文章目录
- 一、前言
- 二、基本认识
- 三、js与rust通信
- 四、构建应用
一、前言
原文以及后续文章可点击查看:初识Tauri。
Tauri是一款比较新的跨平台桌面框架,也是我目前最喜欢的一个框架,其官网为:Tauri
它的作用其实和Electron很像:使用Web前端技术开发桌面软件。
但不同之处在于,Electron是可以通过纯粹前端技术进行开发,也就是你只需要懂html、js、css,就可以使用它来开发软件了。
而Tauri则不同,除了这些基础的,你还需要懂rust这门开发语言才行,所有js不支持的本地功能,你都可以使用rust来自行扩展。
虽然这看上去比electron更麻烦了,就开发体验来说,我觉得tauri比electron要好得多,你几乎不需要任何其它配置就可以直接进行开发使用、并且只要你熟悉rust语言,就能非常方便的任意扩展本地功能集。
如果想要在electron框架中自定义扩展本地功能集,你大概率是需要写C++代码、然后再将两者进行绑定的,相比之下electron可能还更麻烦一点。
虽然tauri在开发本地应用的体验上比electron要好上不少,但缺点也是显而易见的:
- 你需要学会使用rust语言,这提升了开发者的使用门槛。
- tauri出现的较晚,各种文档、资料目前都较少,这进一步提高了门槛。
- tauri跨平台兼容性较差,这是它生成的可执行文件只有几兆的根本原因:它使用了是系统自带的webview。
但不管怎么说,时代始终是在向前发展的,我相信未来这些问题都会被相继解决的。
学习tauri开发应用还有一个很重要的因素:tauri还将支持移动端开发,而electron只支持PC端开发。
也就是说,将来tauri可能真的能实现一套代码、全平台运行,而且使用的还是前端的技术,相比于另一个目前积极开发、试图一套代码全平台运行、但目前依旧生态薄弱的flutter,我甚至觉得tauri会更加有前景。
二、基本认识
官方教程一般都是对有一定经验的开发者所写的,所以基本不可能用大白话去写教材,这也就导致新手其实是很难段时间看懂的。
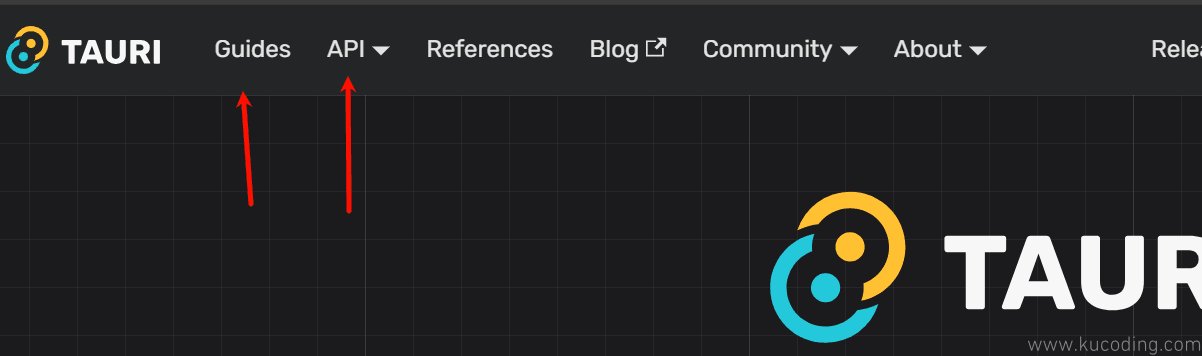
进入tauri主页后,你基本就只需要关注左上角的两个菜单:

第一个是官方写的入门教材文档、用于前期的学习。
而第二个这是tauri中各种配置、可用api,用于后期快速查阅。
