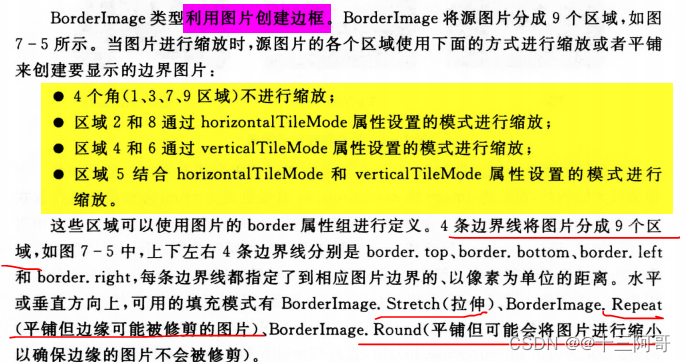
1、基本概念


2、案例
原图,120*120像素

(1)水平和垂直方向上都设置为拉伸模式
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
ApplicationWindow {
id: window
visible: true
width: 500
height: 320
background: BorderImage {
source: "qrc:/test.png"
border {
top: 40
left: 40
bottom: 40
right: 40
}
}
}
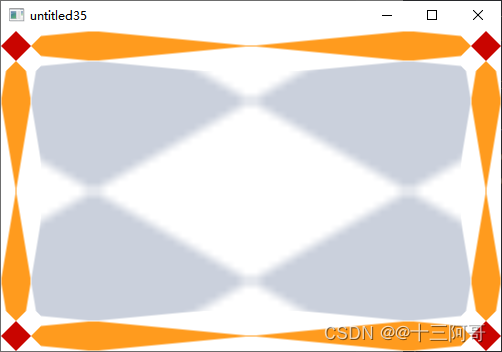
最终运行效果如下图所示:

究竟该如何理解????
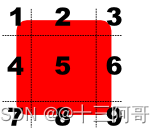
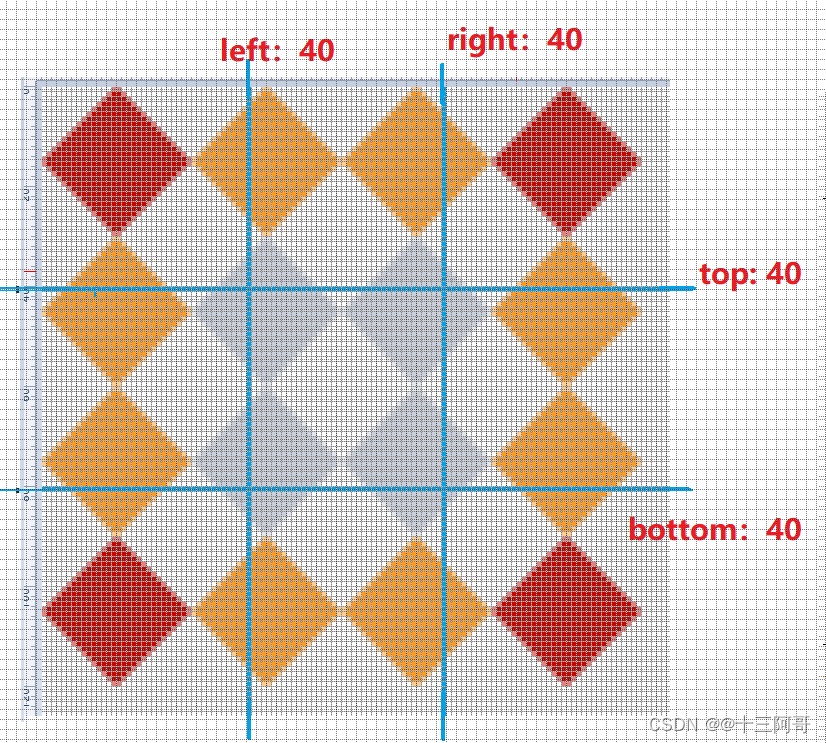
好,首先将原图进行九宫格划分,如下图所示:

