如何设置HTML页面文字格式?
HTML 里的文本元素真的好有趣,它们能让文字呈现出不同的样式和含义。我决定深入探索一下,看看这些元素到底有哪些魔法。
HTML 文本格式化初探
在 HTML 里,想要改变文本的样式,就得靠那些特定的标签。比如:
- 粗体:用
<b>或<strong>标签就能让文字变粗。不过,<strong>除了加粗,还表示这段文字很重要哦。 - 斜体:想要文字斜斜的,就用
<i>或<em>标签。其中,<em>是用来强调文本的,它会让语音阅读器改变发音方式。 - 下标和上标:在化学公式或脚注里常见的下标和上标,分别用
<sub>和<sup>标签就能轻松实现。
HTML 文本格式标签详解
HTML 里的文本格式标签真不少,我挑了几个常用的试了试:
<b>:这个标签能让文字加粗,看上去更醒目。<strong>:和<b>差不多,也是加粗,但它更强调文字的重要性。<i>:斜体文字就用它,挺适合表示一些专业术语的。<em>:这个标签也是让文字斜体显示,不过它更强调语音阅读器的发音变化。<mark>:想要高亮显示某些文字,这个标签最合适了。<small>:想要缩小文字大小,就用这个标签,挺适合放些辅助信息的。<del>:已删除的文本可以用这个标签表示,通常还会带上删除线呢。<ins>:已插入的文本就用这个标签,通常会带下划线。<sub>和<sup>:下标和上标文本就靠这两个标签了。
这些标签用起来挺简单的,只要在需要的文字前后加上对应的标签就行了。
动手实践
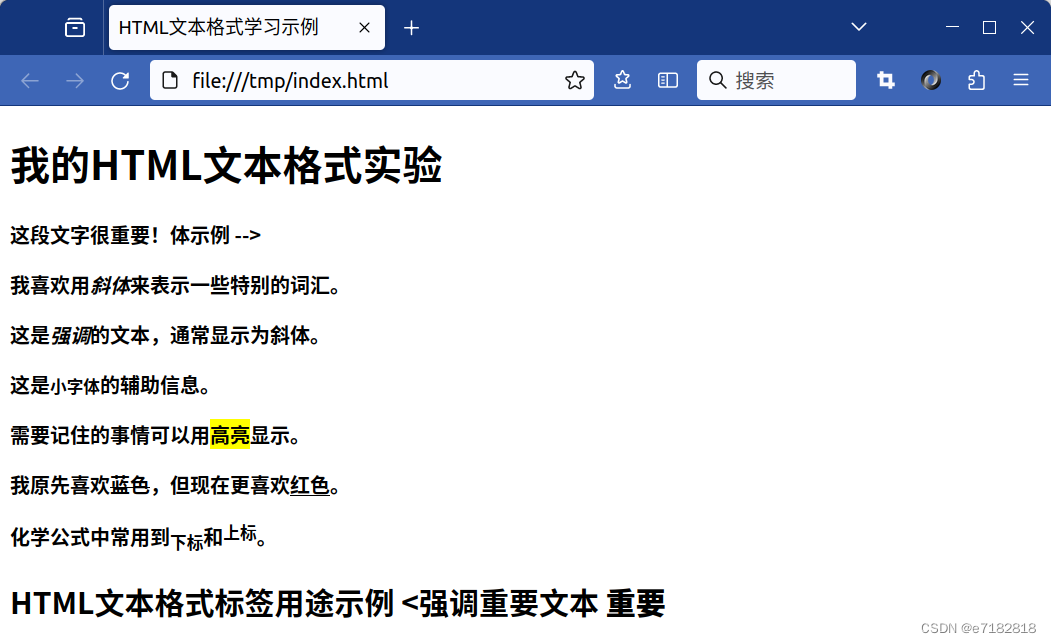
看了这么多标签,我得动手试试才行。于是我写了个小例子:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML文本格式学习示例</title>
<!-- 可以在这里添加CSS样式链接,如果有的话 -->
</head>
<body>
<!-- 页面头部(虽然这里没有真正使用<header>标签,但可以这样考虑结构) -->
<h1>我的HTML文本格式实验</h1>
<!-- 主要内容区域 -->
<main>
<!-- 粗体示例 -->
<p><strong>这段文字很重要!体示例 -->
<p>我喜欢用<i>斜体</i>来表示一些特别的词汇。</p>
<!-- 其他文本格式示例 -->
<p>这是<em>强调</em>的文本,通常显示为斜体。</p>
<p>这是<small>小字体</small>的辅助信息。</p>
<p>需要记住的事情可以用<mark>高亮</mark>显示。</p>
<p>我原先喜欢<del>蓝色</del>,但现在更喜欢<ins>红色</ins>。</p>
<p>化学公式中常用到<sub>下标</sub>和<sup>上标</sup>。</p>
</main>
<!-- 页面底部(同样,这里没有使用<footer>,但可以这样思考) -->
<h2>HTML文本格式标签用途</th>
<th>示例</th>
</tr>
</thead>
<tbody>
<tr>
<<td>强调重要文本</td>
<td><strong>重要</strong></td>
</tr>
<!-- 其他行省略,保持原样 -->
</tbody>
</table>
</body>
</html>
在这个例子里,我试着用了各种文本格式标签,效果还不错呢。

HTML 文本格式标签小抄
为了方便以后查阅,我还整理了个小抄:
| 标签 | 用途 | 示例 |
|---|---|---|
<b> | 加粗文本 | <b>加粗</b> |
<strong> | 强调重要文本 | <strong>重要</strong> |
<i> | 斜体文本 | <i>斜体</i> |
<em> | 强调文本(通常斜体) | <em>强调</em> |
<small> | 缩小文本 | <small>小字体</small> |
<mark> | 高亮显示文本 | <mark>高亮</mark> |
<sub> | 下标文本 | <sub>下标</sub> |
<sup> | 上标文本 | <sup>上标</sup> |
<ins> | 已插入文本 | <ins>插入</ins> |
<del> | 已删除文本 | <del>删除</del> |
通过这次的学习和实践,我对 HTML 的文本格式化技巧有了更深入的了解,也更有信心在实际开发中运用它们了。