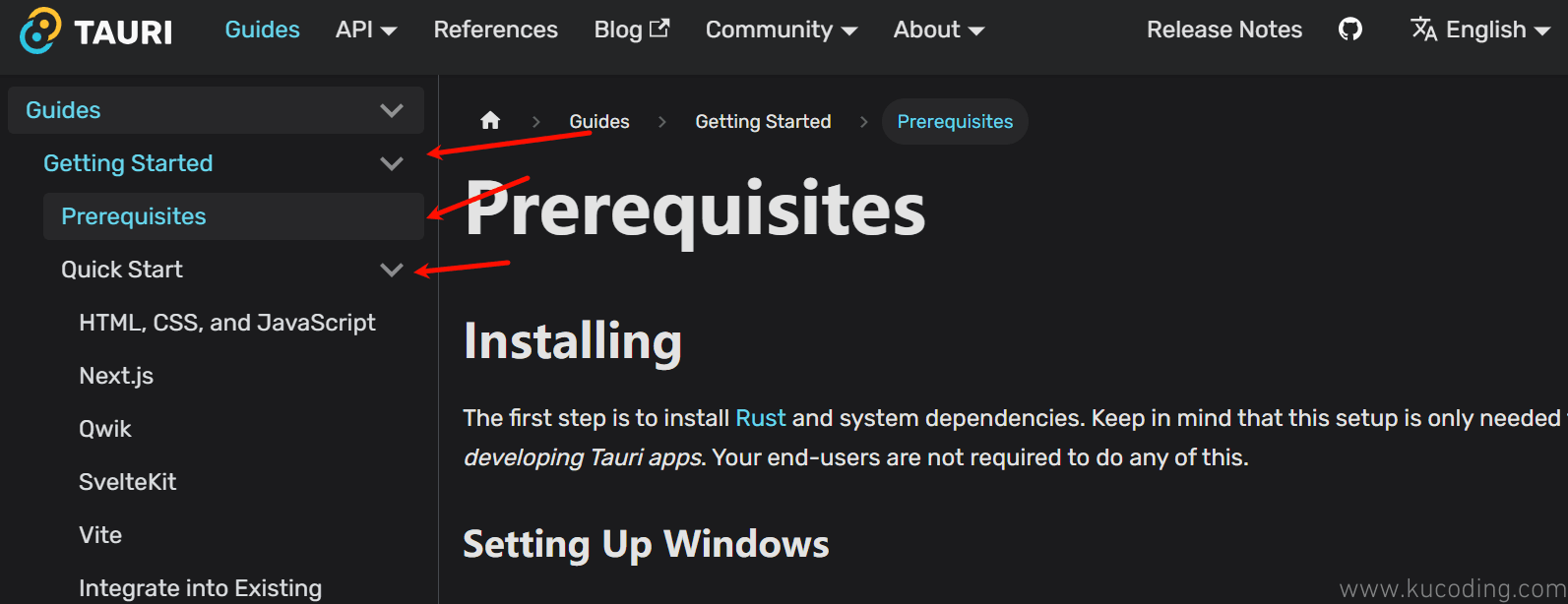
本文首先来看看第一个,点进去后可以看到下图所示的内容:

首先第一个是准备开发环境,然后第二个是如何快速使用各种前端技术框架在tauri中构建本地应用。
这里我就不挨着按官方文档来了,简单来说你想要使用tauri框架,你就得先安装好rust开发环境,没有安装的可以参考文章:初识rust
如果你目前是正常安装的windows10及之后的电脑,那么默认就已经安装了WebView2,不用理会,否则,你需要自行安装该组件:Microsoft Edge WebView2。
这个组件就是tauri在windows平台所利用的本地浏览器功能,因为tauri直接调用的它,而不是像electron中那样会直接将整个浏览器的核心功能打包进最终的安装包内,所以能使得它的体积非常小巧。
所以网上才会有这样的说法:每安装一个使用electron开发的程序,都相当于在你的电脑上多安装了一个浏览器。
至于linux、mac平台,过程是差不多的,可以自行探索。
为了能让大家能够更加清楚的认识到tauri框架是如何工作的,这里我将从零搭建一个tauri的基本开发环境,这里的前提时你对rust语言比较熟悉。
