文章目录
- 前言
- 一、QPainter
- 二、绘制文本-drawText
- Qt里面的文本对齐方式
- 运行结果
- 三、像素点
- 总结
前言
1、学会画图方法
一、QPainter
通常可以绘制文本、各种图形(点、线、椭圆、弧、扇形、多边形等等)、图像。
必须在painrEvent事件方法中绘制各种元素。
基本框架

二、绘制文本-drawText
'''
#Author :susocool
#Creattime:2024/2/17
#FileName:36-绘制直线
#Description: 在窗口上绘制直线
'''
import sys
from PyQt5.QtWidgets import QApplication,QWidget
from PyQt5.QtGui import QPainter,QColor,QFont
from PyQt5.QtCore import Qt
class DrawText(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('窗口上绘制文本')
self.resize(300,200)
self.text = '文本'
def paintEvent(self,event):
painter = QPainter(self)
painter.begin(self)
print('su')
painter.setPen(QColor(150,43,5))
painter.setFont(QFont('SimSun',25))
painter.drawText(event.rect(),Qt.AlignCenter,self.text)
painter.end()
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = DrawText()
ui.show()
sys.exit(app.exec_())
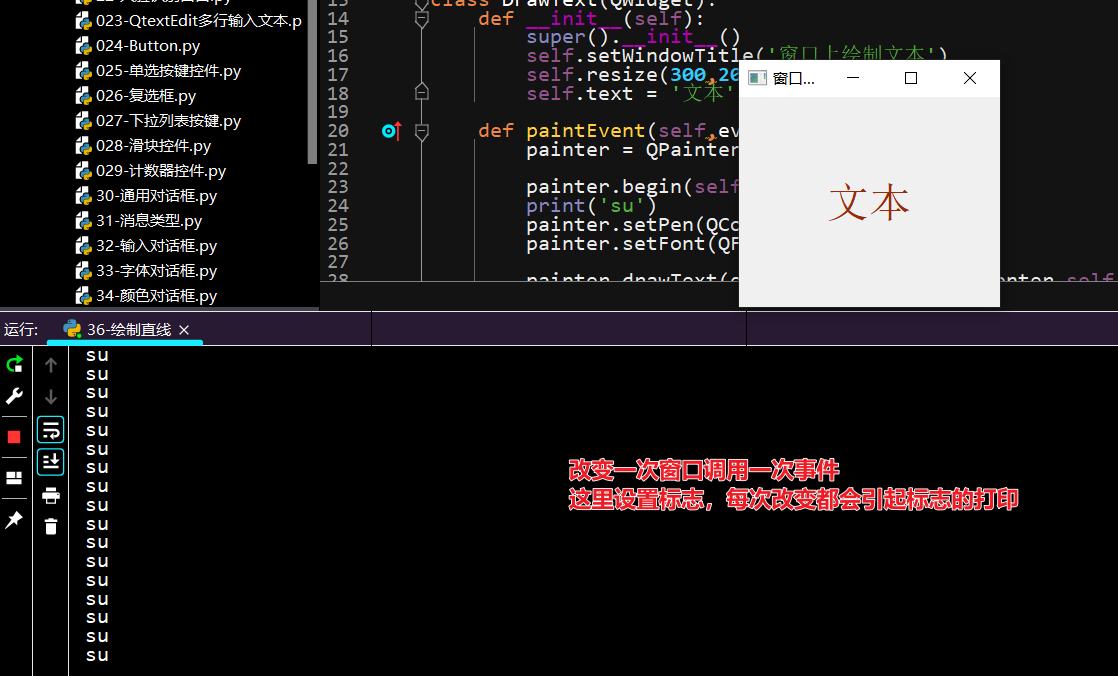
这里需要注意的点是,其实每次窗口大小发生改变,你的文字是重新被绘制上去的。
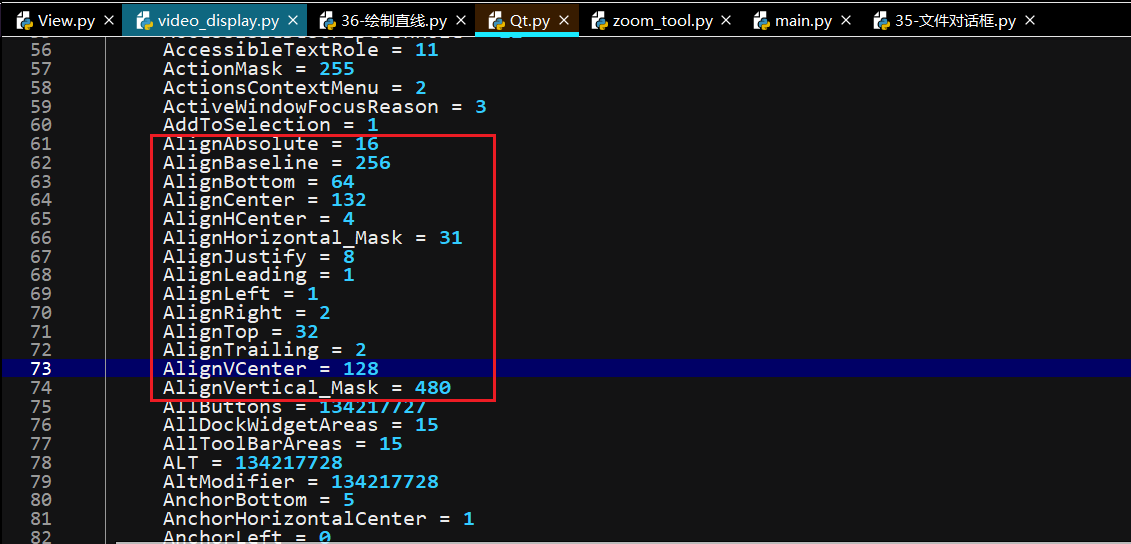
Qt里面的文本对齐方式

