物理分辨率和逻辑分辨率
物理分辨率是生产屏幕时就固定的,它是不可改变的 -----电脑像素
逻辑分辨率是由软件决定的 【电脑的设置中可以修改分辨率】----css像素
设备像素比
dpr=同一方向上的物理像素/css像素 (缩放比是1的情况)
假设dpr=4/2=2 【表示一个css像素是用2*2个设备像素来绘制的】
视口
浏览器的视口是一个在其中查看web内容的窗口区域,在移动设备和其他窄屏设备中,某些内容在比普通屏幕更宽的虚拟窗口或视口中渲染页面,然后缩小渲染的结果,以便可以一次看到所有内容。
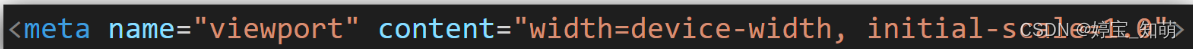
使用mate标签设置视口宽度,制作适配不同设备宽度的网页

- viewport:视口
- width=device-width:视口宽度 = 设备宽度
- initial-scale=1.0:缩放1倍(不缩放)