从后面开发,我将直接使用vue3进行开发,如果你对vue3不熟悉,可以参考文章:vue初识。
tauri自带了一个命令行工具,名字为tauri-cli,我们需要先用rust中的cargo工具将其安装:
cargo install tauri-cli
注意:该步骤仅针对想要了解tauri框架是如何工作、并原因自己亲手实践的人,如果你仅仅只是想要见识一些,那么这一步并不是必要的。
因为后文我们会直接使用前端的npm工具进行管理、tauri官方已经推出了现成的框架可以让我们直接使用,正常开发项目中不需要用到这里安装的tauri-cli。
安装完成后,我可以任意新建一个文件夹,比如我新建的文件夹名为test,然后在该文件内使用tauri-cli提供的命令来初始化一个rust项目:
cargo tauri init
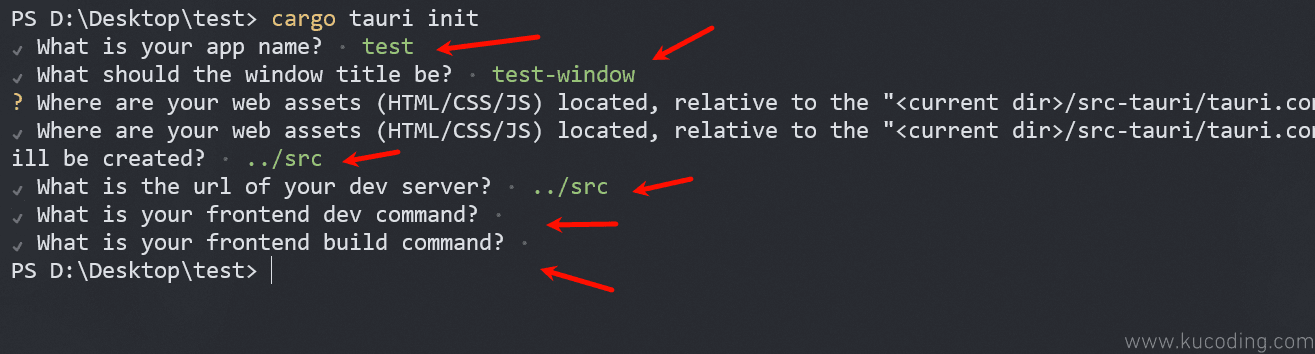
然后会让你选择项目配置:

最后最后两个用不着,要删除默认值留空白后按Enter,只需要填前面四个选项:
- 应用名
- 窗口标题
- 前端代码位置
- 服务器启动的位置
后两个位置一定要相同,并且一般都是rust代码的上一级目录,所以前面要添加../。