- AlignAbsolute:指定绝对对齐,即根据绝对坐标进行对齐。
- AlignBaseline:指定文本基线对齐,即将文本的基线与矩形区域的基线对齐。
- AlignBottom:指定底部对齐,即将元素底部与矩形区域的底部对齐。
- AlignCenter:指定居中对齐,即在水平和垂直方向上将元素居中对齐。
- AlignHCenter:指定水平居中对齐,即只在水平方向上将元素居中对齐。
- AlignHorizontal_Mask:水平对齐的掩码,用于提取水平对齐的部分。
- AlignJustify:指定两端对齐,即通过调整文本的间距使得两端对齐。
- AlignLeading:指定前导对齐,通常与文本输入方向相关。
- AlignLeft:指定左对齐,即将元素左侧与矩形区域的左侧对齐。
- AlignRight:指定右对齐,即将元素右侧与矩形区域的右侧对齐。
- AlignTop:指定顶部对齐,即将元素顶部与矩形区域的顶部对齐。
- AlignTrailing:指定尾随对齐,通常与文本输入方向相关。
- AlignVCenter:指定垂直居中对齐,即只在垂直方向上将元素居中对齐。
- AlignVertical_Mask:垂直对齐的掩码,用于提取垂直对齐的部分。
运行结果

三、像素点
像素点绘制正弦曲线
'''
#Author :susocool
#Creattime:2024/2/17
#FileName:37-像素点绘制正弦曲线
#Description: drawPoint(x,y)
'''
import sys , math
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt
class DrawPoints(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('正弦曲线')
self.resize(300,300)
def paintEvent(self,event):
painter = QPainter(self)
painter.begin(self)
painter.setPen(Qt.blue) # 以常量的形式获得颜色
size = self.size()
for i in range(1000):
x = 100*(-1 + 2.0*i/1000)+size.width()/2.0
y = -50*math.sin((x - size.width()/2.0)*math.pi /50) + size.height()/2.0
painter.drawPoint(x,y)
painter.end()
if __name__ == '__main__':
app = QApplication(sys.argv)
main_ui = DrawPoints()
main_ui.show()
sys.exit(app.exec_())
因为内存告急,导致最终运行效果不成功QAQ,有能力了再补上成功的运行结果。
总结
这篇文章依旧没有总结