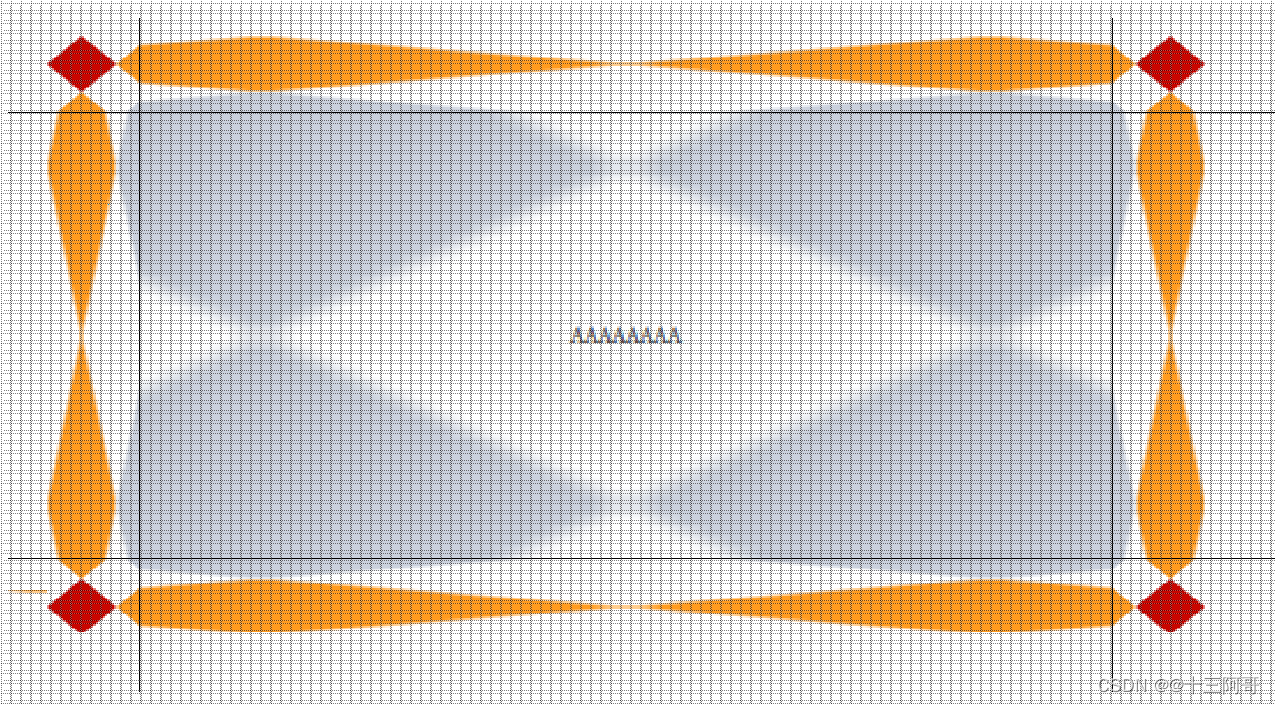
然后将最终的效果也进行九宫格划分,,如下所示 :

可以看出:1、3、7、9四个角原封不动,其余部分(2、4、6、8、5)则按照原图上的部分分别进行了拉伸填充。
2、何时使用BorderImage???
来关注一个案例,需要给Button贴一个背景图,原始背景图如下,大小为68*48像素。

(1)使用BorderImage贴图,但是不进行区域划分
也就是border分组属性(left,right,top,bottom)全部为0,此时和Image可以看作是和Image等价的。。
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
ApplicationWindow {
id: window
visible: true
width: 500
height: 320
Button {
id: button
text: "AAAAAAAA"
anchors.centerIn: parent
implicitWidth: 320
implicitHeight: 50
background: BorderImage {
source: "qrc:/button_pressed.png"
}
}
}

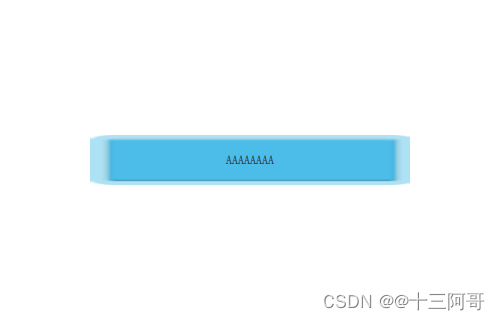
很明显,我们的buton按钮的宽度为320,高度为50,此时贴图后明显效果是不对的 。。
那么,怎么来改动呢???
此时就,就需要使用BorderImage进行创建边框图片了。。
(2)使用BorderImage贴图,九宫格划分
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
ApplicationWindow {
id: window
visible: true
width: 500
height: 320
Button {
id: button
text: "AAAAAAAA"
anchors.centerIn: parent
implicitWidth: 320
implicitHeight: 50
background: BorderImage {
source: "qrc:/button_pressed.png"
border {
left: 10
top: 10
right: 10
bottom: 10
}
}
}
}

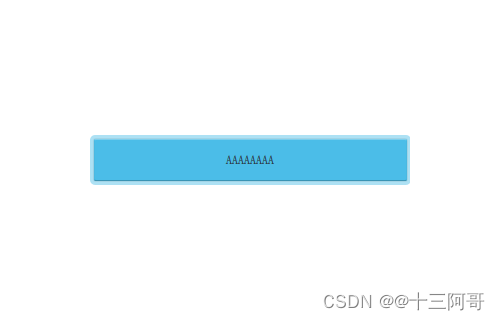
此时就OK了,,具体分体可按照上述讲解,自行作图分析。。
提示:具体的border宽度,只要确保4个角不失真即可,其余直接拉伸即可。。