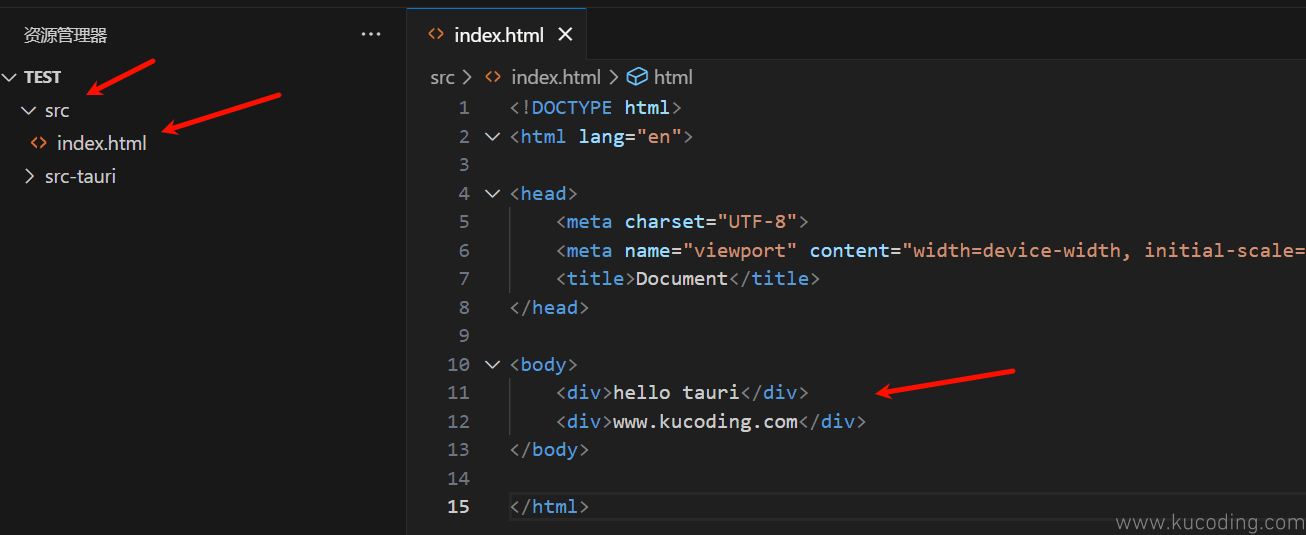
然后下一步我们就可以创建一个src文件夹了,也就是上面所填的,并在其中创建一个index.html文件作为我们的主窗口所使用的前端页面:

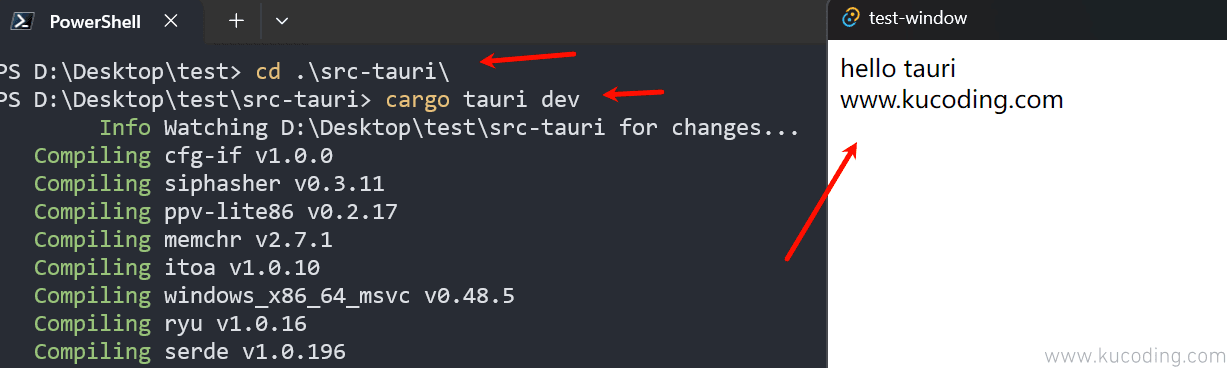
然后从命令行进入src-tauri文件夹,运行命令cargo tauri dev启动应用:

等待其编译完毕,就可以看到窗口成功的被启动了。
三、js与rust通信
仅仅像上面这样启动起来还是不够的,前端都是使用js代码写的,而现在后端我们使用的则是rust代码。
为了能扩展js本地功能,我们就需要让js调用rust代码。
想要实现这一点,需要执行下面三个步骤:
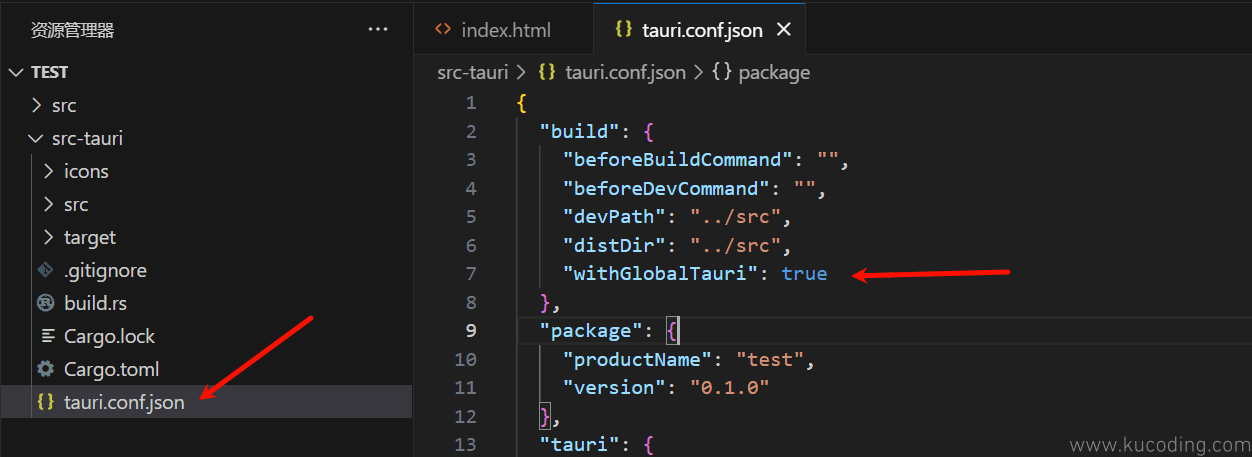
首先是在tauri的配置文件中启动js调用rust代码的能力:

只要将该配置项写上即可:"withGlobalTauri": true
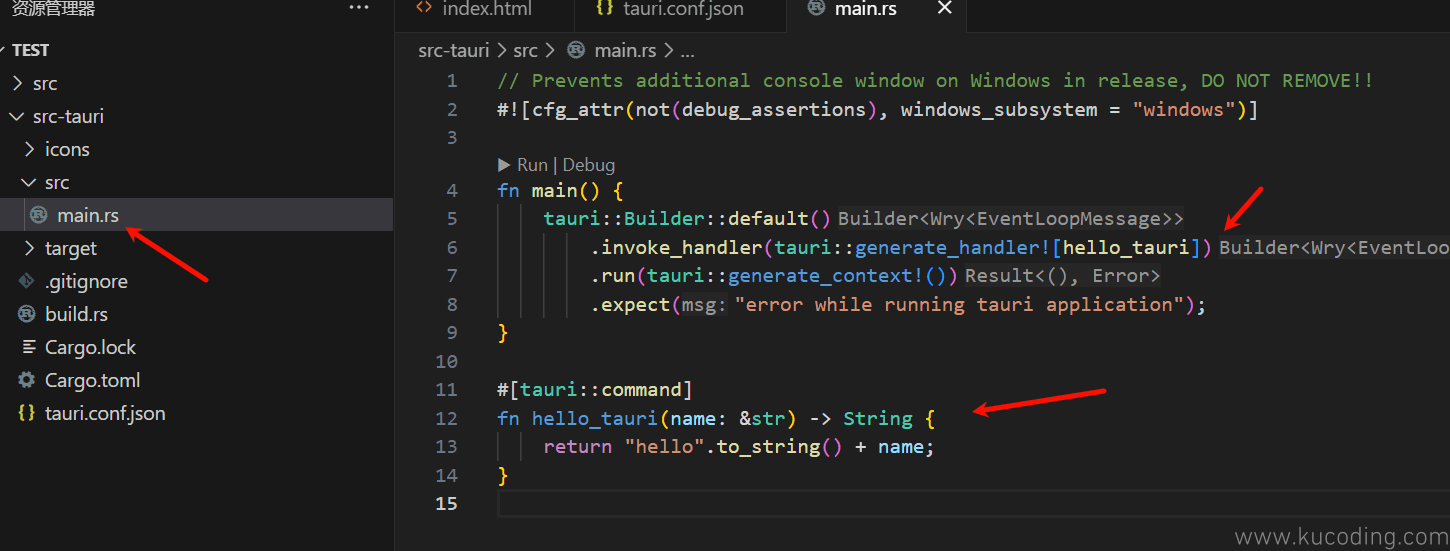
然后第二步,在rust代码中注册想要被js代码使用的函数:

