(NaN)); // falseconsole.log(Boolean(null)); // falseconsole.log(Boolean(undefined)); // falseconsole.log(Boolean(' 小白 ')); // trueconsole.log(Boolean(12)); // true
扩展阅读
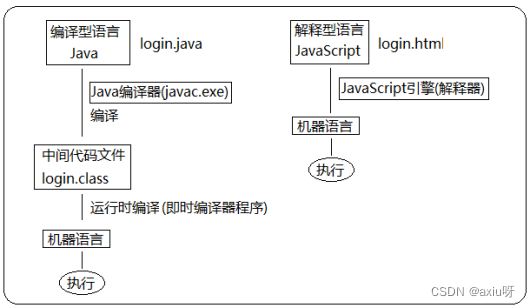
1、解释性语言和编译型语言
1.1 概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器

- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
1.2 执行过程

- 编译语言:首先把所有菜做好,才能上桌吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行
2、标识符、关键字、保留字
2.1 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
2.2 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
2.3 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
五、运算符
(一)运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
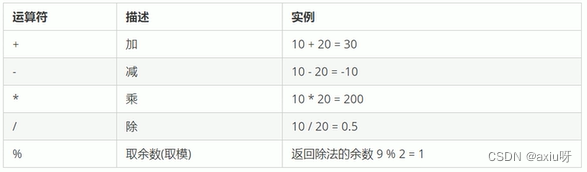
(二)算术运算符
1、概述
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

2、浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2 ; // 结果不是 0.3 ,而是: 0.30000000000000004console . log ( 0.07 * 100 ); // 结果不是 7 , 而是: 7.000000000000001
所以:不要直接判断两个浮点数是否相等
课堂提问
3.1 怎么判断一个数能够被整除呢?
它的余数是0就说明这个数能被整除,这就是% 取余运算符的主要用途
3.2 请问1+2*3结果是?
结果是7,注意算术运算符优先级的,先乘除,后加减,有小括号先算小括号里面的
3、表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给开发者,称为返回值
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表达式和返回值</title>
<script>
// 表达式:是由数字、运算符、变量等组成的式子 1 + 1
console.log(1 + 1); //2 就是返回值
// 1 + 1 = 2
// 在程序里面 2 = 1 + 1 右(表达式)计算完毕给左变
var num = 1 + 1;
</script>
</head>
(三)递增和递减运算符
1、递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( -- )运算符来完成。
在 JavaScript 中,递增(++)和递减( -- )既可以放在变量前面,也可以放在变量后面。放在变量前面时,称为前置递增(递减)运算符,放在变量后面时,称为后置递增(递减)运算符。
2、前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10 ;alert ( ++ num + 10 ); // 21
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前置递增运算符</title>
<script>
//1. 想要一个变量加1
var num = 1;
num = num + 1; //++num
console.log(num);
//前置递增运算符 ++ 写在变量的前面
var age = 10;
++age; //类似于 age = age + 1
console.log(age);
//3. 先加1 后返回值
var p = 10;
console.log(++p + 10);
</script>
</head>3、后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10 ;alert ( 10 + num ++ ); // 20
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后置递增运算符</title>
<script>
var num = 10;
num++;
console.log(num); //11
// 1. 前置自增和后置自增如果单独使用 效果是一样的
// 2. 后置自增口诀:先返回原值,后自加
var age = 10;
console.log(age++ + 10); //20
console.log(age); //11
</script>
</head>小结
- 前置递增和后置递增运算符可以简化代码的编写,让变量的值+1比以前写法更简单
- 单独使用时,运行结果相同
- 与其他代码联用时,执行结果会不同
- ●后置:先原值运算,后自加(先人后己)
- 前置:先自加,后运算(先已后人)
- 开发时,大多使用后置递增/减,并且代码独占一行,例如:num++ 或者 num--