正常写rust中的函数即可,唯一需要注意的是,如果你想要你的函数被js调用,那么必须在前面添加一个宏:#[tauri::command]。
写了函数后还需要注册,注册的方式就是在main函数中调用invoke_handler函数,该函数的参数由tauri::generate_handler!这个官方提供的宏来产生。
这个宏可接收的是一个数组,其中的所有元素都是使用了#[tauri::command]的函数,你只需要将函数名挨个填入进去即可注册函数成功。
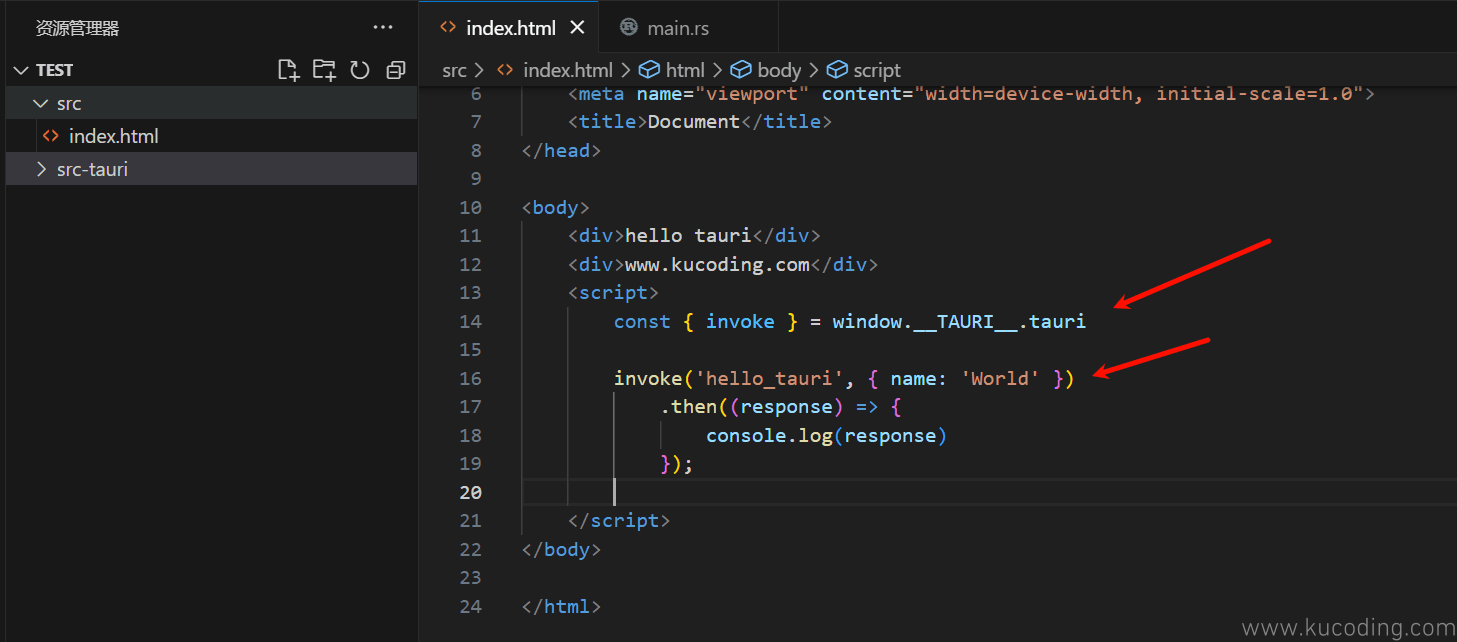
然后来到第三步,就是js代码中调用该函数:

首先从tauri挂载的全局对象tauri中取出其提供的invoke函数:
const { invoke } = window.__TAURI__.tauri
然后使用该函数来调用我们前面在rust中注册的函数:
invoke('hello_tauri', { name: 'World' });
它的第一个参数是函数名,第二个参数就是函数的参数对象,因为前面我函数中写的参数名为name,所以这里的对象{}中存放的就也是一个name键对应其值为"world"。
由于它返回的是一个promise对象,想要取出其值可以用await,但这里不是在异步函数中,所以无法使用,只能暂时使用该对象上的then函数得到返回值:
invoke('hello_tauri', { name: 'World' })
.then((response) => {
console.log(response)
});
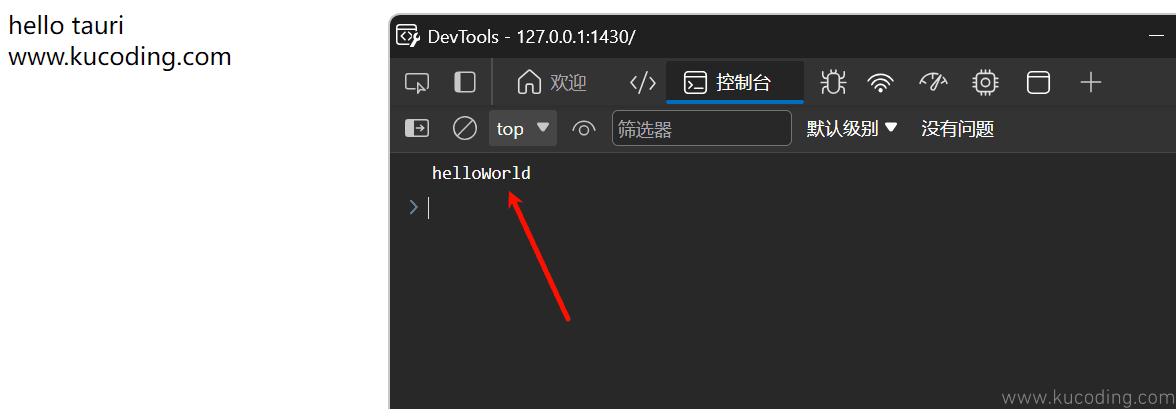
此时运行程序,按F12打开控制台,就能看到调用成功、成功得到了rust函数的返回值:

上面是js代码调用rust函数的过程,rust同样也是可以调用js代码的,只不过得需要依靠“事件”,这个后文我会提及,因为纯js代码没有类型提示写起来还是太过难受了。
四、构建应用
开发完毕后,我们需要将其构建为可执行文件分发给其它人使用。
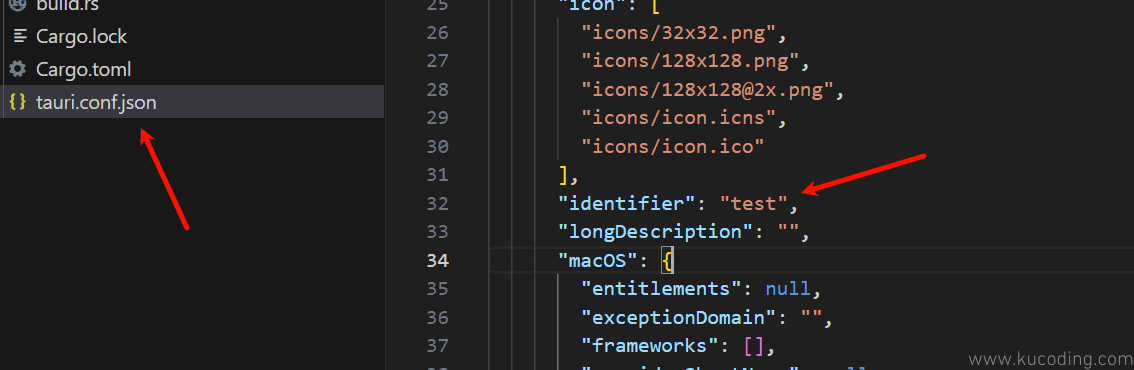
那么首先第一步,你需要修改本项目的标识符:

这个标识符可以任意,不过一般为本项目的名字,或者类似这样的路径com.test,和java中包的路径很像。
然后你就可以运行命令:
cargo tauri build
首次构建的话,这个过程会比较漫长,慢慢等待即可:

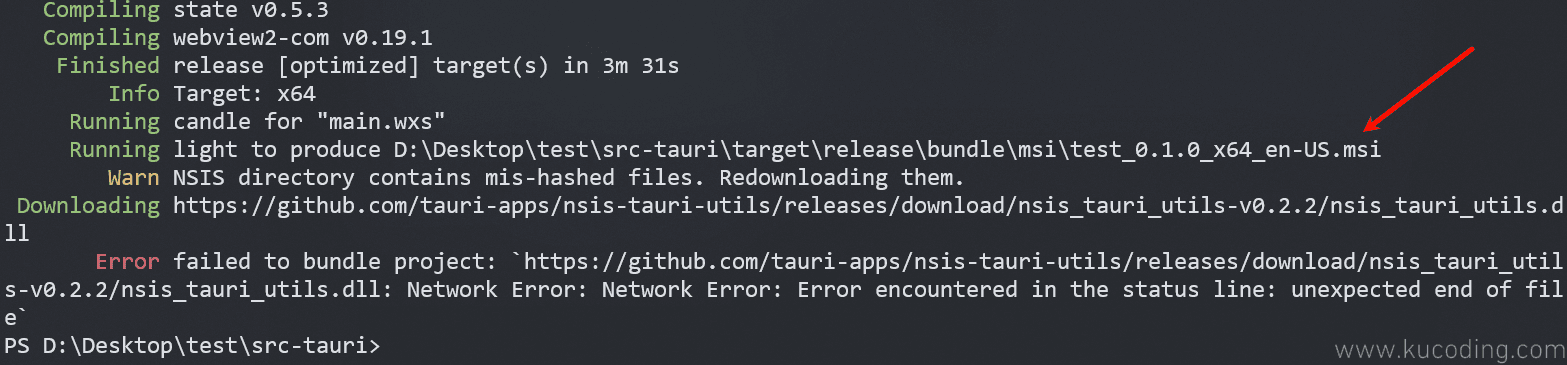
构建完成后,它还会自动帮我们生成安装包,不过这个需要你有“梯子”去下载相应的工具,否则会失败,但这并不影响软件的正常使用:

比如我这里第一个msi类型的安装包就构建成功了,并且显示出来了路径,但第二个nist安装包就构建失败了。
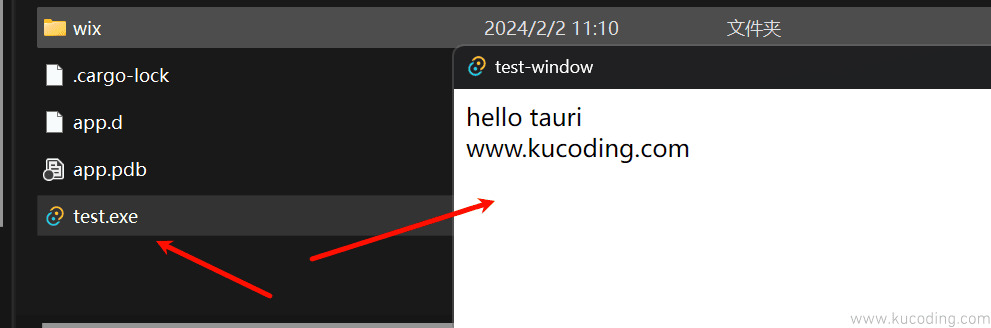
这些在你前期学习都无所谓的,不愿管,直接来到目录src-tauri\target\release中,可以看到项目同名的可执行文件,双击它即可运行:

并且直接将其发给其它人也是能够直接使用的,但要注意,如果对方电脑上没有安装WebView2,那么就运行不起来,需要先下载的WebView2。
但这并不需要你担心,刚才提到的那个安装包会自动对用户环境进行检测,如果发现目标计算机上没有安装,那么它会自动引导用户去安装。
所以真正分发应用的时候,还是建议你分发它构建好的安装包:

至于如何配置它,我会在后面的文章对其进行详细介绍。
原文以及后续文章可点击查看:初识Tauri。